# Shape
绘制组件的父组件,父组件中会描述所有绘制组件均支持的通用属性。
1、绘制组件使用Shape作为父组件,实现类似SVG的效果。
2、绘制组件单独使用,用于在页面上绘制指定的图形。
> **说明:**
>
> 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
## 子组件
包含[Rect](ts-drawing-components-rect.md)、[Path](ts-drawing-components-path.md)、[Circle](ts-drawing-components-circle.md)、[Ellipse](ts-drawing-components-ellipse.md)、[Polyline](ts-drawing-components-polyline.md)、[Polygon](ts-drawing-components-polygon.md)、[Image](ts-basic-components-image.md)、[Text](ts-basic-components-text.md)、[Column](ts-container-column.md)、[Row](ts-container-row.md)、Shape子组件。
## 接口
Shape(value?: PixelMap)
从API version 9开始,该接口支持在ArkTS卡片中使用,卡片中不支持使用PixelMap对象。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| -------- | -------- | -------- | -------- |
| value | [PixelMap](../../apis-image-kit/js-apis-image.md#pixelmap7) | 否 | 绘制目标,可将图形绘制在指定的PixelMap对象中,若未设置,则在当前绘制目标中进行绘制。 |
## 属性
除支持[通用属性](ts-universal-attributes-size.md)外,还支持以下属性:
### viewPort
viewPort(value: ViewportRect)
设置形状的视口。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| -------- | -------- | -------- | -------- |
| value | [ViewportRect](ts-drawing-components-shape.md#viewportrect14对象说明) | 是 | Viewport绘制属性。 |
## ViewportRect14+对象说明
用于描述Viewport绘制属性。
**卡片能力:** 从API version 14开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 14开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
| -------- | -------- | -------- | -------- |
| x | string \| number | 否 | 形状视口起始点的水平坐标。
默认值:0
默认单位:vp
异常值按照默认值处理。 |
| y | string \| number | 否 | 形状视口起始点的垂直坐标。
默认值:0
默认单位:vp
异常值按照默认值处理。 |
| width | string \| number | 否 | 形状视口的宽度。
默认值:0
默认单位:vp
异常值按照默认值处理。 |
| height | string \| number | 否 | 形状视口的高度。
默认值:0
默认单位:vp
异常值按照默认值处理。 |
### fill
fill(value: ResourceColor)
设置填充区域的颜色,异常值按照默认值处理。与通用属性foregroundColor同时设置时,后设置的属性生效。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------------------------------------------ | ---- | -------------------------------------- |
| value | [ResourceColor](ts-types.md#resourcecolor) | 是 | 填充区域颜色。
默认值:Color.Black |
### fillOpacity
fillOpacity(value: number | string | Resource)
设置填充区域透明度。取值范围是[0.0, 1.0],若给定值小于0.0,则取值为0.0;若给定值大于1.0,则取值为1.0,其余异常值按1.0处理。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------------------------------------------------------------ | ---- | ------------------------------ |
| value | number \| string \| [Resource](ts-types.md#resource) | 是 | 填充区域透明度。
默认值:1 |
### stroke
stroke(value: ResourceColor)
设置边框颜色,不设置时,默认没有边框。异常值不会绘制边框。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------------------------------------------ | ---- | ---------- |
| value | [ResourceColor](ts-types.md#resourcecolor) | 是 | 边框颜色。 |
### strokeDashArray
strokeDashArray(value: Array<any>)
设置边框间隙。异常值按照默认值处理。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ---------------- | ---- | ------------------------- |
