# èœå•æŽ§åˆ¶
为组件绑定弹出å¼èœå•ï¼Œå¼¹å‡ºå¼èœå•ä»¥åž‚直列表形å¼æ˜¾ç¤ºèœå•é¡¹ï¼Œå¯é€šè¿‡é•¿æŒ‰ã€ç‚¹å‡»æˆ–é¼ æ ‡å³é”®è§¦å‘。
> **说明:**
>
> - 从API Version 7开始支æŒã€‚åŽç»ç‰ˆæœ¬å¦‚æœ‰æ–°å¢žå†…å®¹ï¼Œåˆ™é‡‡ç”¨ä¸Šè§’æ ‡å•ç‹¬æ ‡è®°è¯¥å†…容的起始版本。
>
> - CustomBuilder里ä¸æ”¯æŒå†ä½¿ç”¨bindMenuã€bindContextMenu弹出èœå•ã€‚多级èœå•å¯ä½¿ç”¨[Menu组件](ts-basic-components-menu.md)。
>
> - 弹出èœå•çš„文本内容ä¸æ”¯æŒé•¿æŒ‰é€‰ä¸ã€‚
>
> - 当窗å£å¤§å°å‘生å˜åŒ–时,èœå•è‡ªåŠ¨éšè—。
>
> - 动效曲线使用弹簧曲线,在动效退出时,由于弹簧曲线的回弹震è¡ï¼Œèœå•æ¶ˆå¤±åŽæœ‰è¾ƒé•¿çš„æ‹–å°¾ï¼Œä½¿å¾—å…¶ä»–äº‹ä»¶æ— æ³•å“应。
>
> - 若组件是å¯æ‹–动节点,绑定bindContextMenu未指定preview时,èœå•å¼¹å‡ºä¼šæµ®èµ·æ‹–拽预览图且èœå•é€‰é¡¹å’Œé¢„览图ä¸ä¼šå‘生é¿è®©ã€‚对æ¤ï¼Œå¼€å‘者å¯æ ¹æ®ä½¿ç”¨åœºæ™¯è®¾ç½®previewæˆ–è€…å°†ç›®æ ‡èŠ‚ç‚¹è®¾ç½®æˆä¸å¯æ‹–动节点。
>
> - 从API Version 12开始,èœå•æ”¯æŒé•¿æŒ‰500ms弹出åèœå•ï¼Œæ”¯æŒæŒ‰åŽ‹æ€è·Ÿéšæ‰‹æŒ‡ç§»åŠ¨ã€‚
>
> 1. 仅支æŒä½¿ç”¨[Menu组件](ts-basic-components-menu.md)且å组件包å«[MenuItem](ts-basic-components-menuitem.md)或[MenuItemGroup](ts-basic-components-menuitemgroup.md)的场景。
>
> 2. 仅支æŒ[MenuPreviewMode](#menupreviewmode11)为NONEçš„èœå•ã€‚
## bindMenu
bindMenu(content: Array<MenuElement> | CustomBuilder, options?: MenuOptions)
给组件绑定èœå•ï¼Œç‚¹å‡»åŽå¼¹å‡ºèœå•ã€‚弹出èœå•é¡¹æ”¯æŒå›¾æ ‡+文本排列和自定义两ç§åŠŸèƒ½ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ------- | ------------------------------------------------------------ | ---- | -------------------------------------------- |
| content | Array<[MenuElement](#menuelement)> \| [CustomBuilder](ts-types.md#custombuilder8) | 是 | é…ç½®èœå•é¡¹å›¾æ ‡å’Œæ–‡æœ¬çš„数组,或者自定义组件。 |
| options | [MenuOptions](#menuoptions10) | å¦ | é…置弹出èœå•çš„å‚数。 |
## bindMenu<sup>11+</sup>
bindMenu(isShow: boolean, content: Array<MenuElement> | CustomBuilder, options?: MenuOptions)
给组件绑定èœå•ï¼Œç‚¹å‡»åŽå¼¹å‡ºèœå•ã€‚弹出èœå•é¡¹æ”¯æŒå›¾æ ‡+文本排列和自定义两ç§åŠŸèƒ½ã€‚
**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| -------------------- | ------------------------------------------------------------ | ---- | ------------------------------------------------------------ |
| isShow<sup>11+</sup> | boolean | 是 | 支æŒå¼€å‘者通过状æ€å˜é‡æŽ§åˆ¶æ˜¾éšï¼Œé»˜è®¤å€¼ä¸ºfalse,menu弹窗必须ç‰å¾…页é¢å…¨éƒ¨æž„建æ‰èƒ½å±•ç¤ºï¼Œå› æ¤ä¸èƒ½åœ¨é¡µé¢æž„建ä¸è®¾ç½®ä¸ºtrue,å¦åˆ™ä¼šå¯¼è‡´æ˜¾ç¤ºä½ç½®åŠå½¢çŠ¶é”™è¯¯ï¼Œè¯¥å‚数支æŒ[!!è¯æ³•](../../../quick-start/arkts-new-binding.md#组件å‚æ•°åŒå‘绑定)åŒå‘绑定å˜é‡ã€‚ |
| content | Array<[MenuElement](#menuelement)> \| [CustomBuilder](ts-types.md#custombuilder8) | 是 | é…ç½®èœå•é¡¹å›¾æ ‡å’Œæ–‡æœ¬çš„数组,或者自定义组件。 |
| options | [MenuOptions](#menuoptions10) | å¦ | é…置弹出èœå•çš„å‚数。 |
## bindContextMenu<sup>8+</sup>
bindContextMenu(content: CustomBuilder, responseType: ResponseType, options?: ContextMenuOptions)
给组件绑定èœå•ï¼Œè§¦å‘æ–¹å¼ä¸ºé•¿æŒ‰æˆ–者å³é”®ç‚¹å‡»ï¼Œå¼¹å‡ºèœå•é¡¹éœ€è¦è‡ªå®šä¹‰ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ------------ | -------------------------------------------------- | ---- | -------------------------------- |
