# ArrayBuffer对象
ArrayBuffer内部包å«ä¸€å—Native内å˜ï¼Œè¯¥ArrayBufferçš„JS对象壳被分é…åœ¨è™šæ‹Ÿæœºæœ¬åœ°å †ï¼ˆLocalHeapï¼‰ã€‚ä¸Žæ™®é€šå¯¹è±¡ä¸€æ ·ï¼Œéœ€è¦ç»è¿‡åºåˆ—化与ååºåˆ—化拷è´ä¼ 递,但是Native内å˜æœ‰ä¸¤ç§ä¼ 输方å¼ï¼šæ‹·è´å’Œè½¬ç§»ã€‚
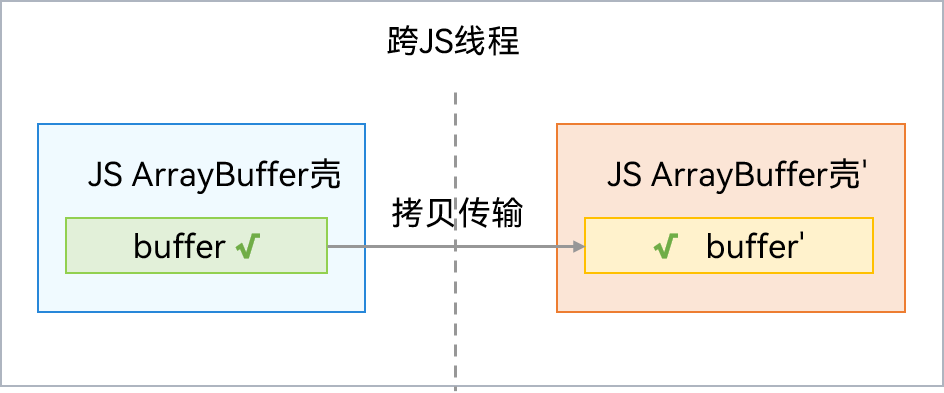
ä¼ è¾“æ—¶é‡‡ç”¨æ‹·è´çš„è¯ï¼Œéœ€è¦ç»è¿‡æ·±æ‹·è´ï¼ˆé€’å½’éåŽ†ï¼‰ï¼Œä¼ è¾“åŽä¸¤ä¸ªçº¿ç¨‹éƒ½å¯ä»¥ç‹¬ç«‹è®¿é—®ArrayBuffer。通信过程如下图所示:

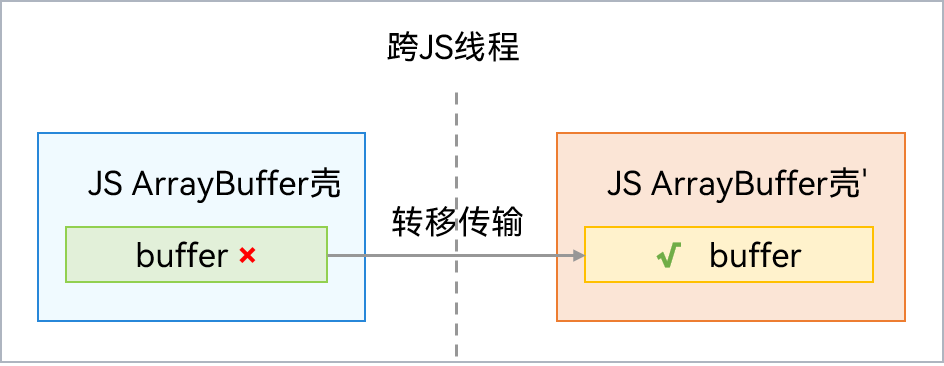
如果采用转移的方å¼ï¼Œåˆ™åŽŸçº¿ç¨‹æ— 法使用æ¤ArrayBuffer对象,跨线程时åªéœ€é‡å»ºJS壳,Native内å˜æ— 需拷è´ï¼Œæ•ˆçŽ‡æ›´é«˜ã€‚通信过程如下图所示:

ArrayBufferå¯ä»¥ç”¨æ¥è¡¨ç¤ºå›¾ç‰‡ç‰èµ„æºï¼Œåœ¨åº”用开å‘ä¸ï¼Œä¼šé‡åˆ°éœ€è¦è¿›è¡Œå›¾ç‰‡å¤„ç†çš„场景(比如需è¦è°ƒæ•´ä¸€å¼ 图片的亮度ã€é¥±å’Œåº¦ã€å¤§å°ç‰ï¼‰ï¼Œä¸ºäº†é¿å…阻塞UI主线程,å¯ä»¥å°†å›¾ç‰‡ä¼ 递到å线程ä¸æ‰§è¡Œè¿™äº›æ“作。转移方å¼æ€§èƒ½æ›´é«˜ï¼Œä½†æ˜¯åŽŸçº¿ç¨‹ä¸èƒ½å†è®¿é—®ArrayBuffer对象,如果两个线程都需è¦è®¿é—®ï¼Œåˆ™éœ€è¦é‡‡ç”¨æ‹·è´æ–¹å¼ï¼Œå¦åˆ™å»ºè®®é‡‡ç”¨è½¬ç§»æ–¹å¼ï¼Œæå‡æ€§èƒ½ã€‚
下é¢å°†åˆ†åˆ«é€šè¿‡æ‹·è´å’Œè½¬ç§»çš„æ–¹å¼ï¼Œå°†å›¾ç‰‡ä¼ 递到å线程ä¸ã€‚
## ArrayBufferæ‹·è´ä¼ 输方å¼
在ArkTSä¸ï¼ŒTaskPoolä¼ é€’ArrayBufferæ•°æ®æ—¶ï¼Œé»˜è®¤ä½¿ç”¨è½¬ç§»çš„æ–¹å¼ï¼Œé€šè¿‡è°ƒç”¨setTransferList()接å£ï¼ŒæŒ‡å®šå¯¹åº”的部分数æ®ä¼ 递方å¼ä¸ºè½¬ç§»æ–¹å¼ï¼Œå…¶ä½™éƒ¨åˆ†æ•°æ®å¯ä»¥åˆ‡æ¢æˆæ‹·è´çš„æ–¹å¼ã€‚
首先,实现一个需è¦åœ¨Taskä¸æ‰§è¡Œçš„用于处ç†ArrayBuffer的接å£ã€‚
然åŽï¼Œé€šè¿‡æ‹·è´çš„æ–¹å¼å°†ArrayBufferæ•°æ®ä¼ 递到Taskä¸ï¼Œå¹¶åœ¨Taskä¸å¤„ç†ArrayBuffer。
最åŽï¼ŒUI主线程接收到Task执行完毕åŽè¿”回的ArrayBufferæ•°æ®ï¼Œæ‹¼æŽ¥æ•°æ®å±•ç¤ºã€‚
```ts
// Index.ets
import { taskpool } from '@kit.ArkTS';
import { BusinessError } from '@kit.BasicServicesKit';
@Concurrent
function adjustImageValue(arrayBuffer: ArrayBuffer): ArrayBuffer {