| value | Array<any> | 是 | 边框间隙。
默认值:[]
默认单位:vp |
### strokeDashOffset
strokeDashOffset(value: number | string)
设置边框绘制起点的偏移量。异常值按照默认值处理。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | -------------------------- | ---- | ------------------------------------ |
| value | number \| string | 是 | 边框绘制起点的偏移量。
默认值:0
默认单位:vp |
### strokeLineCap
strokeLineCap(value: LineCapStyle)
设置边框端点绘制样式。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------------------------------------------------- | ---- | ------------------------------------------------ |
| value | [LineCapStyle](ts-appendix-enums.md#linecapstyle) | 是 | 边框端点绘制样式。
默认值:LineCapStyle.Butt |
### strokeLineJoin
strokeLineJoin(value: LineJoinStyle)
设置边框拐角绘制样式。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | --------------------------------------------------- | ---- | -------------------------------------------------- |
| value | [LineJoinStyle](ts-appendix-enums.md#linejoinstyle) | 是 | 边框拐角绘制样式。
默认值:LineJoinStyle.Miter |
### strokeMiterLimit
strokeMiterLimit(value: number | string)
设置斜接长度与边框宽度比值的极限值。斜接长度表示外边框外边交点到内边交点的距离,边框宽度即strokeWidth属性的值。该属性取值需在strokeLineJoin属性取值LineJoinStyle.Miter时生效。
该属性的合法值范围应当大于等于1.0,当取值范围在[0,1)时按1.0处理,其余异常值按默认值处理。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | -------------------------- | ---- | ---------------------------------------------- |
| value | number \| string | 是 | 斜接长度与边框宽度比值的极限值。
默认值:4 |
### strokeOpacity
strokeOpacity(value: number | string | Resource)
设置边框透明度。该属性的取值范围是[0.0, 1.0],若给定值小于0.0,则取值为0.0;若给定值大于1.0,则取值为1.0,其余异常值按1.0处理 。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------------------------------------------------------------ | ---- | -------------------------- |
| value | number \| string \| [Resource](ts-types.md#resource) | 是 | 边框透明度。
默认值:1 |
### strokeWidth
strokeWidth(value: number | string)
设置边框宽度。该属性若为string类型, 暂不支持百分比,百分比按照1px处理。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ---------------------------- | ---- | ------------------------ |
| value | number \| string | 是 | 边框宽度。
默认值:1
默认单位:vp |
### antiAlias
antiAlias(value: boolean)
设置是否开启抗锯齿效果。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------- | ---- | ------------------------------------- |
| value | boolean | 是 | 是否开启抗锯齿效果。
默认值:true |
### mesh8+
mesh(value: Array<number>, column: number, row: number)
设置mesh效果。
**卡片能力:** 从API version 9开始,该接口支持在ArkTS卡片中使用。
**原子化服务API:** 从API version 11开始,该接口支持在原子化服务中使用。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------ | ------------------- | ---- | ------------------------------------------------------------ |
| value | Array<number> | 是 | 长度(column + 1)* (row + 1)* 2的数组,它记录了扭曲后的位图各个顶点位置。 |
| column | number | 是 | mesh矩阵列数。 |
| row | number | 是 | mesh矩阵行数。 |
## 示例
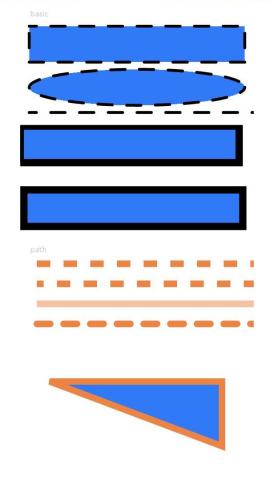
Shape绘制矩形、椭圆、直线路径。
```ts
// xxx.ets
@Entry