| content | [CustomBuilder](ts-types.md#custombuilder8) | 是 | 自定义èœå•å†…å®¹æž„é€ å™¨ã€‚ |
| responseType | [ResponseType](ts-appendix-enums.md#responsetype8) | 是 | èœå•å¼¹å‡ºæ¡ä»¶ï¼Œé•¿æŒ‰æˆ–者å³é”®ç‚¹å‡»ã€‚ä¸æ”¯æŒé¼ æ ‡é•¿æŒ‰ã€‚ |
| options | [ContextMenuOptions](#contextmenuoptions10) | å¦ | é…置弹出èœå•çš„å‚数。 |
## bindContextMenu<sup>12+</sup>
bindContextMenu(isShown: boolean, content: CustomBuilder, options?: ContextMenuOptions)
给组件绑定èœå•ï¼Œè§¦å‘æ–¹å¼ä¸ºæŽ§åˆ¶ç»‘定的isShown。
isShown为true,弹出èœå•ã€‚isShown为false,éšè—èœå•ã€‚弹出èœå•é¡¹éœ€è¦è‡ªå®šä¹‰ã€‚
èœå•å¼¹å‡ºä¸è·Ÿéšç‚¹å‡»ä½ç½®ï¼Œåªä¸Žplacement设置有关。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ------------ | -------------------------------------------------- | ---- | -------------------------------------------- |
| isShown | boolean | 是 | 支æŒå¼€å‘者通过状æ€å˜é‡æŽ§åˆ¶æ˜¾éšï¼Œé»˜è®¤å€¼ä¸ºfalse。menu需è¦åœ¨é¡µé¢å…¨éƒ¨æž„建完æˆåŽæ‰èƒ½å¼¹çª—展示,如果在页é¢æž„建å‰æˆ–构建ä¸è®¾ç½®ä¸ºtrue,å¯èƒ½å¯¼è‡´æ˜¾ç¤ºä½ç½®åŠå½¢çŠ¶é”™è¯¯ã€æ— 法æ£å¸¸å¼¹å‡ºæ˜¾ç¤ºç‰é—®é¢˜ã€‚ä¸æ”¯æŒé•¿æŒ‰è§¦å‘拖拽。该å‚数支æŒ[!!è¯æ³•](../../../quick-start/arkts-new-binding.md#组件å‚æ•°åŒå‘绑定)åŒå‘绑定å˜é‡ã€‚ |
| content | [CustomBuilder](ts-types.md#custombuilder8) | 是 | 自定义èœå•å†…å®¹æž„é€ å™¨ã€‚ |
| options | [ContextMenuOptions](#contextmenuoptions10) | å¦ | é…置弹出èœå•çš„å‚数。 |
## MenuElement
| å称 | 类型 | å¿…å¡« | æè¿° |
| --------------------- | -------------------------------------- | ---- | ------------------------------------------------------------ |
| value | [ResourceStr](ts-types.md#resourcestr) | 是 | èœå•é¡¹æ–‡æœ¬ã€‚<br/>**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| icon<sup>10+</sup> | [ResourceStr](ts-types.md#resourcestr) | å¦ | èœå•é¡¹å›¾æ ‡ã€‚<br/>**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| enabled<sup>11+</sup> | boolean | å¦ | èœå•æ¡ç›®æ˜¯å¦å¯è¿›è¡Œäº¤äº’。<br/>默认值:true, èœå•æ¡ç›®å¯ä»¥è¿›è¡Œäº¤äº’。<br/>**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| action | () => void | 是 | 点击èœå•é¡¹çš„事件回调。<br/>**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| symbolIcon<sup>12+</sup> | [SymbolGlyphModifier](ts-universal-attributes-attribute-modifier.md) | å¦ | 设置èœå•é¡¹å›¾æ ‡ã€‚通过Modifieré…ç½®èœå•é¡¹å›¾æ ‡ï¼Œé…置该项时,原iconå›¾æ ‡ä¸æ˜¾ç¤ºã€‚<br/>**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
## MenuOptions<sup>10+</sup>
继承自[ContextMenuOptions](#contextmenuoptions10)。
| å称 | 类型 | å¿…å¡« | æè¿° |
| ----------------------------- | -------------------------------------- | ---- | ------------------------------------------------------------ |
| title | [ResourceStr](ts-types.md#resourcestr) | å¦ | èœå•æ ‡é¢˜ã€‚<br>**说明:**<br/>仅在content设置为Array<[MenuElement](#menuelement)> 时生效。<br>**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| showInSubWindow<sup>11+</sup> | boolean | å¦ | 是å¦åœ¨å窗å£æ˜¾ç¤ºèœå•ã€‚<br/>默认值:2in1设备为true,其他设备为false。<br>**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
## ContextMenuOptions<sup>10+</sup>
| å称 | 类型 | å¿…å¡« | æè¿° |
