# @ohos.arkui.componentUtils (componentUtils)
æ供获å–组件绘制区域åæ ‡å’Œå¤§å°çš„能力。
> **说明:**
>
> 从API Version 10开始支æŒã€‚åŽç»ç‰ˆæœ¬å¦‚æœ‰æ–°å¢žå†…å®¹ï¼Œåˆ™é‡‡ç”¨ä¸Šè§’æ ‡å•ç‹¬æ ‡è®°è¯¥å†…容的起始版本。
>
> 本模å—功能ä¾èµ–UI的执行上下文,ä¸å¯åœ¨UI上下文ä¸æ˜Žç¡®çš„地方使用,å‚è§[UIContext](./js-apis-arkui-UIContext.md#uicontext)说明。
>
> 从API version 10开始,å¯ä»¥é€šè¿‡ä½¿ç”¨UIContextä¸çš„[getComponentUtils](./js-apis-arkui-UIContext.md#getcomponentutils)方法获å–当å‰UI上下文关è”çš„ComponentUtils对象。该接å£éœ€è¦åœ¨ç›®æ ‡ç»„件布局ã€å®Œæˆä»¥åŽèŽ·å–ç›®æ ‡ç»„ä»¶åŒºåŸŸå¤§å°ä¿¡æ¯ï¼Œå»ºè®®åœ¨[@ohos.arkui.inspector(布局回调)](js-apis-arkui-inspector.md)接收到布局完æˆçš„通知以åŽä½¿ç”¨è¯¥æŽ¥å£ã€‚
## 导入模å—
```ts
import { componentUtils } from '@kit.ArkUI';
```
## componentUtils.getRectangleById
getRectangleById(id: string): ComponentInfo
æ ¹æ®ç»„件ID获å–组件实例对象, 通过组件实例对象将获å–çš„åæ ‡ä½ç½®å’Œå¤§å°åŒæ¥è¿”回给开å‘者。
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ------ | ------ | ---- | ---------- |
| id | string | 是 | 指定组件id。 |
**返回值:**
| 类型 | 说明 |
| ------ | ---------- |
| [ComponentInfo](#componentinfo) | 组件大å°ã€ä½ç½®ã€å¹³ç§»ç¼©æ”¾æ—‹è½¬åŠä»¿å°„矩阵属性信æ¯ã€‚ |
**错误ç :**
以下错误ç 的详细介ç»è¯·å‚è§[通用错误ç ](../errorcode-universal.md)错误ç 。
| 错误ç ID | é”™è¯¯ä¿¡æ¯ |
| ------ | ------------------- |
| 100001 | UI execution context not found. |
**示例:**
```ts
import { componentUtils } from '@kit.ArkUI';
let modePosition:componentUtils.ComponentInfo = componentUtils.getRectangleById("onClick");
```
## ComponentInfo
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| å称 | 类型 | å¿…å¡« | 说明 |
| ---------------|------------ | -----------------------------| -----------------------------|
| size | [Size](#size) | 是 | 组件大å°ã€‚ |
| localOffset | [Offset](#offset) | 是 | 组件相对于父组件信æ¯ã€‚ |
| windowOffset | [Offset](#offset) | 是 | 组件相对于窗å£ä¿¡æ¯ã€‚ |
| screenOffset | [Offset](#offset) | 是 | 组件相对于å±å¹•ä¿¡æ¯ã€‚ |
| translate | [TranslateResult](#translateresult) | 是 | 组件平移信æ¯ã€‚ |
| scale | [ScaleResult](#scaleresult) | 是 | 组件缩放信æ¯ã€‚ |
| rotate | [RotateResult](#rotateresult) | 是 | 组件旋转信æ¯ã€‚ |
| transform | [Matrix4Result](#matrix4result) | 是 | 仿射矩阵信æ¯ï¼Œæ ¹æ®å…¥å‚创建的四阶矩阵对象。 |
### Size
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| å称 | 类型 | å¿…å¡« | 说明 |
| -------- | ---- | ----------------------------------| ----------------------------------|
| width | number | 是 | 组件宽度。<br />å•ä½: px |
| height | number | 是 | 组件高度。<br />å•ä½: px |
### Offset
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| å称 | 类型 | å¿…å¡« | 说明 |
| --------| ---- | -----------------------------------| -----------------------------------|
| x | number | 是 | x点åæ ‡ã€‚<br />å•ä½: px |
| y | number | 是 | y点åæ ‡ã€‚<br />å•ä½: px |
### TranslateResult
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| å称 | 类型 | å¿…å¡« | 说明 |
| --------| ---- | -----------------------------------| -----------------------------------|
| x | number | 是 | x轴平移è·ç¦»ã€‚<br />å•ä½: px |
| y | number | 是 | y轴平移è·ç¦»ã€‚<br />å•ä½: px |
| z | number | 是 | z轴平移è·ç¦»ã€‚<br />å•ä½: px |
### ScaleResult
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| å称 | 类型 | å¿…å¡« | 说明 |
| --------| ---- | -----------------------------------| -----------------------------------|
| x | number | 是 | x轴缩放å€æ•°ã€‚<br />å•ä½: px |