@Component
struct ShapeExample {
build() {
Column({ space: 10 }) {
Text('basic').fontSize(11).fontColor(0xCCCCCC).width(320)
// 在Shape的(-2, -2)点绘制一个 300 * 50 带边框的矩形,颜色0x317AF7,边框颜色黑色,边框宽度4,边框间隙20,向左偏移10,线条两端样式为半圆,拐角样式圆角,抗锯齿(默认开启)
// 在Shape的(-2, 58)点绘制一个 300 * 50 带边框的椭圆,颜色0x317AF7,边框颜色黑色,边框宽度4,边框间隙20,向左偏移10,线条两端样式为半圆,拐角样式圆角,抗锯齿(默认开启)
// 在Shape的(-2, 118)点绘制一个 300 * 10 直线路径,颜色0x317AF7,边框颜色黑色,宽度4,间隙20,向左偏移10,线条两端样式为半圆,拐角样式圆角,抗锯齿(默认开启)
Shape() {
Rect().width(300).height(50)
Ellipse().width(300).height(50).offset({ x: 0, y: 60 })
Path().width(300).height(10).commands('M0 0 L900 0').offset({ x: 0, y: 120 })
}
.width(350)
.height(140)
.viewPort({ x: -2, y: -2, width: 304, height: 130 })
.fill(0x317AF7)
.stroke(Color.Black)
.strokeWidth(4)
.strokeDashArray([20])
.strokeDashOffset(10)
.strokeLineCap(LineCapStyle.Round)
.strokeLineJoin(LineJoinStyle.Round)
.antiAlias(true)
// 分别在Shape的(0, 0)、(-5, -5)点绘制一个 300 * 50 带边框的矩形,可以看出之所以将视口的起始位置坐标设为负值是因为绘制的起点默认为线宽的中点位置,因此要让边框完全显示则需要让视口偏移半个线宽
Shape() {
Rect().width(300).height(50)
}
.width(350)
.height(80)
.viewPort({ x: 0, y: 0, width: 320, height: 70 })
.fill(0x317AF7)
.stroke(Color.Black)
.strokeWidth(10)
Shape() {
Rect().width(300).height(50)
}
.width(350)
.height(80)
.viewPort({ x: -5, y: -5, width: 320, height: 70 })
.fill(0x317AF7)
.stroke(Color.Black)
.strokeWidth(10)
Text('path').fontSize(11).fontColor(0xCCCCCC).width(320)
// 在Shape的(0, -5)点绘制一条直线路径,颜色0xEE8443,线条宽度10,线条间隙20
Shape() {
Path().width(300).height(10).commands('M0 0 L900 0')
}
.width(350)
.height(20)
.viewPort({ x: 0, y: -5, width: 300, height: 20 })
.stroke(0xEE8443)
.strokeWidth(10)
.strokeDashArray([20])
// 在Shape的(0, -5)点绘制一条直线路径,颜色0xEE8443,线条宽度10,线条间隙20,向左偏移10
Shape() {
Path().width(300).height(10).commands('M0 0 L900 0')
}
.width(350)
.height(20)
.viewPort({ x: 0, y: -5, width: 300, height: 20 })
.stroke(0xEE8443)
.strokeWidth(10)
.strokeDashArray([20])
.strokeDashOffset(10)
// 在Shape的(0, -5)点绘制一条直线路径,颜色0xEE8443,线条宽度10,透明度0.5
Shape() {
Path().width(300).height(10).commands('M0 0 L900 0')
}
.width(350)
.height(20)
.viewPort({ x: 0, y: -5, width: 300, height: 20 })
.stroke(0xEE8443)
.strokeWidth(10)
.strokeOpacity(0.5)
// 在Shape的(0, -5)点绘制一条直线路径,颜色0xEE8443,线条宽度10,线条间隙20,线条两端样式为半圆
Shape() {
Path().width(300).height(10).commands('M0 0 L900 0')
}
.width(350)
.height(20)
.viewPort({ x: 0, y: -5, width: 300, height: 20 })
.stroke(0xEE8443)
.strokeWidth(10)
.strokeDashArray([20])
.strokeLineCap(LineCapStyle.Round)
// 在Shape的(-20, -5)点绘制一个封闭路径,颜色0x317AF7,线条宽度10,边框颜色0xEE8443,拐角样式锐角(默认值)
Shape() {
Path().width(200).height(60).commands('M0 0 L400 0 L400 150 Z')
}
.width(300)
.height(200)
.viewPort({ x: -20, y: -5, width: 310, height: 90 })
.fill(0x317AF7)
.stroke(0xEE8443)
.strokeWidth(10)
.strokeLineJoin(LineJoinStyle.Miter)
.strokeMiterLimit(5)
}.width('100%').margin({ top: 15 })
}
}
```

、