# 页é¢å¸ƒå±€æ£€æŸ¥å™¨ArkUI Inspector使用指导
DevEco Studio内置ArkUI Inspector工具,开å‘者å¯ä»¥ä½¿ç”¨ArkUI Inspector,在DevEco Studio上查看应用在真机上的UI显示效果。利用ArkUI Inspector工具,开å‘者å¯ä»¥å¿«é€Ÿå®šä½å¸ƒå±€é—®é¢˜æˆ–其他UI相关问题,åŒæ—¶ä¹Ÿå¯ä»¥è§‚察和了解ä¸åŒç»„件之间的布局关系和属性,å¦ä¹ 如何通过布局属性æ¥æŽ§åˆ¶ç»„件的显示方å¼ã€‚
## 使用约æŸ
已通过USB连接设备并在设备上打开需è¦è°ƒè¯•çš„设备。
仅在应用为debug编译模å¼æ—¶ä½¿ç”¨ã€‚
仅支æŒOpenHarmony API 9åŠä»¥ä¸Šç‰ˆæœ¬çš„Stage工程。
## 场景示例
示例代ç 使用Grid组件æ¥å®žçŽ°ç½‘æ ¼å¸ƒå±€ï¼Œåœ¨å组件Text组件的外层嵌套了3层Stack容器。
```ts
@Entry
@Component
struct ArkUIInspectorExample {
@State children: Number[] = Array.from(Array(900), (_, k) => k);
build() {
Scroll() {
Grid() {
ForEach(this.children, (item: Number) => {
GridItem() {
Stack() {
Stack() {
Stack() {
Text(item.toString()).border({ width: 2, color: Color.Green })
}
}
}
}
}, (item: Number) => item.toString())
}
.columnsTemplate('1fr 1fr 1fr 1fr')
.columnsGap(0)
.rowsGap(0)
.size({ width: "100%", height: "100%" })
}
}
}
```
## 如何使用页é¢å¸ƒå±€æ£€æŸ¥å™¨
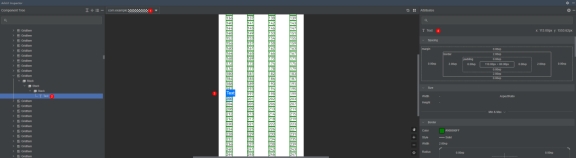
以DevEco Studio 4.0.0.400版本为例,在DevEco Studioèœå•æ 上å•å‡»***\*View\**** > ***\*Tool Windows\**** >***\*ArkUI Inspector\****,或者在DevEco Studio底部工具æ å•å‡»
打开ArkUI Inspector工具,如下图所示:

1. 进程选择æ ,选择已ç»åœ¨è®¾å¤‡ä¸Šæ‰“开的应用进程。点击å³ä¾§“Refreshâ€æŒ‰é’®ä»¥åˆ·æ–°å½“å‰é¡µé¢å¿«ç…§ï¼Œè¯·æ³¨æ„,设备需è¦å¤„于亮å±çŠ¶æ€å¹¶ä¸”应用需è¦å¤„于å‰å°è¿è¡Œã€‚
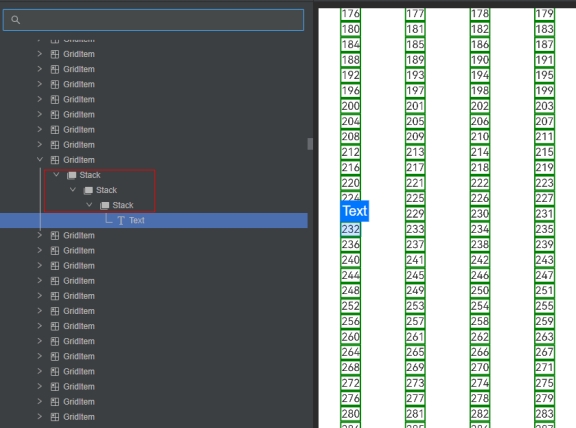
2. 页é¢ç»„ä»¶æ ‘åŒºï¼Œç”¨äºŽæŸ¥çœ‹ç»„ä»¶åµŒå¥—çŠ¶æ€ï¼Œå½“å‰æ˜¾ç¤ºä¸ºText组件。
3. 页é¢å¿«ç…§åŒºï¼Œç‚¹å‡»Text组件åŽï¼Œé¡µé¢ç»„件列表跳转至选ä¸çš„Text组件。点击å³ä¸‹è§’“Pan Screenâ€æŒ‰é’®ä»¥æ‹–移å±å¹•ï¼›ç‚¹å‡» ã€ 按钮æ¥ç¼©æ”¾é¡µé¢ï¼›ç‚¹å‡»“Zoom to Fit Screenâ€æŒ‰é’®ä½¿é¡µé¢å±…ä¸å¹¶é€‚应å±å¹•å¤§å°ã€‚
4. 组件详情区,展示当å‰é€‰ä¸Text组件的属性信æ¯ï¼ŒåŒ…括组件的åæ ‡ã€å¸ƒå±€ä¿¡æ¯ï¼ˆSpacing)ã€å°ºå¯¸ä¿¡æ¯ï¼ˆSize)ã€è¾¹æ¡†ä¿¡æ¯ï¼ˆBorder)ã€èƒŒæ™¯ä¿¡æ¯ï¼ˆBackground)ã€è’™ç‰ˆä¿¡æ¯ï¼ˆEffect)ã€æ‰€æœ‰å…¶ä»–属性(All Attributes)。如需精准查找å•ä¸ªå±žæ€§ï¼Œå¯é€šè¿‡é¡µé¢ä¸Šæ–¹æœç´¢æ 进行æœç´¢ã€‚
## 问题分æž
从页é¢å¸ƒå±€æ£€æŸ¥å™¨ä¸å¯ä»¥æ¸…晰看出,Text组件外部有3层冗余的Stack容器,属于嵌套过多场景。

## 代ç 优化
针对在页é¢å¸ƒå±€æ£€æŸ¥å™¨ä¸å‘现的冗余Stack容器问题,在应用代ç ä¸åˆ 除多余的Stack容器。
```ts
@Entry
@Component
struct ArkUIInspectorExample {
@State children: Number[] = Array.from(Array(900), (_, k) => k);
build() {
Scroll() {
Grid() {
ForEach(this.children, (item: Number) => {
GridItem() {
Text(item.toString()).border({ width: 2, color: Color.Green })
}
}, (item: Number) => item.toString())
}
.columnsTemplate('1fr 1fr 1fr 1fr')
.columnsGap(0)
.rowsGap(0)
.size({ width: "100%", height: "100%" })
}
}
}
```
## 优化结果
布局优化åŽï¼Œä½¿ç”¨é¡µé¢å¸ƒå±€æ£€æŸ¥å™¨å¯ä»¥çœ‹åˆ°é¡µé¢ä¸Šçš„冗余项已ç»åŽ»é™¤ã€‚ç»è¿‡æµ‹è¯•ï¼Œé¡µé¢æ»‘动时刷新一帧的平å‡æ—¶é—´æ¯”优化å‰å‡å°‘1ms。