| --------------------- | ------------------------------------------------------------ | ---- | ------------------------------------------------------------ |
| offset | [Position](ts-types.md#position) | å¦ | èœå•å¼¹å‡ºä½ç½®çš„å移é‡ï¼Œä¸ä¼šå¯¼è‡´èœå•æ˜¾ç¤ºè¶…出å±å¹•èŒƒå›´ã€‚<br/>默认值:{ x: 0, y: 0 }<br/>**说明:** <br />èœå•ç±»åž‹ä¸ºç›¸å¯¹â½—ç»„ä»¶åŒºåŸŸå¼¹å‡ºæ—¶ï¼Œâ¾ƒåŠ¨æ ¹æ®èœå•ä½ç½®å±žæ€§ (placement)将区域的宽或⾼计⼊å移é‡ä¸ã€‚<br/>当èœå•ç›¸å¯¹çˆ¶ç»„件出现在上侧时(placement设置为Placement.TopLeft,Placement.Top,Placement.TopRight),x为æ£å€¼ï¼Œèœå•ç›¸å¯¹ç»„件å‘å³è¿›è¡Œå移,y为æ£å€¼ï¼Œèœå•ç›¸å¯¹ç»„件å‘上进行å移。<br/>当èœå•ç›¸å¯¹çˆ¶ç»„件出现在下侧时(placement设置为Placement.BottomLeft,Placement.Bottom,Placement.BottomRight),x为æ£å€¼ï¼Œèœå•ç›¸å¯¹ç»„件å‘å³è¿›è¡Œå移,y为æ£å€¼ï¼Œèœå•ç›¸å¯¹ç»„件å‘下进行å移。<br/>当èœå•ç›¸å¯¹çˆ¶ç»„件出现在左侧时(placement设置为Placement.LeftTop,Placement.Left,Placement.LeftBottom),x为æ£å€¼ï¼Œèœå•ç›¸å¯¹ç»„件å‘左进行å移,y为æ£å€¼ï¼Œèœå•ç›¸å¯¹ç»„件å‘下进行å移。<br/>当èœå•ç›¸å¯¹çˆ¶ç»„件出现在å³ä¾§æ—¶ï¼ˆplacement设置为Placement.RightTop,Placement.Right,Placement.RightBottom),x为æ£å€¼ï¼Œèœå•ç›¸å¯¹ç»„件å‘å³è¿›è¡Œå移,y为æ£å€¼ï¼Œèœå•ç›¸å¯¹ç»„件å‘下进行å移。<br/>如果èœå•è°ƒæ•´äº†æ˜¾ç¤ºä½ç½®ï¼ˆä¸Žplacementåˆå§‹å€¼ä¸»æ–¹å‘ä¸â¼€è‡´ï¼‰ï¼Œåˆ™å移值 (offset) 失效。<br />**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| placement | [Placement](ts-appendix-enums.md#placement8) | å¦ | èœå•ç»„件优先显示的ä½ç½®ï¼Œå½“å‰ä½ç½®æ˜¾ç¤ºä¸ä¸‹æ—¶ï¼Œä¼šè‡ªåŠ¨è°ƒæ•´ä½ç½®ã€‚<br/>**说明:**<br />placement值设置为undefinedã€null或没有设置æ¤é€‰é¡¹æ—¶ï¼ŒæŒ‰æœªè®¾ç½®placement处ç†ï¼Œå½“使用[bindMenu](#bindmenu11),按默认值:Placement.BottomLeft设置,当使用[bindContextMenu<sup>8+</sup>](#bindcontextmenu8),èœå•è·Ÿéšç‚¹å‡»ä½ç½®å¼¹å‡ºï¼›å½“使用[bindContextMenu<sup>12+</sup>](#bindcontextmenu12),按默认值:Placement.BottomLeft设置。<br />**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| enableArrow | boolean | å¦ | 是å¦æ˜¾ç¤ºç®å¤´ã€‚如果èœå•çš„大å°å’Œä½ç½®ä¸è¶³ä»¥æ”¾ç½®ç®å¤´æ—¶ï¼Œä¸ä¼šæ˜¾ç¤ºç®å¤´ã€‚ <br/>默认值:false, ä¸æ˜¾ç¤ºç®å¤´ã€‚<br/>**说明:**<br />enableArrow为true时,placement未设置或者值为éžæ³•å€¼ï¼Œé»˜è®¤åœ¨ç›®æ ‡ç‰©ä¸Šæ–¹æ˜¾ç¤ºï¼Œå¦åˆ™æŒ‰ç…§placementçš„ä½ç½®ä¼˜å…ˆæ˜¾ç¤ºã€‚当å‰ä½ç½®æ˜¾ç¤ºä¸ä¸‹æ—¶ï¼Œä¼šè‡ªåŠ¨è°ƒæ•´ä½ç½®ï¼ŒenableArrow为undefined时,ä¸æ˜¾ç¤ºç®å¤´ã€‚bindContextMenu从API version 10开始支æŒè¯¥å±žæ€§ï¼›bindMenu从API version 12开始支æŒè¯¥å±žæ€§ã€‚<br />**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| arrowOffset | [Length](ts-types.md#length) | å¦ | ç®å¤´åœ¨èœå•å¤„çš„å移。å移é‡å¿…é¡»åˆæ³•ä¸”转æ¢ä¸ºå…·ä½“数值时大于0æ‰ä¼šç”Ÿæ•ˆï¼Œå¦å¤–该值生效时ä¸ä¼šå¯¼è‡´ç®å¤´è¶…出èœå•å››å‘¨çš„安全è·ç¦»ã€‚<br/>默认值:0<br />å•ä½ï¼švp<br />**说明:**<br />ç®å¤´è·èœå•å››å‘¨çš„安全è·ç¦»ä¸ºèœå•åœ†è§’大å°ä¸Žç®å¤´å®½åº¦çš„一åŠä¹‹å’Œã€‚<br />æ ¹æ®é…置的placementæ¥è®¡ç®—是在水平还是垂直方å‘上å移。