# Rect
矩形绘制组件。
> **说明:**
>
> 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
## 子组件
无
## 接口
Rect(options?: RectOptions | RoundedRectOptions)
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| -------- | -------- | -------- | -------- |
| options | [RectOptions](ts-drawing-components-rect.md#rectoptions14对象说明) \| [RoundedRectOptions](ts-drawing-components-rect.md#roundedrectoptions14对象说明) | 否 | Rect绘制属性。 |
## RectOptions14+对象说明
用于描述Rect绘制属性。
**卡片能力:** 从API version 14开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 14开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
| -------- | -------- | -------- | -------- |
| width | string \| number | 否 | 宽度。
默认值:0
默认单位:vp
异常值按照默认值处理。 |
| height | string \| number | 否 | 高度。
默认值:0
默认单位:vp
异常值按照默认值处理。 |
| radius | string \| number \| Array<string \| number> | 否 | 圆角半径,支持分别设置四个角的圆角度数。
该属性和radiusWidth/radiusHeight属性效果类似,在组合使用时优先于radiusWidth/radiusHeight生效。
默认值:0
默认单位:vp
异常值按照默认值处理。 |
## RoundedRectOptions14+对象说明
用于描述Rect绘制属性。
**卡片能力:** 从API version 14开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 14开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
| -------- | -------- | -------- | -------- |
| width | string \| number | 否 | 宽度。
默认值:0
默认单位:vp
异常值按照默认值处理。 |
| height | string \| number | 否 | 高度。
默认值:0
默认单位:vp
异常值按照默认值处理。 |
| radiusWidth | string \| number | 否 | 圆角宽度。
默认值:0
默认单位:vp
异常值按照默认值处理。 |圆角宽度。
默认值:0
异常值按照默认值处理。
| radiusHeight | string \| number | 否 | 圆角高度。
默认值:0
默认单位:vp
异常值按照默认值处理。 |圆角高度。
默认值:0
异常值按照默认值处理。
## 属性
除支持[通用属性](ts-universal-attributes-size.md)外,还支持以下属性:
### radiusWidth
radiusWidth(value: number | string)
设置圆角的宽度,仅设置宽时宽高一致。 异常值按照默认值处理。
**卡片能力:** 从API version 7开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | -------------------------- | ---- | -------------------------- |
| value | number \| string | 是 | 圆角的宽度。
默认值:0
默认单位:vp |
### radiusHeight
radiusHeight(value: number | string)
设置圆角的高度,仅设置高时宽高一致。 异常值按照默认值处理。
**卡片能力:** 从API version 7开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | -------------------------- | ---- | -------------------------- |
| value | number \| string | 是 | 圆角的高度。
默认值:0
默认单位:vp |
### radius
radius(value: number | string | Array<string | number>)
设置圆角半径大小。 异常值按照默认值处理。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------------------------------------------------------------ | ---- | ---------------------------- |
| value | number \| string \| Array<string \| number> | 是 | 圆角半径大小。
默认值:0
默认单位:vp |
### fill
fill(value: ResourceColor)
设置填充区域的颜色,异常值按照默认值处理。与通用属性foregroundColor同时设置时,后设置的属性生效。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------------------------------------------ | ---- | -------------------------------------- |
| value | [ResourceColor](ts-types.md#resourcecolor) | 是 | 填充区域颜色。
默认值:Color.Black |
### fillOpacity
fillOpacity(value: number | string | Resource)
设置填充区域透明度。取值范围是[0.0, 1.0],若给定值小于0.0,则取值为0.0;若给定值大于1.0,则取值为1.0,其余异常值按1.0处理。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------------------------------------------------------------ | ---- | ------------------------------ |
| value | number \| string \| [Resource](ts-types.md#resource) | 是 | 填充区域透明度。
默认值:1 |
### stroke
stroke(value: ResourceColor)
设置边框颜色,不设置时,默认没有边框。异常值不会绘制边框。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------------------------------------------ | ---- | ---------- |
| value | [ResourceColor](ts-types.md#resourcecolor) | 是 | 边框颜色。 |
### strokeDashArray
strokeDashArray(value: Array<any>)
设置边框间隙。异常值按照默认值处理。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ---------------- | ---- | ------------------------- |
| value | Array<any> | 是 | 边框间隙。
默认值:[]
默认单位:vp |
### strokeDashOffset
strokeDashOffset(value: number | string)
设置边框绘制起点的偏移量。异常值按照默认值处理。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | -------------------------- | ---- | ------------------------------------ |