| y | number | 是 | y轴缩放å€æ•°ã€‚<br />å•ä½: px |
| z | number | 是 | z轴缩放å€æ•°ã€‚<br />å•ä½: px |
| centerX | number | 是 | å˜æ¢ä¸å¿ƒç‚¹xè½´åæ ‡ã€‚<br />å•ä½: px |
| centerY | number | 是 | å˜æ¢ä¸å¿ƒç‚¹yè½´åæ ‡ã€‚<br />å•ä½: px |
### RotateResult
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| å称 | 类型 | å¿…å¡« | 说明 |
| --------| ---- | -----------------------------------| -----------------------------------|
| x | number | 是 | 旋转轴å‘é‡xåæ ‡ã€‚<br />å•ä½: px |
| y | number | 是 | 旋转轴å‘é‡yåæ ‡ã€‚<br />å•ä½: px |
| z | number | 是 | 旋转轴å‘é‡zåæ ‡ã€‚<br />å•ä½: px |
| angle | number | 是 | 旋转角度。<br />å•ä½: px |
| centerX | number | 是 | å˜æ¢ä¸å¿ƒç‚¹xè½´åæ ‡ã€‚<br />å•ä½: px |
| centerY | number | 是 | å˜æ¢ä¸å¿ƒç‚¹yè½´åæ ‡ã€‚<br />å•ä½: px |
### Matrix4Result
type Matrix4Result = [number,number,number,number,number,number,number,number,number,number,number,number,number,number,number,number]
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| 类型 | 说明 |
| --------| -----------------------------------|
| [number,number,number,number,<br />number,number,number,number,<br />number,number,number,number,<br />number,number,number,number] | å–值范围为长度为16(4\*4)的number数组, 详情è§å››é˜¶çŸ©é˜µè¯´æ˜Ž,å•ä½: px |
**四阶矩阵说明:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ------ | ------ | ---- | ------------------------------------ |
| m00 | number | 是 | x轴缩放值,å•ä½çŸ©é˜µé»˜è®¤ä¸º1。 |
| m01 | number | 是 | 第2个值,xyz轴旋转会影å“这个值。 |
| m02 | number | 是 | 第3个值,xyz轴旋转会影å“这个值。 |
| m03 | number | 是 | æ— å®žé™…æ„义。 |
| m10 | number | 是 | 第5个值,xyz轴旋转会影å“这个值。 |
| m11 | number | 是 | y轴缩放值,å•ä½çŸ©é˜µé»˜è®¤ä¸º1。 |
| m12 | number | 是 | 第7个值,xyz轴旋转会影å“这个值。 |
| m13 | number | 是 | æ— å®žé™…æ„义。 |
| m20 | number | 是 | 第9个值,xyz轴旋转会影å“这个值。 |
| m21 | number | 是 | 第10个值,xyz轴旋转会影å“这个值。 |
| m22 | number | 是 | z轴缩放值,å•ä½çŸ©é˜µé»˜è®¤ä¸º1。 |
| m23 | number | 是 | æ— å®žé™…æ„义。 |
| m30 | number | 是 | x轴平移值,å•ä½px,å•ä½çŸ©é˜µé»˜è®¤ä¸º0。 |
| m31 | number | 是 | y轴平移值,å•ä½px,å•ä½çŸ©é˜µé»˜è®¤ä¸º0。 |
| m32 | number | 是 | z轴平移值,å•ä½px,å•ä½çŸ©é˜µé»˜è®¤ä¸º0。 |
| m33 | number | 是 | é½æ¬¡åæ ‡ä¸‹ç”Ÿæ•ˆï¼Œäº§ç”Ÿé€è§†æŠ•å½±æ•ˆæžœã€‚ |
**示例:**
> **说明:**
>
> 推è通过使用[UIContext](js-apis-arkui-UIContext.md#uicontext)ä¸çš„[getComponentUtils](./js-apis-arkui-UIContext.md#getcomponentutils)方法获å–当å‰UI上下文关è”çš„ComponentUtils对象。
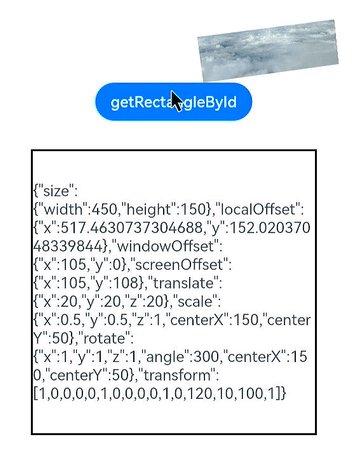
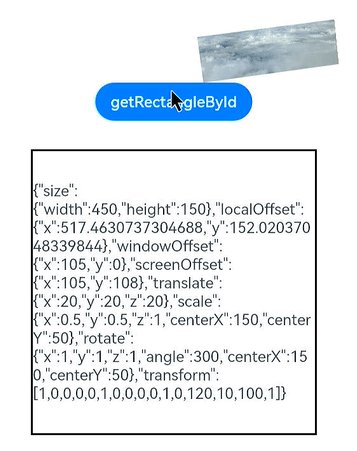
```ts
import { matrix4, componentUtils } from '@kit.ArkUI';
@Entry
@Component
struct Utils {
@State x: number = 120;
@State y: number = 10;
@State z: number = 100;
@State value: string = '';
private matrix1 = matrix4.identity().translate({ x: this.x, y: this.y, z: this.z });
build() {
Column() {
Image($r("app.media.img"))
.transform(this.matrix1)
.translate({ x: 20, y: 20, z: 20 })
.scale({ x: 0.5, y: 0.5, z: 1 })
.rotate({
x: 1,
y: 1,
z: 1,
centerX: '50%',
centerY: '50%',
angle: 300
})
.width(300)
.height(100)
.key("image_01")
Button('getRectangleById')
.onClick(() => {
this.value = JSON.stringify(componentUtils.getRectangleById("image_01")) // 建议使用this.getUIContext().getComponentUtils()接å£
}).margin(10).id('onClick')
Text(this.value)
.margin(20)
.width(300)
.height(300)
.borderWidth(2)
}.margin({left: 50})
}
}
```