# text
文本,用于呈现一段信息。
> **说明:**
> - 该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
>
> - 文本的展示内容需要写在元素标签内,可嵌套tspan子元素标签分段,可嵌套textPath子元素标签按指定路径绘制。
>
> - 只支持被父元素标签svg嵌套。
>
> - 只支持默认字体sans-serif。
## 权限列表
无
## 子组件
支持[tspan](js-components-svg-tspan.md)、[textpath](js-components-svg-textpath.md)、[animate](js-components-svg-animate.md)、[animateTransform](js-components-svg-animatetransform.md)。
## 属性
支持以下表格中的属性。
| 名称 | 类型 | 默认值 | 必填 | 描述 |
| -------------- | ---------------------------------- | ----- | ---- | ---------------------------------------- |
| id | string | - | 否 | 组件的唯一标识。 |
| x | <length>\|<percentage> | 0 | 否 | 设置组件左上角x轴坐标 |
| y | <length>\|<percentage> | 0 | 否 | 设置组件左上角y轴坐标 |
| dx | <length>\|<percentage> | 0 | 否 | 设置文本x轴偏移 |
| dy | <length>\|<percentage> | 0 | 否 | 设置文本y轴偏移 |
| rotate | number | 0 | 否 | 字体以左下角为圆心旋转角度,正数顺时针,负数逆时针 |
| font-size | <length> | 30px | 否 | 设置文本的尺寸。 |
| fill | <color> | black | 否 | 字体填充颜色 |
| fill-opacity | number | 1.0 | 否 | 字体填充透明度 |
| opacity | number | 1 | 否 | 元素的透明度,取值范围为0到1,1表示为不透明,0表示为完全透明。支持属性动画。 |
| stroke | <color> | black | 否 | 绘制字体边框并指定颜色 |
| stroke-width | number | 1px | 否 | 字体边框宽度 |
| stroke-opacity | number | 1.0 | 否 | 字体边框透明度 |
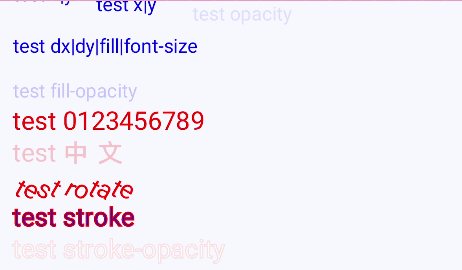
## 示例
```css
/* xxx.css */
.container {
flex-direction: row;
justify-content: flex-start;
align-items: flex-start;
height: 1000px;
width: 1080px;
}
```
```html
```

属性动画示例
```css
/* xxx.css */
.container {
flex-direction: row;
justify-content: flex-start;
align-items: flex-start;
height: 3000px;
width: 1080px;
}
```
```html
```

```html
```

```html
```