| value | number \| string | 是 | 边框绘制起点的偏移量。
默认值:0
默认单位:vp |
### strokeLineCap
strokeLineCap(value: LineCapStyle)
设置边框端点绘制样式。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------------------------------------------------- | ---- | ------------------------------------------------ |
| value | [LineCapStyle](ts-appendix-enums.md#linecapstyle) | 是 | 边框端点绘制样式。
默认值:LineCapStyle.Butt |
### strokeLineJoin
strokeLineJoin(value: LineJoinStyle)
设置边框拐角绘制样式。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | --------------------------------------------------- | ---- | -------------------------------------------------- |
| value | [LineJoinStyle](ts-appendix-enums.md#linejoinstyle) | 是 | 边框拐角绘制样式。
默认值:LineJoinStyle.Miter |
### strokeMiterLimit
strokeMiterLimit(value: number | string)
设置斜接长度与边框宽度比值的极限值。斜接长度表示外边框外边交点到内边交点的距离,边框宽度即strokeWidth属性的值。该属性取值需在strokeLineJoin属性取值LineJoinStyle.Miter时生效。
该属性的合法值范围应当大于等于1.0,当取值范围在[0,1)时按1.0处理,其余异常值按默认值处理。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | -------------------------- | ---- | ---------------------------------------------- |
| value | number \| string | 是 | 斜接长度与边框宽度比值的极限值。
默认值:4 |
### strokeOpacity
strokeOpacity(value: number | string | Resource)
设置边框透明度。该属性的取值范围是[0.0, 1.0],若给定值小于0.0,则取值为0.0;若给定值大于1.0,则取值为1.0,其余异常值按1.0处理 。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------------------------------------------------------------ | ---- | -------------------------- |
| value | number \| string \| [Resource](ts-types.md#resource) | 是 | 边框透明度。
默认值:1 |
### strokeWidth
strokeWidth(value: Length)
设置边框宽度。该属性若为string类型, 暂不支持百分比,百分比按照1px处理。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ---------------------------- | ---- | ------------------------ |
| value | [Length](ts-types.md#length) | 是 | 边框宽度。
默认值:1
默认单位:vp |
### antiAlias
antiAlias(value: boolean)
设置是否开启抗锯齿效果。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------- | ---- | ------------------------------------- |
| value | boolean | 是 | 是否开启抗锯齿效果。
默认值:true |
## 示例
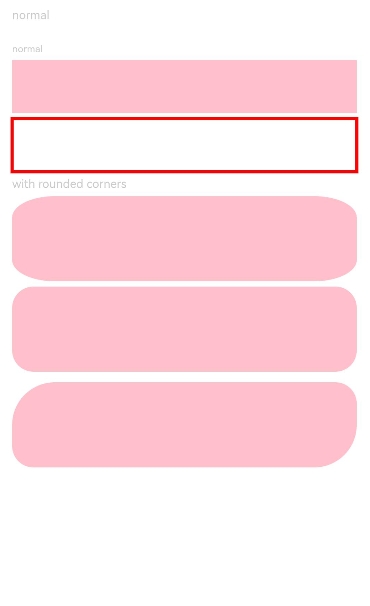
### 示例1(组件属性绘制)
使用fill、fillOpacity、stroke、radius属性分别绘制矩形的填充颜色、透明度、边框颜色、圆角。
```ts
// xxx.ets
@Entry
@Component
struct RectExample {
build() {
Column({ space: 10 }) {
Text('normal').fontSize(11).fontColor(0xCCCCCC).width('90%')
// 绘制90% * 50的矩形
Column({ space: 5 }) {
Text('normal').fontSize(9).fontColor(0xCCCCCC).width('90%')
// 绘制90% * 50矩形
Rect({ width: '90%', height: 50 })
.fill(Color.Pink)
// 绘制90% * 50的矩形框
Rect()
.width('90%')
.height(50)
.fillOpacity(0)
.stroke(Color.Red)
.strokeWidth(3)
Text('with rounded corners').fontSize(11).fontColor(0xCCCCCC).width('90%')
// 绘制90% * 80的矩形, 圆角宽高分别为40、20
Rect({ width: '90%', height: 80 })
.radiusHeight(20)
.radiusWidth(40)
.fill(Color.Pink)
// 绘制90% * 80的矩形, 圆角宽高为20
Rect({ width: '90%', height: 80 })
.radius(20)
.fill(Color.Pink)
.stroke(Color.Transparent)
}.width('100%').margin({ top: 10 })
// 绘制90% * 50矩形, 左上圆角宽高40,右上圆角宽高20,右下圆角宽高40,左下圆角宽高20
Rect({ width: '90%', height: 80 })
.radius([[40, 40], [20, 20], [40, 40], [20, 20]])
.fill(Color.Pink)
}.width('100%').margin({ top: 5 })
}
}
```

### 示例2(绘制渐变色矩形)
使用通用属性linearGradient、clipShape绘制渐变色的矩形。
```ts
// xxx.ets
@Entry
@Component
struct RectExample {
build() {
Column({ space: 10 }) {
Column()
.width(100)
.height(100)
.linearGradient({
direction: GradientDirection.Right,
colors: [[0xff0000, 0.0], [0x0000ff, 0.3], [0xffff00, 1.0]]
})
.clipShape(new Rect({ width: 100, height: 100, radius: 40 }))
Rect()
.width(100)
.height(100)
// 设置矩形填充,如果需要显示背景的渐变色,请设置区域透明度.fillOpacity(0.0)
.fill(Color.Pink)
// 设置倒角为40
.radius(40)
.stroke(Color.Black)
// 设置渐变色,仅100*100的矩形区域生效,渐变色的边界不包含倒角
.linearGradient({
direction: GradientDirection.Right,
colors: [[0xff0000, 0.0], [0x0000ff, 0.3], [0xffff00, 1.0]]
})
}
}
}
```