// 对arrayBuffer进行æ“作
return arrayBuffer; // 返回值默认转移
}
function createImageTask(arrayBuffer: ArrayBuffer, isParamsByTransfer: boolean): taskpool.Task {
let task: taskpool.Task = new taskpool.Task(adjustImageValue, arrayBuffer);
if (!isParamsByTransfer) { // 是å¦ä½¿ç”¨è½¬ç§»æ–¹å¼
// ä¼ é€’ç©ºæ•°ç»„[],全部arrayBufferå‚æ•°ä¼ é€’å‡é‡‡ç”¨æ‹·è´æ–¹å¼
task.setTransferList([]);
}
return task;
}
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
RelativeContainer() {
Text(this.message)
.id('HelloWorld')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.alignRules({
center: { anchor: '__container__', align: VerticalAlign.Center },
middle: { anchor: '__container__', align: HorizontalAlign.Center }
})
.onClick(() => {
let taskNum = 4;
let arrayBuffer = new ArrayBuffer(1024 * 1024);
let taskPoolGroup = new taskpool.TaskGroup();
// 创建taskNum个Task
for (let i: number = 0; i < taskNum; i++) {
let arrayBufferSlice: ArrayBuffer = arrayBuffer.slice(arrayBuffer.byteLength / taskNum * i, arrayBuffer.byteLength / taskNum * (i + 1));
// 使用拷è´æ–¹å¼ä¼ å…¥ArrayBuffer,所以isParamsByTransfer为false
taskPoolGroup.addTask(createImageTask(arrayBufferSlice, false));
}
// 执行Task
taskpool.execute(taskPoolGroup).then((data) => {
// 返回结果,对数组拼接,获得最终结果
}).catch((e: BusinessError) => {
console.error(e.message);
})
})
}
.height('100%')
.width('100%')
}
}
```
## ArrayBufferè½¬ç§»ä¼ è¾“æ–¹å¼
在TaskPoolä¸ï¼Œä¼ 递ArrayBufferæ•°æ®ï¼Œé»˜è®¤ä½¿ç”¨è½¬ç§»æ–¹å¼ï¼ŒåŽŸçº¿ç¨‹ä¸èƒ½å†ä½¿ç”¨ä¼ 输给å线程的ArrayBuffer。所以在上文示例的基础上,去除task.setTransferList接å£å°±å¯ä»¥å®žçŽ°ï¼Œå³createImageTask第二个å‚æ•°ä¼ å…¥true。