<br />ç®å¤´åœ¨èœå•æ°´å¹³æ–¹å‘时,å移é‡ä¸ºç®å¤´è‡³æœ€å·¦ä¾§ç®å¤´å®‰å…¨è·ç¦»å¤„çš„è·ç¦»ã€‚ç®å¤´åœ¨èœå•åž‚ç›´æ–¹å‘时,å移é‡ä¸ºç®å¤´è‡³æœ€ä¸Šä¾§ç®å¤´å®‰å…¨è·ç¦»å¤„çš„è·ç¦»ã€‚<br />æ ¹æ®é…置的placementçš„ä¸åŒï¼Œç®å¤´å±•ç¤ºçš„默认ä½ç½®ä¸åŒï¼š<br />在èœå•ä¸å‘生é¿è®©çš„情况下,placement设置为Placement.Topã€Placement.Bottom时,ç®å¤´æ˜¾ç¤ºåœ¨æ°´å¹³æ–¹å‘且默认居ä¸ï¼›<br />placement设置为Placement.Leftã€Placement.Right时,ç®å¤´æ˜¾ç¤ºåœ¨åž‚ç›´æ–¹å‘且默认居ä¸ï¼›<br />placement设置为Placement.TopLeftã€Placement.BottomLeft时,ç®å¤´é»˜è®¤æ˜¾ç¤ºåœ¨æ°´å¹³æ–¹å‘,且è·ç¦»èœå•å·¦ä¾§è¾¹ç¼˜è·ç¦»ä¸ºç®å¤´å®‰å…¨è·ç¦»ï¼›<br />placement设置为Placement.TopRightã€Placement.BottomRight时,ç®å¤´é»˜è®¤æ˜¾ç¤ºåœ¨æ°´å¹³æ–¹å‘,且è·ç¦»èœå•å³ä¾§è·ç¦»ä¸ºç®å¤´å®‰å…¨è·ç¦»ï¼›<br />placement设置为Placement.LeftTopã€Placement.RightTop时,ç®å¤´é»˜è®¤æ˜¾ç¤ºåœ¨åž‚ç›´æ–¹å‘,且è·ç¦»èœå•ä¸Šä¾§è·ç¦»ä¸ºç®å¤´å®‰å…¨è·ç¦»ï¼›<br />placement设置为Placement.LeftBottomã€Placement.RightBottom时,ç®å¤´é»˜è®¤æ˜¾ç¤ºåœ¨åž‚ç›´æ–¹å‘,且è·ç¦»èœå•ä¸‹ä¾§è·ç¦»ä¸ºç®å¤´å®‰å…¨è·ç¦»ï¼›<br /> bindContextMenu从API version 10开始支æŒè¯¥å±žæ€§ï¼›bindMenu从API version 12开始支æŒè¯¥å±žæ€§ã€‚<br />**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| preview<sup>11+</sup> | [MenuPreviewMode](#menupreviewmode11)\| [CustomBuilder](ts-types.md#custombuilder8) | å¦ | 长按悬浮èœå•æˆ–使用[bindContextMenu<sup>12+</sup>](#bindcontextmenu12)显示èœå•çš„é¢„è§ˆå†…å®¹æ ·å¼ï¼Œå¯ä»¥ä¸ºç›®æ ‡ç»„件的截图,也å¯ä»¥ä¸ºç”¨æˆ·è‡ªå®šä¹‰çš„内容。<br/>默认值:MenuPreviewMode.NONE, æ— é¢„è§ˆå†…å®¹ã€‚<br/>**说明:**<br />- ä¸æ”¯æŒresponseType为ResponseType.RightClick时触å‘,如果responseType为ResponseType.RightClick,则ä¸ä¼šæ˜¾ç¤ºé¢„览内容。<br />- 当未设置previewå‚数或previewå‚数设置为MenuPreviewMode.NONE时,enableArrowå‚数生效。<br />- 当previewå‚数设置为MenuPreviewMode.IMAGE或CustomBuilder时,enableArrow为true时也ä¸æ˜¾ç¤ºç®å¤´ã€‚<br />**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| previewAnimationOptions<sup>11+</sup> | [ContextMenuAnimationOptions](#contextmenuanimationoptions11) | å¦ | 控制长按预览显示动画开始å€çŽ‡å’Œç»“æŸå€çŽ‡ï¼ˆç›¸å¯¹é¢„览原图比例)。<br/>默认值:{ scale: [0.95, 1.1], transition: undefined, hoverScale: undefined }。<br/>**说明:**<br />å€çŽ‡è®¾ç½®å‚æ•°å°äºŽç‰äºŽ0时,ä¸ç”Ÿæ•ˆã€‚<br/>**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| onAppear | () => void | å¦ | èœå•å¼¹å‡ºæ—¶çš„事件回调。<br />**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| onDisappear | () => void | å¦ | èœå•æ¶ˆå¤±æ—¶çš„事件回调。<br />**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| aboutToAppear | () => void | å¦ | èœå•æ˜¾ç¤ºåŠ¨æ•ˆå‰çš„事件回调。<br/>**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| aboutToDisappear | () => void | å¦ | èœå•é€€å‡ºåŠ¨æ•ˆå‰çš„事件回调。<br/>**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| backgroundColor<sup>11+</sup> | [ResourceColor](ts-types.md#resourcecolor) | å¦ | 弹窗背æ¿é¢œè‰²ã€‚<br/>默认值:Color.Transparent。<br/>**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| backgroundBlurStyle<sup>11+</sup> | [BlurStyle](ts-universal-attributes-background.md#blurstyle9) | å¦ | 弹窗背æ¿æ¨¡ç³Šæ质。<br/>默认值:BlurStyle.COMPONENT_ULTRA_THICK。<br/>**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| transition<sup>12+</sup> | [TransitionEffect](ts-transition-animation-component.md#transitioneffect10对象说明) | å¦ | 设置èœå•æ˜¾ç¤ºå’Œé€€å‡ºçš„过渡效果。<br/>**说明:**<br />èœå•é€€å‡ºåŠ¨æ•ˆè¿‡ç¨‹ä¸ï¼Œè¿›è¡Œæ¨ªç«–å±åˆ‡æ¢ï¼Œèœå•ä¼šé¿è®©ã€‚二级èœå•ä¸ç»§æ‰¿è‡ªå®šä¹‰åŠ¨æ•ˆã€‚弹出过程å¯ä»¥ç‚¹å‡»äºŒçº§èœå•ï¼Œé€€å‡ºåŠ¨æ•ˆæ‰§è¡Œè¿‡ç¨‹ä¸å…许点击二级èœå•ã€‚<br />详细æè¿°è§[TransitionEffect](ts-transition-animation-component.md#transitioneffect10对象说明)对象说明。 <br/>**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚|
