# CheckboxGroup
多选框群组,用于控制多选框全选或者ä¸å…¨é€‰çŠ¶æ€ã€‚
> **说明:**
>
> 该组件从API Version 8开始支æŒã€‚åŽç»ç‰ˆæœ¬å¦‚æœ‰æ–°å¢žå†…å®¹ï¼Œåˆ™é‡‡ç”¨ä¸Šè§’æ ‡å•ç‹¬æ ‡è®°è¯¥å†…容的起始版本。
## å组件
æ—
## 接å£
CheckboxGroup(options?: CheckboxGroupOptions)
创建多选框群组,å¯ä»¥æŽ§åˆ¶ç¾¤ç»„内的Checkbox全选或者ä¸å…¨é€‰ï¼Œgroup值相åŒçš„Checkboxå’ŒCheckboxGroup为åŒä¸€ç¾¤ç»„。
在结åˆå¸¦ç¼“å˜ç»„件使用时(如List),未被创建的Checkbox选ä¸çŠ¶æ€éœ€è¦åº”用手动控制。
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 9开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ------- | ----------------------------------------------------- | ---- | -------------------- |
| options | [CheckboxGroupOptions](#checkboxgroupoptions对象说明) | å¦ | é…置多选框群组å‚数。 |
## CheckboxGroupOptions对象说明
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 9开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| å称 | 类型 | å¿…å¡« | 说明 |
| -------- | -------- | -------- | -------- |
| group | string | å¦ | 群组å称。<br/>**说明:** <br/>多个相åŒç¾¤ç»„å称的CheckboxGroup,仅第一个CheckboxGroup生效。 |
## 属性
除支æŒ[通用属性](ts-universal-attributes-size.md)外,还支æŒä»¥ä¸‹å±žæ€§ï¼š
### selectAll
selectAll(value: boolean)
设置是å¦å…¨é€‰ã€‚è‹¥åŒç»„çš„[Checkbox](ts-basic-components-checkbox.md)显å¼è®¾ç½®äº†select属性,则Checkbox的优先级高。
从API version 10开始,该属性支æŒ[$$](../../../quick-start/arkts-two-way-sync.md)åŒå‘绑定å˜é‡ã€‚
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 9开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ------ | ------- | ---- | ---------------------------- |
| value | boolean | 是 | 是å¦å…¨é€‰ã€‚<br/>默认值:false |
### selectedColor
selectedColor(value: ResourceColor)
设置被选ä¸æˆ–部分选ä¸çŠ¶æ€çš„颜色。
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 9开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ------ | ------------------------------------------ | ---- | ------------------------------------------------------------ |
| value | [ResourceColor](ts-types.md#resourcecolor) | 是 | 被选ä¸æˆ–部分选ä¸çŠ¶æ€çš„颜色。<br/>默认值:$r('sys.color.ohos_id_color_text_primary_activated')<br/>异常值按照默认值处ç†ã€‚ |
### unselectedColor<sup>10+</sup>
unselectedColor(value: ResourceColor)
设置éžé€‰ä¸çŠ¶æ€è¾¹æ¡†é¢œè‰²ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ------ | ------------------------------------------ | ---- | -------------------- |
| value | [ResourceColor](ts-types.md#resourcecolor) | 是 | éžé€‰ä¸çŠ¶æ€è¾¹æ¡†é¢œè‰²ã€‚<br/>默认值:$r('sys.color.ohos_id_color_switch_outline_off')。 |
### mark<sup>10+</sup>
mark(value: MarkStyle)
è®¾ç½®å¤šé€‰æ¡†å†…éƒ¨å›¾æ ‡æ ·å¼ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ------ | --------------------------------- | ---- | -------------------- |
| value | [MarkStyle](ts-types.md#markstyle10对象说明) | 是 | å¤šé€‰æ¡†å†…éƒ¨å›¾æ ‡æ ·å¼ã€‚ |
### checkboxShape<sup>12+</sup>
checkboxShape(value: CheckBoxShape)
设置CheckboxGroup组件形状, 包括圆形和圆角方形。
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 12开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ------ | ------------------------------------------------------------ | ---- | ------------------------------------------------------------ |
| value | [CheckBoxShape](ts-appendix-enums.md#checkboxshape11) | 是 | 设置CheckboxGroup组件形状, 包括圆形和圆角方形。<br/>默认值:CheckBoxShape.CIRCLE。 <br />**说明**:<br/>CheckboxGroup组件形状按照设置显示。<br/>CheckboxGroup内所有没有å•ç‹¬è®¾ç½®shape类型的Checkbox形状和CheckboxGroupçš„ä¿æŒä¸€è‡´ã€‚<br/>CheckboxGroup内有å•ç‹¬è®¾ç½®shape类型的Checkbox形状则优先于CheckboxGroup,按照设置形状显示。 |
## 事件
除支æŒ[通用事件](ts-universal-events-click.md)外,还支æŒä»¥ä¸‹äº‹ä»¶ï¼š
### onChange
onChange(callback: (event: CheckboxGroupResult) => void )
CheckboxGroup的选ä¸çŠ¶æ€æˆ–群组内的Checkbox的选ä¸çŠ¶æ€å‘生å˜åŒ–时,触å‘回调。
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 9开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ------ | --------------------------------------------------- | ---- | ------------------ |
