# 尺寸设置
用于设置组件的宽高ã€è¾¹è·ã€‚
> **说明:**
>
> 从API Version 7开始支æŒã€‚åŽç»ç‰ˆæœ¬å¦‚æœ‰æ–°å¢žå†…å®¹ï¼Œåˆ™é‡‡ç”¨ä¸Šè§’æ ‡å•ç‹¬æ ‡è®°è¯¥å†…容的起始版本。
## width
width(value: Length)
设置组件自身的宽度,缺çœæ—¶ä½¿ç”¨å…ƒç´ 自身内容需è¦çš„宽度。若å组件的宽大于父组件的宽,则会画出父组件的范围。
从API version 10开始,该接å£æ”¯æŒcalc计算特性。
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 9开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ----- | ---------------------------- | ---- | ------------------- |
| value | [Length](ts-types.md#length) | 是 | è¦è®¾ç½®çš„组件宽度。<br/>å•ä½ï¼švp |
> **说明:**
>
> - 在[TextInput](./ts-basic-components-textinput.md)组件ä¸ï¼Œwidth设置auto表示自适应文本宽度。
>
> - 在[AlphabetIndexer](./ts-container-alphabet-indexer.md)组件ä¸ï¼Œwidth设置auto表示自适应宽度最大索引项的宽度。
## height
height(value: Length)
设置组件自身的高度,缺çœæ—¶ä½¿ç”¨å…ƒç´ 自身内容需è¦çš„高度。若å组件的高大于父组件的高,则会画出父组件的范围。
从API version 10开始,该接å£æ”¯æŒcalc计算特性。
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 9开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ----- | ---------------------------- | ---- | ------------------- |
| value | [Length](ts-types.md#length) | 是 | è¦è®¾ç½®çš„组件高度。<br/>å•ä½ï¼švp |
> **说明:**
>
> 在[Row](./ts-container-row.md)ã€[Column](./ts-container-column.md)ã€[RelativeContainer](./ts-container-relativecontainer.md)组件ä¸ï¼Œwidthã€height设置auto表示自适应å组件。
## size
size(value: SizeOptions)
设置高宽尺寸。
从API version 10开始,该接å£æ”¯æŒcalc计算特性。
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 9开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ----- | ------------------------------- | ---- | ----------------- |
| value | [SizeOptions](#sizeoptions对象说明) | 是 | 设置高宽尺寸。<br/>å•ä½ï¼švp |
## padding
padding(value: Padding | Length | LocalizedPadding)
设置内边è·å±žæ€§ã€‚
从API version 10开始,该接å£æ”¯æŒcalc计算特性。
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 9开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ----- | ---------------------------------------- | ---- | ---------------------------------------- |
| value | [Padding](ts-types.md#padding) \| [Length](ts-types.md#length) \| [LocalizedPadding](ts-types.md#localizedpadding12)<sup>12+</sup>| 是 | 设置组件的内边è·ã€‚<br/>å‚数为Length类型时,四个方å‘内边è·åŒæ—¶ç”Ÿæ•ˆã€‚<br/>默认值:0 <br/>å•ä½ï¼švp<br/>padding设置百分比时,上下左å³å†…è¾¹è·å‡ä»¥çˆ¶å®¹å™¨çš„width作为基础值。 |
## margin
margin(value: Margin | