# transformæ ·å¼åŠ¨ç”»
设置transform属性对组件进行旋转ã€ç¼©æ”¾ã€ç§»åŠ¨å’Œå€¾æ–œã€‚
## 设置é™æ€åŠ¨ç”»
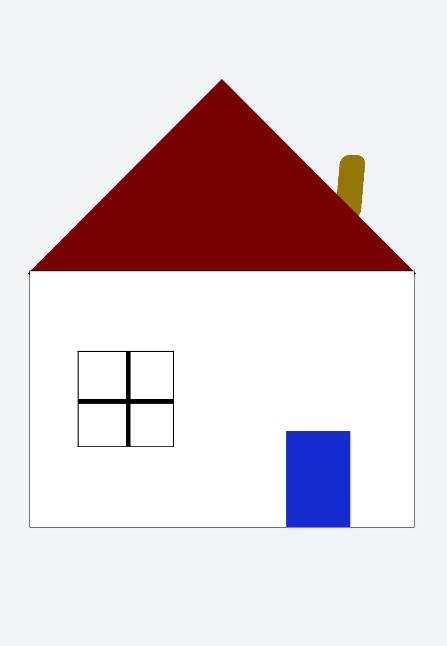
创建一个æ£æ–¹å½¢å¹¶æ—‹è½¬90°å˜æˆè±å½¢ï¼Œå¹¶ç”¨ä¸‹æ–¹çš„长方形把è±å½¢ä¸‹åŠéƒ¨åˆ†é®ç›–å½¢æˆå±‹é¡¶ï¼Œè®¾ç½®é•¿æ–¹å½¢translate属性值为(150px,-150px)确定åæ ‡ä½ç½®å½¢æˆé—¨ï¼Œå†ä½¿ç”¨position属性使横纵线跟éšçˆ¶ç»„件(æ£æ–¹å½¢ï¼‰ç§»åŠ¨åˆ°æŒ‡å®šåæ ‡ä½ç½®ï¼ŒæŽ¥ç€è®¾ç½®scale属性使父å组件一起å˜å¤§å½¢æˆçª—户大å°ï¼Œæœ€åŽä½¿ç”¨skewX属性使组件倾斜åŽè®¾ç½®åæ ‡translate(200px,-710px)得到烟囱。
```html
<!-- xxx.hml -->
<div class="container">
<div class="top"></div>
<div class="content"></div>
<div class="door"></div>
<!-- 窗户 -->
<div class="window">
<div class="horizontal"></div>
<div class="vertical"></div>
</div>
<div class="chimney"></div>
</div>
```
```css
/* xxx.css */
.container {
width:100%;
height:100%;
background-color:#F1F3F5;
align-items: center;
flex-direction: column;
}
.top{
z-index: -1;
position: absolute;
width: 428px;
height: 428px;
background-color: #860303;
transform: rotate(45deg);
margin-top: 284px;
margin-left: 148px;
}
.content{
margin-top: 500px;
width: 600px;
height: 400px;
background-color: white;
border: 1px solid black;
}
.door{
width: 100px;
height: 135px;
background-color: #1033d9;
transform: translate(150px,-137px);
}
.window{
z-index: 1;
position: relative;
width: 100px;
height: 100px;
background-color: white;
border: 1px solid black;
transform: translate(-150px,-400px) scale(1.5);
}
/* 窗户的横轴 */
.horizontal{
position: absolute;
top: 50%;
width: 100px;
height: 5px;
background-color: black;
}
/* 窗户的纵轴 */
.vertical{
position: absolute;
left: 50%;
width: 5px;
height: 100px;
background-color: black;
}
.chimney{
z-index: -2;
width: 40px;
height: 100px;
border-radius: 15px;
background-color: #9a7404;
transform: translate(200px,-710px) skewX(-5deg);
}
```

## 设置平移动画
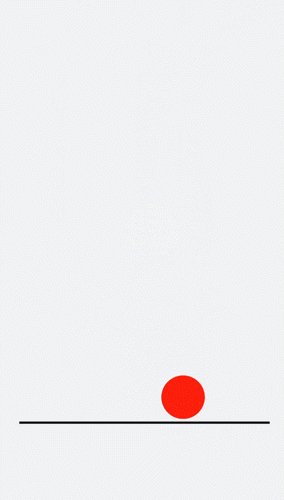
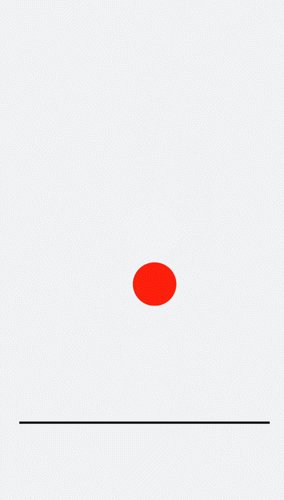
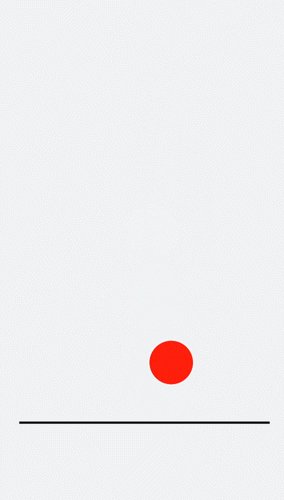
å°çƒä¸‹é™åŠ¨ç”»ï¼Œæ”¹å˜å°çƒçš„Yè½´åæ ‡å®žçŽ°å°çƒä¸‹è½ï¼Œåœ¨ä¸‹ä¸€æ®µæ—¶é—´å†…å‡å°Yè½´åæ ‡å®žçŽ°å°çƒå›žå¼¹ï¼Œè®©æ¯æ¬¡å›žå¼¹çš„高度é€æ¬¡å‡å°ç›´è‡³å›žå¼¹é«˜åº¦ä¸º0,就模拟出了å°çƒä¸‹é™çš„动画。
```html
<!-- xxx.hml -->
<div class="container">
<div class="circle"></div>
<div class="flower"></div>
</div>
```
```css
/* xxx.css */
.container {
width:100%;
height:100%;
background-color:#F1F3F5;
display: flex;
justify-content: center;
}
.circle{
width: 100px;
height: 100px;
border-radius: 50px;
background-color: red;
/* forwardsåœåœ¨åŠ¨ç”»çš„最åŽä¸€å¸§ */
animation: down 3s fast-out-linear-in forwards;
}
.flower{
position: fixed;
width: 80%;
margin-left: 10%;
height: 5px;
background-color: black;
top: 1000px;
}
@keyframes down {
0%{
transform: translate(0px,0px);
}
/* ä¸‹è½ */
15%{
transform: translate(10px,900px);
}
/* 开始回弹 */
25%{
transform: translate(20px,500px);
}
/* ä¸‹è½ */
35%{
transform: translate(30px,900px);
}
/* 回弹 */
45%{
transform: translate(40px,700px);
}
55%{
transform: translate(50px,900px);
}
65%{
transform: translate(60px,800px);
}
80%{
transform: translate(70px,900px);
}
90%{
transform: translate(80px,850px);
}
/* åœæ¢ */
100%{
transform: translate(90px,900px);
}
}
```

## 设置旋转动画
设置ä¸åŒçš„原点ä½ç½®ï¼ˆtransform-origin)改å˜å…ƒç´ 所围绕的旋转ä¸å¿ƒã€‚rotate3d属性å‰ä¸‰ä¸ªå‚数值分别为Xè½´ã€Yè½´ã€Z轴的旋转å‘é‡ï¼Œç¬¬å››ä¸ªå€¼ä¸ºæ—‹è½¬è§’度,旋转角度å¯ä¸ºè´Ÿå€¼ï¼Œè´Ÿå€¼åˆ™ä»£è¡¨æ—‹è½¬æ–¹å‘为逆时针方å‘。
```html
<!-- xxx.hml -->
<div class="container">
<div class="rotate">
<div class="rect rect1"></div>
<div class="rect rect2"></div>
<div class="rect rect3"></div>
</div>
<!-- 3d属性 -->
<div class="rotate3d">
<div class="content">
<div class="rect4"></div>
<div class="rect5"> </div>
</div>
<div class="mouse"></div>
</div>
</div>
```
```css
/* xxx.css */
.container {
flex-direction: column;
background-color:#F1F3F5;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
}
.rect {
width: 100px;
height: 100px;
animation: rotate 3s infinite;
margin-left: 30px;
}
.rect1 {
background-color: #f76160;
}
.rect2 {
background-color: #60f76f;
/* 改å˜åŽŸç‚¹ä½ç½®*/
transform-origin: 10% 10px;
}
.rect3 {
background-color: #6081f7;
/* 改å˜åŽŸç‚¹ä½ç½®*/
transform-origin: right bottom;
}
@keyframes rotate {
from {
transform: rotate(0deg)
}
to {
transform: rotate(360deg);
}
}
/* 3dç¤ºä¾‹æ ·å¼ */
.rotate3d {
margin-top: 150px;
flex-direction: column;
background-color:#F1F3F5;
display: flex;
align-items: center;
width: 80%;
height: 600px;
border-radius: 300px;
border: 1px solid #ec0808;
}
.content {
padding-top: 150px;
display: flex;
align-items: center;
justify-content: center;
}
/* react4 react5 翻转形æˆçœ¼ç› */
.rect4 {
width: 100px;
height: 100px;
animation: rotate3d1 1000ms infinite;
background-color: darkmagenta;
}
.rect5 {
width: 100px;
height: 100px;
animation: rotate3d1 1000ms infinite;
margin-left: 100px;
background-color: darkmagenta;
}
.mouse {
margin-top: 150px;
width: 200px;
height: 100px;
border-radius: 50px;
border: 1px solid #e70303;
animation: rotate3d2 1000ms infinite;
}
/* 眼ç›çš„动效 */
@keyframes rotate3d1 {
0% {
transform:rotate3d(0,0,0,0deg)
}
50% {
transform:rotate3d(20,20,20,360deg);
}
100% {
transform:rotate3d(0,0,0,0deg);
}
}
/* 嘴的动效 */
@keyframes rotate3d2 {
0% {
transform:rotate3d(0,0,0,0deg)
}
33% {
transform:rotate3d(0,0,10,30deg);
}
66% {
transform:rotate3d(0,0,10,-30deg);
}
100% {
transform:rotate3d(0,0,0,0deg);
}
}
```

> **说明:**
>
> transform-originå˜æ¢å¯¹è±¡çš„原点ä½ç½®ï¼Œå¦‚果仅设置一个值,å¦ä¸€ä¸ªå€¼ä¸º50%,若设置两个值第一个值表示Xè½´çš„ä½ç½®ï¼Œç¬¬äºŒä¸ªå€¼è¡¨ç¤ºYè½´çš„ä½ç½®ã€‚
## 设置缩放动画
设置scaleæ ·å¼å±žæ€§å®žçŽ°æ¶Ÿæ¼ªåŠ¨ç”»ï¼Œå…ˆä½¿ç”¨å®šä½ç¡®å®šå…ƒç´ çš„ä½ç½®ï¼Œç¡®å®šåæ ‡åŽåˆ›å»ºå¤šä¸ªç»„件实现é‡åˆæ•ˆæžœï¼Œå†è®¾ç½®opacity属性改å˜ç»„件ä¸é€æ˜Žåº¦å®žçŽ°ç»„件éšè—与显示,åŒæ—¶è®¾ç½®scale值使组件å¯ä»¥ä¸€è¾¹æ”¾å¤§ä¸€è¾¹éšè—,最åŽè®¾ç½®ä¸¤ä¸ªç»„件ä¸åŒçš„动画执行时间,实现扩散的效果。
设置sacle3dä¸Xè½´ã€Yè½´ã€Z轴的缩放å‚数实现动画。
```html
<!-- xxx.hml -->
<div class="container">
<div class="circle">
<text>ripple</text>
</div>
<div class="ripple"></div>
<div class="ripple ripple2"></div>
<!-- 3d -->
<div class="content">
<text>spring</text>
</div>
</div>
```
```css
/* xxx.css */
.container {
flex-direction: column;
background-color:#F1F3F5;
width: 100%;
position: relative;
}
.circle{
margin-top: 400px;
margin-left: 40%;
width: 100px;
height: 100px;
border-radius: 50px;
background-color: mediumpurple;
z-index: 1; position: absolute;
}
.ripple{
margin-top: 400px;
margin-left: 40%;
position: absolute; z-index: 0;
width: 100px;
height: 100px;
border-radius: 50px;
background-color: blueviolet;
animation: ripple 5s infinite;
}
/* 设置ä¸åŒçš„动画时间 */
.ripple2{
animation-duration: 2.5s;
}
@keyframes ripple{
0%{
transform: scale(1);
opacity: 0.5;
}
50%{
transform: scale(3);
opacity: 0;
}
100%{
transform: scale(1);
opacity: 0.5;
}
}
text{
color: white;
text-align: center;
height: 100%;
width: 100%;
}
.content {
margin-top: 700px;
margin-left: 33%;
width: 200px;
height: 100px;
animation:rubberBand 1s infinite;
background-color: darkmagenta;
position: absolute;
}
@keyframes rubberBand {
0% {
transform: scale3d(1, 1, 1);
}
30% {
transform: scale3d(1.25, 0.75, 1.1);
}
40% {
transform: scale3d(0.75, 1.25, 1.2);
}
50% {
transform: scale3d(1.15, 0.85, 1.3);
}
65% {
transform: scale3d(.95, 1.05, 1.2);
}
75% {
transform: scale3d(1.05, .95, 1.1);
}
100%{
transform: scale3d(1, 1, 1);
}
}
```

> **说明:**
>
> 设置transform属性值åŽï¼Œåå…ƒç´ ä¼šè·Ÿç€çˆ¶å…ƒç´ 一起改å˜ï¼Œè‹¥åªæ”¹å˜çˆ¶å…ƒç´ 其他属性值时(如:height,width),åå…ƒç´ ä¸ä¼šæ”¹å˜ã€‚
## 设置matrix属性
matrix是一个入å‚为å…个值的矩阵,6个值分别代表:scaleX, skewY, skewX, scaleY, translateX, translateY。下é¢ç¤ºä¾‹ä¸è®¾ç½® 了matrix属性为matrix(1,0,0,1,0,200)使组件移动和倾斜。
```html
<!-- xxx.hml -->
<div class="container">
<div class="rect"> </div>
</div>
```
```css
/* xxx.css */
.container{
background-color:#F1F3F5;
display: flex;
justify-content: center;
width: 100%;
height: 100%;
}
.rect{
width: 100px;
height: 100px;
background-color: red;
animation: down 3s infinite forwards;
}
@keyframes down{
0%{
transform: matrix(1,0,0,1,0,0);
}
10%{
transform: matrix(1,0,0,1,0,200);
}
60%{
transform: matrix(2,1.5,1.5,2,0,700);
}
100%{
transform: matrix(1,0,0,1,0,0);
}
}
```

## æ•´åˆtransform属性
transformå¯ä»¥è®¾ç½®å¤šä¸ªå€¼å¹¶ä¸”多个值å¯åŒæ—¶è®¾ç½®ï¼Œä¸‹é¢æ¡ˆä¾‹ä¸å±•ç¤ºåŒæ—¶è®¾ç½®ç¼©æ”¾ï¼ˆscale),平移(translate),旋转(rotate)属性时的动画效果。
```html
<!-- xxx.hml -->
<div class="container">
<div class="rect1"></div>
<div class="rect2"></div>
<div class="rect3"></div>
<div class="rect4"></div>
<div class="rect5"></div>
</div>
```
```css
/* xxx.css */
.container{
width: 100%;
height: 100%;
flex-direction:column;
background-color:#F1F3F5;
padding:50px;
}
.rect1{
