# Refresh
可以进行页面下拉操作并显示刷新动效的容器组件。
> **说明:**
>
> - 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
>
> - 该组件从API Version 12开始支持与垂直滚动的Swiper和Web的联动。当Swiper设置loop属性为true时,Refresh无法和Swiper产生联动。
## 子组件
支持单个子组件。
从API version 11开始,Refresh子组件会跟随手势下拉而下移。
## 接口
Refresh(value: RefreshOptions)
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| -------- | -------- | -------- | -------- |
| value | [RefreshOptions](#refreshoptions对象说明)| 是 | 刷新组件参数。 |
## RefreshOptions对象说明
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
| ---------- | ---------------------------------------- | ---- | ---------------------------------------- |
| refreshing | boolean | 是 | 组件当前是否处于刷新中状态。true表示处于刷新中状态,false表示未处于刷新中状态。
默认值:false
该参数支持[$$](../../../quick-start/arkts-two-way-sync.md)双向绑定变量。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。|
| offset(deprecated) | number \| string | 否 | 下拉起点距离组件顶部的距离。
默认值:16,单位vp
从API version 11开始废弃,无替代接口
**说明:**
offset取值范围[0vp,64vp]。大于64vp按照64vp处理。不支持百分比,不支持负数 。|
| friction(deprecated) | number \| string | 否 | 下拉摩擦系数,取值范围为0到100。
默认值:62
- 0表示下拉刷新容器不跟随手势下拉而下拉。
- 100表示下拉刷新容器紧紧跟随手势下拉而下拉。
- 数值越大,下拉刷新容器跟随手势下拉的反应越灵敏。
从API version 11开始废弃,从API version 12开始,可用[pullDownRatio](#pulldownratio12)属性替代。 |
| builder10+ | [CustomBuilder](ts-types.md#custombuilder8) | 否 | 自定义刷新区域显示内容。
**说明:**
API version 10及之前版本,自定义组件的高度限制在64vp之内。API version 11及以后版本没有此限制。
自定义组件设置了固定高度时,自定义组件会以固定高度显示在刷新区域下方;自定义组件未设置高度时,自定义组件高度会自适应刷新区域高度,会发生自定义组件高度跟随刷新区域变化至0的现象。建议对自定义组件设置最小高度约束来避免自定义组件高度小于预期的情况发生,具体可参照[示例3](#示例3自定义刷新区域显示内容-builder)。
从API version 12开始,建议使用refreshingContent参数替代builder参数自定义刷新区域显示内容,以避免刷新过程中因自定义组件销毁重建造成的动画中断问题。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。|
| promptText12+ | [ResourceStr](ts-types.md#resourcestr) | 否 | 设置刷新区域底部显示的自定义文本。
**说明:**
输入文本的限制参考Text组件,使用builder或refreshingContent参数自定义刷新区域显示内容时,promptText不显示。
promptText设置有效时,[refreshOffset](#refreshoffset12)属性默认值为96vp。
自定义文本最大的字体缩放倍数[maxFontScale](ts-basic-components-text.md#maxfontscale12)为2。
**原子化服务API:** 从API version 12开始,该接口支持在原子化服务中使用。|
| refreshingContent12+ | [ComponentContent](../js-apis-arkui-ComponentContent.md) | 否 | 自定义刷新区域显示内容。
**说明:**
与builder参数同时设置时builder参数不生效。
自定义组件设置了固定高度时,自定义组件会以固定高度显示在刷新区域下方;自定义组件未设置高度时,自定义组件高度会自适应刷新区域高度,会发生自定义组件高度跟随刷新区域变化至0的现象。建议对自定义组件设置最小高度约束来避免自定义组件高度小于预期的情况发生,具体可参照[示例4](#示例4自定义刷新区域显示内容-refreshingcontent)。
**原子化服务API:** 从API version 12开始,该接口支持在原子化服务中使用。|
> **补充说明:**