| event | [CheckboxGroupResult](#checkboxgroupresult对象说明) | 是 | 多选框群组的信æ¯ã€‚ ||
## CheckboxGroupResult对象说明
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 9开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| å称 | 类型 | åªè¯» | å¯é€‰ | 说明 |
| ------ | ------ | ------- | ------- | ------- |
| name | Array<string> | å¦ | å¦ | 群组内所有被选ä¸çš„多选框å称。 |
| status | [SelectStatus](#selectstatus枚举说明) | å¦ | å¦ | 选ä¸çŠ¶æ€ã€‚ |
## SelectStatus枚举说明
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 9开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| å称 | 说明 |
| ----- | -------------------- |
| All | 群组多选择框全部选择。 |
| Part | 群组多选择框部分选择。 |
| None | 群组多选择框全部没有选择。 |
## 示例
### 示例1(设置多选框群组)
该示例用于控制多选框全选或者ä¸å…¨é€‰çŠ¶æ€ã€‚
```ts
// xxx.ets
@Entry
@Component
struct CheckboxExample {
build() {
Scroll() {
Column() {
// 全选按钮
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
CheckboxGroup({ group: 'checkboxGroup' })
.checkboxShape(CheckBoxShape.ROUNDED_SQUARE)
.selectedColor('#007DFF')
.onChange((itemName: CheckboxGroupResult) => {
console.info("checkbox group content" + JSON.stringify(itemName))
})
Text('Select All').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)
}
// 选项1
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox1', group: 'checkboxGroup' })
.selectedColor('#007DFF')
.shape(CheckBoxShape.ROUNDED_SQUARE)
.onChange((value: boolean) => {
console.info('Checkbox1 change is' + value)
})
Text('Checkbox1').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)
}.margin({ left: 36 })
// 选项2
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox2', group: 'checkboxGroup' })
.selectedColor('#007DFF')
.shape(CheckBoxShape.ROUNDED_SQUARE)
.onChange((value: boolean) => {
console.info('Checkbox2 change is' + value)
})
Text('Checkbox2').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)
}.margin({ left: 36 })
// 选项3
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox3', group: 'checkboxGroup' })
.selectedColor('#007DFF')
.shape(CheckBoxShape.ROUNDED_SQUARE)
.onChange((value: boolean) => {
console.info('Checkbox3 change is' + value)
})
Text('Checkbox3').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)
}.margin({ left: 36 })
}
}
}
}
```

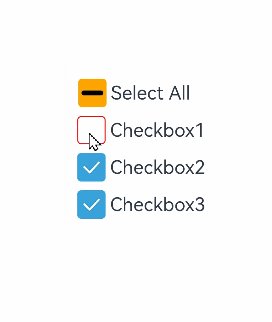
### 示例2ï¼ˆè‡ªå®šä¹‰å‹¾é€‰æ ·å¼ï¼‰
该示例通过é…ç½®markå®žçŽ°è‡ªå®šä¹‰å¤šé€‰æ¡†ç¾¤ç»„çš„å‹¾é€‰æ ·å¼ã€‚
```ts
// xxx.ets
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
CheckboxGroup({ group: 'checkboxGroup' })
.checkboxShape(CheckBoxShape.ROUNDED_SQUARE)
.selectedColor(Color.Orange)
.onChange((itemName: CheckboxGroupResult) => {
console.info("checkbox group content" + JSON.stringify(itemName))
})
.mark({
strokeColor:Color.Black,
size: 40,
strokeWidth: 5
})
.unselectedColor(Color.Red)
.width(30)
.height(30)
Text('Select All').fontSize(20)
}.margin({right:15})
Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox1', group: 'checkboxGroup' })
.selectedColor(0x39a2db)
.shape(CheckBoxShape.ROUNDED_SQUARE)
.onChange((value: boolean) => {
console.info('Checkbox1 change is'+ value)
})
.mark({
strokeColor:Color.Black,
size: 50,
strokeWidth: 5
})
.unselectedColor(Color.Red)
.width(30)
.height(30)
Text('Checkbox1').fontSize(20)
}
Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox2', group: 'checkboxGroup' })
.selectedColor(0x39a2db)
.shape(CheckBoxShape.ROUNDED_SQUARE)
.onChange((value: boolean) => {
console.info('Checkbox2 change is' + value)
})
.width(30)
.height(30)
Text('Checkbox2').fontSize(20)
}
Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox3', group: 'checkboxGroup' })
.selectedColor(0x39a2db)
.shape(CheckBoxShape.ROUNDED_SQUARE)
.onChange((value: boolean) => {
console.info('Checkbox3 change is' + value)
})
.width(30)
.height(30)
Text('Checkbox3').fontSize(20)
}
}
.width('100%')
}
.height('100%')
}
}
```