| borderRadius<sup>12+</sup> | [Length](ts-types.md#length) \| [BorderRadiuses](ts-types.md#borderradiuses9) \| [LocalizedBorderRadiuses](ts-types.md#localizedborderradiuses12) | å¦ | 设置èœå•çš„边框圆角åŠå¾„。<br/>默认值:2in1设备上默认值8vp,其他设备上默认值20vp。<br />**说明:** <br /> 支æŒç™¾åˆ†æ¯”。<br />当水平方å‘两个圆角åŠå¾„之和的最大值超出èœå•å®½åº¦æˆ–åž‚ç›´æ–¹å‘两个圆角åŠå¾„之和的最大值超出èœå•é«˜åº¦æ—¶ï¼Œé‡‡ç”¨èœå•é»˜è®¤åœ†è§’åŠå¾„值。<br/>**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| layoutRegionMargin<sup>13+</sup> | [Margin](ts-types.md#margin) | å¦ | 设置预览图与èœå•å¸ƒå±€æ—¶è·ä¸Šä¸‹å·¦å³è¾¹ç•Œçš„最å°è¾¹è·ã€‚<br />**说明:** <br/> 仅支æŒvpã€pxã€fpã€lpxã€ç™¾åˆ†æ¯”。<br/> 当margin设置异常值或负值时,按默认值处ç†ã€‚<br/> è‹¥preview为CustomBuilder,设置margin.left或margin.right时,预览图å–æ¶ˆæœ€å¤§æ …æ ¼çš„å®½åº¦é™åˆ¶ã€‚<br/> 注æ„应é¿å…设置过大的margin导致布局区域å˜å°ï¼Œä½¿å¾—预览图和èœå•æ— 法æ£å¸¸å¸ƒå±€ã€‚<br />当水平方å‘上margin之和超过布局最大宽度时,margin.leftå’Œmargin.rightå‡ä¸ç”Ÿæ•ˆï¼ŒæŒ‰é»˜è®¤å€¼å¤„ç†ã€‚<br/> 当垂直方å‘上margin之和超过布局最大高度时,margin.topå’Œmargin.bottomå‡ä¸ç”Ÿæ•ˆï¼ŒæŒ‰é»˜è®¤å€¼å¤„ç†ã€‚<br/>**原å化æœåŠ¡API:** 从API version 13开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
## MenuPreviewMode<sup>11+</sup>
**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| å称 | æè¿° |
| ----- | -------------------------------------- |
| NONE | ä¸æ˜¾ç¤ºé¢„览内容。 |
| IMAGE | 预览内容为触å‘长按悬浮èœå•ç»„件的截图。 |
## ContextMenuAnimationOptions<sup>11+</sup>
**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
| å称 | 类型 | å¿…å¡« | æè¿° |
| ----- | ------------------------------------------ | ---- | ------------------------------------ |
| scale | [AnimationRange](#animationrange11)\<number> | å¦ | 动画开始和结æŸæ—¶ç›¸å¯¹é¢„览原图缩放比例。<br/>**说明:** <br/>缩放比例需è¦æ ¹æ®å®žé™…å¼€å‘场景设置,建议设置值为å°äºŽé¢„览图宽度或布局的最大é™åˆ¶ã€‚<br/>**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚ |
| transition<sup>12+</sup> | [TransitionEffect](ts-transition-animation-component.md#transitioneffect10对象说明) | å¦ | 设置èœå•æ˜¾ç¤ºå’Œé€€å‡ºçš„过渡效果。<br/>**说明:**<br />èœå•é€€å‡ºåŠ¨æ•ˆè¿‡ç¨‹ä¸ï¼Œè¿›è¡Œæ¨ªç«–å±åˆ‡æ¢ï¼Œèœå•ä¼šé¿è®©ã€‚二级èœå•ä¸ç»§æ‰¿è‡ªå®šä¹‰åŠ¨æ•ˆã€‚弹出过程å¯ä»¥ç‚¹å‡»äºŒçº§èœå•ï¼Œé€€å‡ºåŠ¨æ•ˆæ‰§è¡Œè¿‡ç¨‹ä¸å…许点击二级èœå•ã€‚<br />详细æè¿°è§[TransitionEffect](ts-transition-animation-component.md#transitioneffect10对象说明)对象说明。 |
| hoverScale<sup>12+</sup> | [AnimationRange](#animationrange11)\<number> | å¦ | 设置预览自定义长按场景下,浮起原组件截图的缩放动画开始和结æŸæ—¶ç›¸å¯¹é¢„览原图缩放比例,且有与预览图的切æ¢çš„过渡动效。 <br/>**说明:**<br /> å€çŽ‡è®¾ç½®å‚æ•°å°äºŽç‰äºŽ0时,ä¸ç”Ÿæ•ˆã€‚<br />[bindContextMenu<sup>12+</sup>](#bindcontextmenu12)场景下,ä¸ç”Ÿæ•ˆã€‚<br /> 设置transition接å£æ—¶ï¼Œä¸ç”Ÿæ•ˆã€‚<br /> 使用æ¤æŽ¥å£ä¸”åŒæ—¶ä½¿ç”¨scale接å£æ—¶ï¼Œscale接å£èµ·å§‹å€¼ä¸ç”Ÿæ•ˆã€‚<br /> 为ä¿éšœæœ€ä½³ä½“验,最终预览图尺寸ä¸å»ºè®®å°äºŽåŽŸç»„件截图尺寸。当å‰é¢„览动效宽高会å—组件截图和自定义预览大å°å½±å“ï¼Œè¯·æ ¹æ®å®žé™…使用情况自行ä¿éšœå±•ç¤ºæ•ˆæžœã€‚|
## AnimationRange<sup>11+</sup>
表示动画开始和结æŸæ—¶ç›¸å¯¹é¢„览原图缩放比例。
系统能力:SystemCapability.ArkUI.ArkUI.Full
**原å化æœåŠ¡API:** 从API version 12开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
| å–值范围 | 说明 |
| ---------------- | ------------------------------------------------------------------------------ |
| [from: T, to: T] | from表示动画开始时相对预览原图缩放比例,to表示动画结æŸæ—¶ç›¸å¯¹é¢„览原图缩放比例。 |
## 示例
### 示例1(弹出普通èœå•ï¼‰
该示例为bindMenu通过é…ç½®MenuElement弹出普通èœå•ã€‚
```ts
// xxx.ets
@Entry
@Component
struct MenuExample {
build() {
Column() {
Text('click for Menu')
.bindMenu([
{
value: 'Menu1',
action: () => {
console.info('handle Menu1 select')
}
},
{
value: 'Menu2',
action: () => {
console.info('handle Menu2 select')
}
},
])
}
.width('100%')
.margin({ top: 5 })
}
}
```

### 示例2(弹出自定义èœå•ï¼‰
该示例为bindMenu通过é…ç½®CustomBuilder弹出自定义èœå•ã€‚
```ts
@Entry
@Component
struct MenuExample {
@State listData: number[] = [0, 0, 0]
@Builder MenuBuilder() {
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
ForEach(this.listData, (item:number, index) => {
Column() {
Row() {
Image($r("app.media.icon")).width(20).height(20).margin({ right: 5 })
Text(`Menu${index as number + 1}`).fontSize(20)
}
.width('100%')
.height(30)
.justifyContent(FlexAlign.Center)
.align(Alignment.Center)
.onClick(() => {
console.info(`Menu${index as number + 1} Clicked!`)
})
if (index != this.listData.length - 1) {
Divider().height(10).width('80%').color('#ccc')
}
}.padding(5).height(40)
})
}.width(100)
}
build() {
Column() {
Text('click for menu')
.fontSize(20)
.margin({ top: 20 })
.bindMenu(this.MenuBuilder)
}
.height('100%')
.width('100%')
.backgroundColor('#f0f0f0')
}
}
```

### 示例3(长按弹出èœå•ï¼‰
该示例为bindContextMenu通过é…ç½®responseType.LongPress弹出èœå•ã€‚
```ts
// xxx.ets
@Entry
@Component
struct ContextMenuExample {
@Builder MenuBuilder() {
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Text('Test menu item 1')
.fontSize(20)
.width(100)
.height(50)
.textAlign(TextAlign.Center)
Divider().height(10)
Text('Test menu item 2')
.fontSize(20)
.width(100)
.height(50)
.textAlign(TextAlign.Center)
}.width(100)
}
build() {
Column() {
Text('LongPress for menu')
}
.width('100%')
.margin({ top: 5 })
.bindContextMenu(this.MenuBuilder, ResponseType.LongPress)
}
}
```

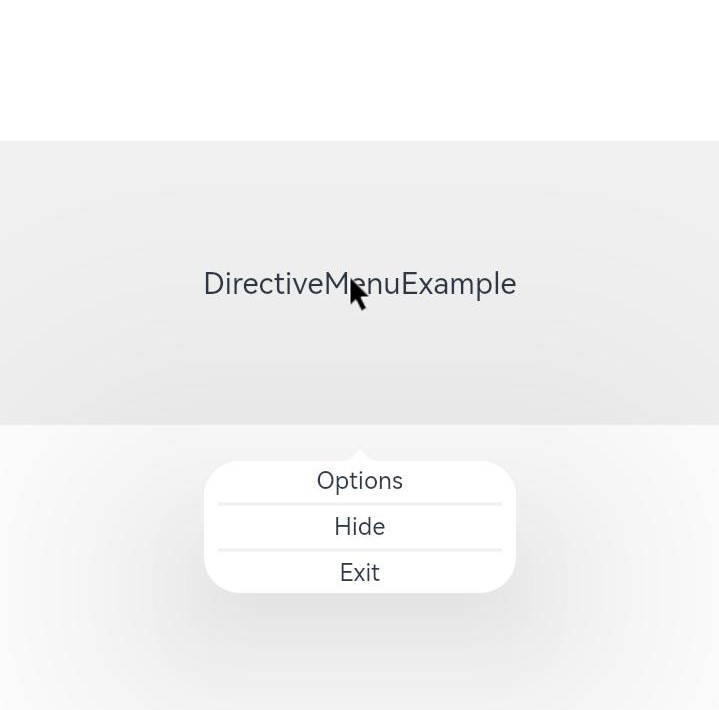
### 示例4(å³é”®å¼¹å‡ºæŒ‡å‘åž‹èœå•ï¼‰
该示例为bindContextMenu通过é…ç½®responseType.RightClickã€enableArrow弹出指å‘åž‹èœå•ã€‚
```ts
// xxx.ets
@Entry
@Component
struct DirectiveMenuExample {
@Builder MenuBuilder() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('Options')
Divider().strokeWidth(2).margin(5).color('#F0F0F0')
Text('Hide')
Divider().strokeWidth(2).margin(5).color('#F0F0F0')
Text('Exit')
}
.width(200)
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Column() {
Text("DirectiveMenuExample")
.fontSize(20)
.width('100%')
.height("25%")
.backgroundColor('#F0F0F0')
.textAlign(TextAlign.Center)
.bindContextMenu(this.MenuBuilder, ResponseType.RightClick, {
enableArrow: true,
placement: Placement.Bottom
})
}
}
.width('100%')
.height('100%')
}
}
```

### 示例5(长按弹出èœå•çš„æˆªå›¾é¢„è§ˆæ ·å¼ï¼‰
该示例为bindContextMenu通过é…ç½®responseType.LongPressã€previewçš„MenuPreviewMode类型弹出èœå•é¢„è§ˆæ ·å¼ã€‚
```ts
// xxx.ets
@Entry
@Component
struct Index {
private iconStr: ResourceStr = $r("app.media.icon")
@Builder
MyMenu() {
Menu() {
MenuItem({ startIcon: this.iconStr, content: "èœå•é€‰é¡¹" })
MenuItem({ startIcon: this.iconStr, content: "èœå•é€‰é¡¹" })
MenuItem({ startIcon: this.iconStr, content: "èœå•é€‰é¡¹" })
}
}
build() {
Column({ space: 50 }) {
Column() {
Column() {
Text('preview-image')
.width(200)
.height(100)
.textAlign(TextAlign.Center)
.margin(100)
.fontSize(30)
.bindContextMenu(this.MyMenu, ResponseType.LongPress,
{ preview: MenuPreviewMode.IMAGE,
previewAnimationOptions: {scale: [0.8, 1.0]},
})
.backgroundColor("#ff3df2f5")
}
}.width('100%')
}
}
}
```

### 示例6(长按弹出èœå•çš„è‡ªå®šä¹‰é¢„è§ˆæ ·å¼ï¼‰
该示例为bindContextMenu通过é…ç½®responseType.LongPressã€previewçš„CustomBuilder类型弹出èœå•è‡ªå®šä¹‰é¢„è§ˆæ ·å¼ã€‚
```ts
// xxx.ets
@Entry
@Component
struct Index {
private iconStr: ResourceStr = $r("app.media.icon")
@Builder
MyMenu() {
Menu() {
MenuItem({ startIcon: this.iconStr, content: "èœå•é€‰é¡¹" })
MenuItem({ startIcon: this.iconStr, content: "èœå•é€‰é¡¹" })
MenuItem({ startIcon: this.iconStr, content: "èœå•é€‰é¡¹" })
}
}
@Builder
MyPreview() {
Column() {
Image($r('app.media.icon'))
.width(200)
.height(200)
}
}
build() {
Column({ space: 50 }) {
Column() {
Column() {
Text('preview-builder')
.width(200)
.height(100)
.textAlign(TextAlign.Center)
.margin(100)
.fontSize(30)
.bindContextMenu(this.MyMenu, ResponseType.LongPress,
{
preview: this.MyPreview
})
}
}.width('100%')
}
}
}
```

### 示例7(设置状æ€å˜é‡å¼¹å‡ºèœå•ï¼‰
该示例为bindContextMenu通过é…ç½®isShown弹出èœå•é¢„è§ˆæ ·å¼ã€‚
```ts
// xxx.ets
@Entry
@Component
struct Index {
private iconStr: ResourceStr = $r("app.media.icon")
@State isShown: boolean = false
@Builder
MyMenu() {
Menu() {
MenuItem({ startIcon: this.iconStr, content: "èœå•é€‰é¡¹" })
MenuItem({ startIcon: this.iconStr, content: "èœå•é€‰é¡¹" })
MenuItem({ startIcon: this.iconStr, content: "èœå•é€‰é¡¹" })
}
}
@Builder
MyPreview() {
Column() {
Image($r('app.media.icon'))
.width(200)
.height(200)
}
}
build() {
Column({ space: 50 }) {
Column() {
Column() {
Text('preview-builder')
.width(200)
.height(100)
.textAlign(TextAlign.Center)
.margin(100)
.fontSize(30)
.bindContextMenu(this.isShown, this.MyMenu,
{
preview: this.MyPreview,
onDisappear: ()=>{
this.isShown = false;
}
})
Button('click')
.onClick(()=>{
this.isShown = true;
})
}
}.width('100%')
}
}
}
```
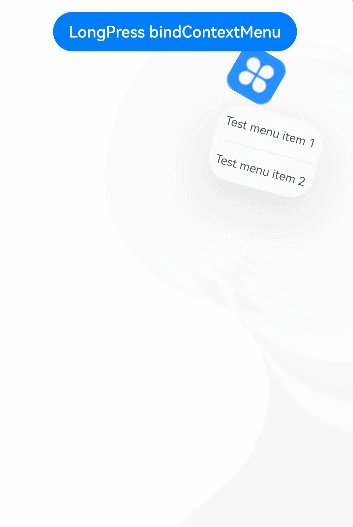
