# DownloadFileButton
下载文件按钮,通过点击该下载按钮,å¯ä»¥èŽ·å–到当å‰åº”用在Download公共目录ä¸æ‰€å±žçš„å˜å‚¨è·¯å¾„。
> **说明:**
>
> 该组件从API Version 12开始支æŒã€‚åŽç»ç‰ˆæœ¬å¦‚æœ‰æ–°å¢žå†…å®¹ï¼Œåˆ™é‡‡ç”¨ä¸Šè§’æ ‡å•ç‹¬æ ‡è®°è¯¥å†…容的起始版本。
## 导入模å—
```
import { DownloadFileButton } from '@kit.ArkUI'
```
## å组件
æ—
## 属性
支æŒ[通用属性](ts-universal-attributes-size.md)。
## DownloadFileButton
ä¸‹è½½æ–‡ä»¶æŒ‰é’®ç»„ä»¶ï¼Œé»˜è®¤æ˜¾ç¤ºå›¾æ ‡å’Œæ–‡å—。
**装饰器类型:**@Component
**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力**: SystemCapability.ArkUI.ArkUI.Full
| å称 | 类型 | å¿…å¡« | 装饰器类型 | 说明 |
| -------------- | ------------------------------------------------------------ | ---- | ---------- | -------------------------------- |
| contentOptions | [DownloadContentOptions](#downloadcontentoptions) | å¦ | @State | 创建包å«æŒ‡å®šå…ƒç´ 内容的下载按钮。 |
| styleOptions | [DownloadStyleOptions](#downloadstyleoptions) | å¦ | @State | 创建包å«æŒ‡å®šå…ƒç´ æ ·å¼çš„下载按钮。 |
## DownloadContentOptions
下载文件按钮ä¸æ˜¾ç¤ºçš„内容。
**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力**: SystemCapability.ArkUI.ArkUI.Full
| å称 | 类型 | å¿…å¡« | 说明 |
| ---- | ------------------------------------------------------------ | ---- | ------------------------------------------------------------ |
| icon | [DownloadIconStyle](#downloadiconstyle) | å¦ | è®¾ç½®ä¸‹è½½æŒ‰é’®çš„å›¾æ ‡é£Žæ ¼<br/>ä¸ä¼ 入该å‚æ•°è¡¨ç¤ºæ²¡æœ‰å›¾æ ‡ï¼Œiconå’Œtext至少å˜åœ¨ä¸€ä¸ªã€‚ |
| text | [DownloadDescription](#downloaddescription) | å¦ | 设置下载按钮的文本æè¿°<br/>ä¸ä¼ 入该å‚数表示没有文å—æ述,iconå’Œtext至少å˜åœ¨ä¸€ä¸ªã€‚ |
## DownloadStyleOptions
下载文件按钮ä¸å›¾æ ‡å’Œæ–‡å—çš„æ ·å¼ã€‚
**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力**: SystemCapability.ArkUI.ArkUI.Full
| å称 | 类型 | å¿…å¡« | 说明 |
| --------------- | ------------------------------------------------------------ | ---- | ------------------------------------------------------------ |
| iconSize | Dimension | å¦ | ä¸‹è½½æŽ§ä»¶ä¸Šå›¾æ ‡çš„å°ºå¯¸ã€‚<br/>默认值:16vp |
| layoutDirection | [DownloadLayoutDirection](#downloadlayoutdirection) | å¦ | ä¸‹è½½æŽ§ä»¶ä¸Šå›¾æ ‡å’Œæ–‡å—分布的方å‘。<br/>默认值:DownloadLayoutDirection.HORIZONTAL |
| fontSize | Dimension | å¦ | 下载控件上文å—的尺寸。<br/>默认值:16fp |
| fontStyle | FontStyle | å¦ | 下载控件上文å—çš„æ ·å¼ã€‚<br/>默认值:FontStyle.Normal |
| fontWeight | number \| FontWeight \| string | å¦ | 下载控件上文å—粗细。<br/>默认值:FontWeight.Medium |
| fontFamily | string \| Resource | å¦ | 下载控件上文å—çš„å—体。<br/>默认å—体:'HarmonyOS Sans' |
| fontColor | ResourceColor | å¦ | 下载控件上文å—的颜色。<br/>默认值:#ffffffff |
| iconColor | ResourceColor | å¦ | ä¸‹è½½æŽ§ä»¶ä¸Šå›¾æ ‡çš„é¢œè‰²ã€‚<br/>默认值:#ffffffff |
| textIconSpace | Dimension | å¦ | 下载控件ä¸å›¾æ ‡å’Œæ–‡å—çš„é—´è·ã€‚<br/>默认值:4vp |