> - 当未设置builder或refreshingContent时,是通过更新子组件的[translate](ts-universal-attributes-transformation.md#translate)属性实现的下拉位移效果,下拉位移过程中不会触发子组件的[onAreaChange](ts-universal-component-area-change-event.md#onareachange)事件,子组件设置[translate](ts-universal-attributes-transformation.md#translate)属性时不会生效。
> - 当设置了builder或refreshingContent时,是通过更新子组件相对于Refresh组件的位置实现的下拉位移效果,下拉位移过程中可以触发子组件的[onAreaChange](ts-universal-component-area-change-event.md#onareachange)事件,子组件设置[position](ts-universal-attributes-location.md#position)属性时会固定子组件相对于Refresh组件的位置导致子组件不会跟手进行下拉位移。
## 属性
支持[通用属性](ts-universal-attributes-size.md)外,还支持以下属性:
### refreshOffset12+
refreshOffset(value: number)
设置触发刷新的下拉偏移量,当下拉距离小于该属性设置值时离手不会触发刷新。
**原子化服务API:** 从API version 12开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------------------------------------------- | ---- | ---------------------------------------------------------- |
| value | number | 是 | 下拉偏移量,单位vp。
默认值:未设置[promptText](#refreshoptions对象说明)参数时为64vp,设置了[promptText](#refreshoptions对象说明)参数时为96vp。
如果取值为0或负数的时候此接口采用默认值。|
### pullToRefresh12+
pullToRefresh(value: boolean)
设置当下拉距离超过[refreshOffset](#refreshoffset12)时是否能触发刷新。
**原子化服务API:** 从API version 12开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------------------------------------------- | ---- | ---------------------------------------------------------- |
| value | boolean | 是 | 当下拉距离超过[refreshOffset](#refreshoffset12)时是否能触发刷新。true表示能触发刷新,false表示不能触发刷新。
默认值:true |
### pullDownRatio12+
pullDownRatio(ratio: [Optional](ts-universal-attributes-custom-property.md#optional12)\)
设置下拉跟手系数。
**原子化服务API:** 从API version 12开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------------------------------------------- | ---- | ---------------------------------------------------------- |
| ratio | [Optional](ts-universal-attributes-custom-property.md#optional12)\ | 是 | 下拉跟手系数。数值越大,跟随手势下拉的反应越灵敏。0表示不跟随手势下拉,1表示等比例跟随手势下拉。
没有设置或设置为undefined时,默认使用动态下拉跟手系数,下拉距离越大,跟手系数越小。
有效值为0-1之间的值,小于0的值会被视为0,大于1的值会被视为1。
## 事件
除支持[通用事件](ts-universal-events-click.md)外,还支持以下事件:
### onStateChange
onStateChange(callback: (state: RefreshStatus) => void)
当前刷新状态变更时,触发回调。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | --------------------------------------- | ---- | ---------- |
| state | [RefreshStatus](#refreshstatus枚举说明) | 是 | 刷新状态。 |
### onRefreshing
onRefreshing(callback: () => void)
进入刷新状态时触发回调。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
### onOffsetChange12+
onOffsetChange(callback: Callback\)
下拉距离发生变化时触发回调。
**原子化服务API:** 从API version 12开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | --------------------------------------- | ---- | ---------- |
| callback | Callback\ | 是 | 下拉距离。