### 示例8(设置èœå•å’Œé¢„览的动效)
该示例为bindContextMenu通过é…ç½®transition,实现自定义èœå•ä»¥åŠèœå•é¢„览时的显示和退出动效。
```ts
// xxx.ets
@Entry
@Component
struct MenuExample {
@Builder MenuBuilder() {
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Text('Test menu item 1')
.fontSize(12)
.width(200)
.height(30)
.textAlign(TextAlign.Center)
Divider().height(10)
Text('Test menu item 2')
.fontSize(12)
.width(100)
.height(30)
.textAlign(TextAlign.Center)
}.width(100)
}
@Builder
MyPreview() {
Column() {
Image($r('app.media.icon'))
.width(50)
.height(50)
}
}
@State isShow:boolean = false
private iconStr: ResourceStr = $r("app.media.icon")
@Builder
MyMenu() {
Menu() {
MenuItem({ startIcon: this.iconStr, content: "èœå•é€‰é¡¹" })
MenuItem({ startIcon: this.iconStr, content: "èœå•é€‰é¡¹" })
MenuItem({ startIcon: this.iconStr, content: "èœå•é€‰é¡¹" })
}
}
build() {
Column() {
Button('LongPress bindContextMenu')
.margin({ top: 15 })
.bindContextMenu(
this.MenuBuilder,
ResponseType.LongPress,{
transition: TransitionEffect.OPACITY.animation({ duration: 4000, curve: Curve.Ease }).combine(
TransitionEffect.rotate({ z: 1, angle: 180 })),
preview: this.MyPreview,
previewAnimationOptions: {
scale: [0.8, 1.0],
transition: TransitionEffect.OPACITY.animation({ duration: 4000, curve: Curve.Ease }).combine(
TransitionEffect.rotate({ z: 1, angle: 180 }))
}
})
}
.width('100%')
.margin({ top: 5 })
}
}
```

### 示例9(设置symbolç±»åž‹å›¾æ ‡ï¼‰
该示例为bindMenu通过é…ç½®MenuElementçš„symbolIcon弹出èœå•ã€‚
```ts
// xxx.ets
import { SymbolGlyphModifier } from '@kit.ArkUI';
@Entry
@Component
struct MenuExample {
@State symbolIconModifier1: SymbolGlyphModifier = new SymbolGlyphModifier($r('sys.symbol.ohos_photo')).fontSize('24vp');
@State symbolIconModifier2: SymbolGlyphModifier = new SymbolGlyphModifier($r('sys.symbol.ohos_photo')).fontSize('24vp');
build() {
Column() {
Text('click for Menu')
}
.width('100%')
.margin({ top: 5 })
.bindMenu([
{
value: 'Menu1',
symbolIcon:this.symbolIconModifier1,
action: () => {
console.info('handle Menu1 select')
}
},
{
value: 'Menu2',
symbolIcon:this.symbolIconModifier2,
action: () => {
console.info('handle Menu2 select')
}
},
])
}
}
```

### 示例10(设置一镜到底动效)
该示例为bindContextMenu通过é…ç½®previewä¸hoverScale,实现组件截图到自定义预览图的一镜到底过渡动效。
```ts
// xxx.ets
@Entry
@Component
struct Index {
private iconStr: ResourceStr = $r("app.media.app_icon")
@Builder
MyMenu() {
Menu() {
MenuItem({ startIcon: this.iconStr, content: "èœå•é€‰é¡¹" })
MenuItem({ startIcon: this.iconStr, content: "èœå•é€‰é¡¹" })
MenuItem({ startIcon: this.iconStr, content: "èœå•é€‰é¡¹" })
}
}
@Builder
MyPreview() {
Column() {
Image($r('app.media.example'))
.width(200)
.height(200)
}
}
build() {
Column({ space: 50 }) {
Column() {
Column() {
Image($r('app.media.example'))
.width(100)
.height(100)
.margin(100)
.bindContextMenu(this.MyMenu, ResponseType.LongPress,
{
preview: this.MyPreview,
previewAnimationOptions: {
hoverScale: [1.0, 0.95]
}
})
}
}.width('100%')
}
}
}
```