## DownloadIconStyle
下载文件按钮ä¸å›¾æ ‡çš„é£Žæ ¼ã€‚
**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力**: SystemCapability.ArkUI.ArkUI.Full
| å称 | 值 | 说明 |
| ----------- | ---- | -------------------------- |
| FULL_FILLED | 1 | ä¸‹è½½æŒ‰é’®å±•ç¤ºå¡«å……æ ·å¼å›¾æ ‡ã€‚ |
| LINES | 2 | 下载按钮展示线æ¡æ ·å¼å›¾æ ‡ã€‚ |
## DownloadDescription
下载按钮ä¸æ–‡å—的内容。
**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力**: SystemCapability.ArkUI.ArkUI.Full
| å称 | 值 | 说明 |
| ------------------- | ---- | -------------------------------- |
| DOWNLOAD | 1 | 下载按钮的文å—æ述为“下载â€ã€‚ |
| DOWNLOAD_FILE | 2 | 下载按钮的文å—æ述为“下载文件â€ã€‚ |
| SAVE | 3 | 下载按钮的文å—æ述为“ä¿å˜â€ã€‚ |
| SAVE_IMAGE | 4 | 下载按钮的文å—æ述为“ä¿å˜å›¾ç‰‡â€ã€‚ |
| SAVE_FILE | 5 | 下载按钮的文å—æ述为“ä¿å˜æ–‡ä»¶â€ã€‚ |
| DOWNLOAD_AND_SHARE | 6 | 下载按钮的文å—æ述为“下载分享â€ã€‚ |
| RECEIVE | 7 | 下载按钮的文å—æ述为“接收â€ã€‚ |
| CONTINUE_TO_RECEIVE | 8 | 下载按钮的文å—æ述为“继ç»æŽ¥æ”¶â€ã€‚ |
## DownloadLayoutDirection
下载文件按钮ä¸å›¾æ ‡å’Œæ–‡å—的排列方å¼ã€‚
**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力**: SystemCapability.ArkUI.ArkUI.Full
| å称 | 值 | 说明 |
| ---------- | ---- | ------------------------------------------ |
| HORIZONTAL | 0 | ä¸‹è½½æŽ§ä»¶ä¸Šå›¾æ ‡å’Œæ–‡å—分布的方å‘为水平排列。 |
| VERTICAL | 1 | ä¸‹è½½æŽ§ä»¶ä¸Šå›¾æ ‡å’Œæ–‡å—分布的方å‘为垂直排列。 |
## 事件
支æŒ[通用事件](ts-universal-events-click.md)。
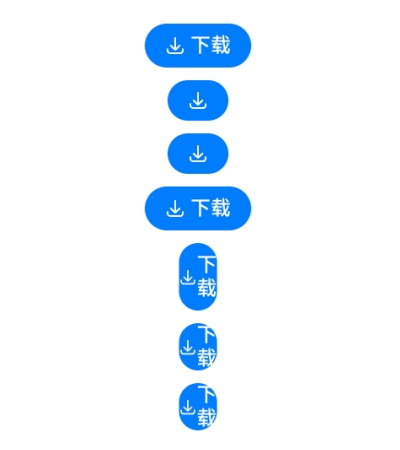
## 示例
```
import { picker } from '@kit.CoreFileKit';
import { BusinessError } from '@kit.BasicServicesKit';
import { DownloadFileButton, DownloadLayoutDirection } from '@kit.ArkUI';
@Entry
@Component
struct Index {
build() {
Column() {
DownloadFileButton({
contentOptions: {
// icon: DownloadIconStyle.FULL_FILLED,
// text: DownloadDescription.DOWNLOAD
},
styleOptions: {
iconSize: '16vp',
layoutDirection: DownloadLayoutDirection.HORIZONTAL,
fontSize: '16vp',
fontStyle: FontStyle.Normal,
fontWeight: FontWeight.Medium,
fontFamily: 'HarmonyOS Sans',
fontColor: '#ffffffff',
iconColor: '#ffffffff',
textIconSpace: '4vp'
}
})
.backgroundColor('#007dff')
.borderStyle(BorderStyle.Dotted)
.borderWidth(0)
.borderRadius('24vp')
.position({ x: 0, y: 0 })
.markAnchor({ x: 0, y: 0 })
.offset({ x: 0, y: 0 })
.constraintSize({})
.padding({
top: '12vp',
bottom: '12vp',
left: '24vp',
right: '24vp'
})
.onClick(() => {
this.downloadAction();
})
}
}
downloadAction() {
try {
const document = new picker.DocumentSaveOptions();
document.pickerMode = picker.DocumentPickerMode.DOWNLOAD;
new picker.DocumentViewPicker().save(document, (err: BusinessError, result: Array<string>) => {
if (err) {
return;
}
console.info(`downloadAction result: ${JSON.stringify(result)}`);
});
} catch (e) {
}
}
}
```