单位:vp |
## RefreshStatus枚举说明
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| 名称 | 值 | 说明 |
| -------- | -------- | -------------------- |
| Inactive | 0 | 默认未下拉状态。 |
| Drag | 1 | 下拉中,下拉距离小于刷新距离。 |
| OverDrag | 2 | 下拉中,下拉距离超过刷新距离。 |
| Refresh | 3 | 下拉结束,回弹至刷新距离,进入刷新中状态。 |
| Done | 4 | 刷新结束,返回初始状态(顶部)。 |
## 示例
### 示例1(默认刷新样式)
刷新区域使用默认刷新样式。
```ts
// xxx.ets
@Entry
@Component
struct RefreshExample {
@State isRefreshing: boolean = false
@State arr: String[] = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', '10']
build() {
Column() {
Refresh({ refreshing: $$this.isRefreshing }) {
List() {
ForEach(this.arr, (item: string) => {
ListItem() {
Text('' + item)
.width('70%')
.height(80)
.fontSize(16)
.margin(10)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
}
}, (item: string) => item)
}
.onScrollIndex((first: number) => {
console.info(first.toString())
})
.width('100%')
.height('100%')
.alignListItem(ListItemAlign.Center)
.scrollBar(BarState.Off)
}
.onStateChange((refreshStatus: RefreshStatus) => {
console.info('Refresh onStatueChange state is ' + refreshStatus)
})
.onOffsetChange((value: number) => {
console.info('Refresh onOffsetChange offset:' + value)
})
.onRefreshing(() => {
setTimeout(() => {
this.isRefreshing = false
}, 2000)
console.log('onRefreshing test')
})
.backgroundColor(0x89CFF0)
.refreshOffset(64)
.pullToRefresh(true)
}
}
}
```

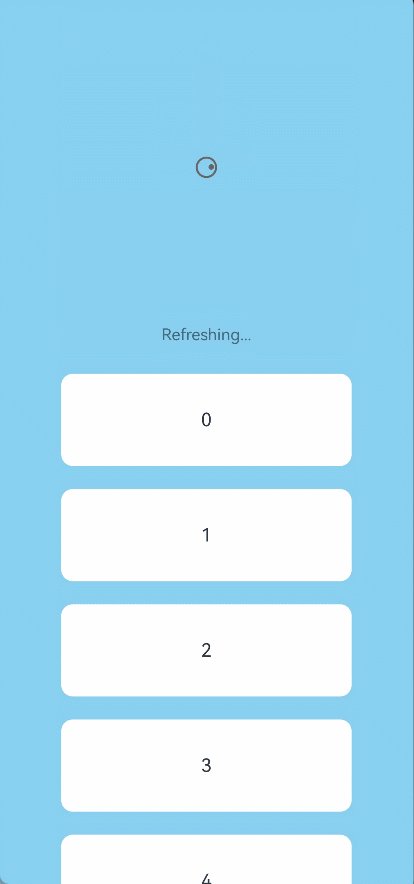
### 示例2(设置刷新区域显示文本)
通过[promptText](#refreshoptions对象说明)参数设置刷新区域显示文本。
```ts
// xxx.ets
@Entry
@Component
struct RefreshExample {
@State isRefreshing: boolean = false
@State promptText: string = "Refreshing..."
@State arr: String[] = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', '10']
build() {
Column() {
Refresh({ refreshing: $$this.isRefreshing, promptText: this.promptText }) {
List() {
ForEach(this.arr, (item: string) => {
ListItem() {
Text('' + item)
.width('70%')
.height(80)
.fontSize(16)
.margin(10)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
}
}, (item: string) => item)
}
.onScrollIndex((first: number) => {
console.info(first.toString())
})
.width('100%')
.height('100%')
.alignListItem(ListItemAlign.Center)
.scrollBar(BarState.Off)
}
.backgroundColor(0x89CFF0)
.pullToRefresh(true)
.refreshOffset(96)
.onStateChange((refreshStatus: RefreshStatus) => {
console.info('Refresh onStatueChange state is ' + refreshStatus)
})
.onOffsetChange((value: number) => {
console.info('Refresh onOffsetChange offset:' + value)