width: 100px;
height: 100px;
background-color: red;
animation: change1 3s infinite forwards;
}
.rect2{
margin-top: 50px;
width: 100px;
height: 100px;
background-color: darkblue;
animation: change2 3s infinite forwards;
}
.rect3{
margin-top: 50px;
width: 100px;
height: 100px;
background-color: darkblue;
animation: change3 3s infinite;
}
.rect4{
align-self: center;
margin-left: 50px;
margin-top: 200px;
width: 100px;
height: 100px;
background-color: darkmagenta;
animation: change4 3s infinite;
}
.rect5{
margin-top: 300px;
width: 100px;
height: 100px;
background-color: cadetblue;
animation: change5 3s infinite;
}
/* change1 change2 对比 */
@keyframes change1{
0%{
transform: translate(0,0); transform: rotate(0deg)
}
100%{
transform: translate(0,500px);
transform: rotate(360deg)
}
}
/* change2 change3 对比属性顺åºä¸åŒçš„动画效果 */
@keyframes change2{
0%{
transform:translate(0,0) rotate(0deg) ;
}
100%{
transform: translate(300px,0) rotate(360deg);
}
}
@keyframes change3{
0%{
transform:rotate(0deg) translate(0,0);
}
100%{
transform:rotate(360deg) translate(300px,0);
}
}
/* 属性值ä¸å¯¹åº”的情况 */
@keyframes change4{
0%{
transform: scale(0.5);
}
100%{
transform:scale(2) rotate(45deg);
}
}
/* 多属性的写法 */
@keyframes change5{
0%{
transform:scale(0) translate(0,0) rotate(0);
}
100%{
transform: scale(1.5) rotate(360deg) translate(200px,0);
}
}
```

> **说明:**
> - 当设置多个transform时,åŽç»çš„transform值会把å‰é¢çš„覆盖掉。若想åŒæ—¶ä½¿ç”¨å¤šä¸ªåŠ¨ç”»æ ·å¼å¯ç”¨å¤åˆå†™æ³•ï¼Œä¾‹ï¼štransform: scale(1) rotate(0) translate(0,0)。
>
> - transform进行å¤åˆå†™æ³•æ—¶ï¼Œå˜åŒ–æ ·å¼å†…å¤šä¸ªæ ·å¼å€¼é¡ºåºçš„ä¸åŒä¼šå‘ˆçŽ°ä¸ä¸€æ ·çš„动画效果。
>
> - transformå±žæ€§è®¾ç½®çš„æ ·å¼å€¼è¦ä¸€ä¸€å¯¹åº”,若å‰åŽä¸å¯¹åº”,则该动画ä¸ç”Ÿæ•ˆã€‚è‹¥è®¾ç½®å¤šä¸ªæ ·å¼å€¼åˆ™åªä¼šå‘ˆçŽ°å‡ºå·²å¯¹åº”值的动画效果。
## 相关实例
针对transformæ ·å¼åŠ¨ç”»å¼€å‘,有以下相关实例å¯ä¾›å‚考:
- [`JsClock`:时钟(JS)(API10)](https://gitee.com/openharmony/applications_app_samples/tree/master/code/Solutions/Tools/JsClock)
- [åŠ¨ç”»æ ·å¼ï¼ˆJS)(API9)](https://gitee.com/openharmony/codelabs/tree/master/JSUI/AnimationDemo)
- [图片常è§æ“作(JS)(API9)](https://gitee.com/openharmony/codelabs/tree/master/Media/ImageOperation)