})
.onRefreshing(() => {
setTimeout(() => {
this.isRefreshing = false
}, 2000)
console.log('onRefreshing test')
})
}
}
}
```

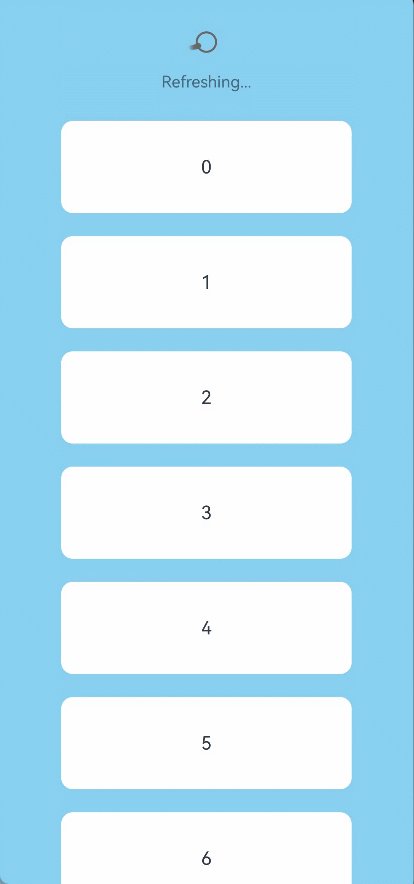
### 示例3(自定义刷新区域显示内容-builder)
通过[builder](#refreshoptions对象说明)参数自定义刷新区域显示内容。
```ts
// xxx.ets
@Entry
@Component
struct RefreshExample {
@State isRefreshing: boolean = false
@State arr: String[] = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', '10']
@Builder
customRefreshComponent() {
Stack() {
Row() {
LoadingProgress().height(32)
Text("Refreshing...").fontSize(16).margin({ left: 20 })
}
.alignItems(VerticalAlign.Center)
}
.align(Alignment.Center)
.clip(true)
// 设置最小高度约束保证自定义组件高度随刷新区域高度变化时自定义组件高度不会低于minHeight
.constraintSize({ minHeight: 32 })
.width("100%")
}
build() {
Column() {
Refresh({ refreshing: $$this.isRefreshing, builder: this.customRefreshComponent() }) {
List() {
ForEach(this.arr, (item: string) => {
ListItem() {
Text('' + item)
.width('70%')
.height(80)
.fontSize(16)
.margin(10)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
}
}, (item: string) => item)
}
.onScrollIndex((first: number) => {
console.info(first.toString())
})
.width('100%')
.height('100%')
.alignListItem(ListItemAlign.Center)
.scrollBar(BarState.Off)
}
.backgroundColor(0x89CFF0)
.pullToRefresh(true)
.refreshOffset(64)
.onStateChange((refreshStatus: RefreshStatus) => {
console.info('Refresh onStatueChange state is ' + refreshStatus)
})
.onRefreshing(() => {
setTimeout(() => {
this.isRefreshing = false
}, 2000)
console.log('onRefreshing test')
})
}
}
}
```

### 示例4(自定义刷新区域显示内容-refreshingContent)
通过[refreshingContent](#refreshoptions对象说明)参数自定义刷新区域显示内容。
```ts
// xxx.ets
import { ComponentContent } from '@ohos.arkui.node';
class Params {
refreshStatus: RefreshStatus = RefreshStatus.Inactive
constructor(refreshStatus: RefreshStatus) {
this.refreshStatus = refreshStatus;
}
}
@Builder
function customRefreshingContent(params: Params) {
Stack() {
Row() {
LoadingProgress().height(32)
Text("refreshStatus: " + params.refreshStatus).fontSize(16).margin({ left: 20 })
}
.alignItems(VerticalAlign.Center)
}
.align(Alignment.Center)
.clip(true)
// 设置最小高度约束保证自定义组件高度随刷新区域高度变化时自定义组件高度不会低于minHeight
.constraintSize({ minHeight: 32 })
.width("100%")
}
@Entry
@Component
struct RefreshExample {
@State isRefreshing: boolean = false
@State arr: String[] = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', '10']
@State refreshStatus: RefreshStatus = RefreshStatus.Inactive
private contentNode?: ComponentContent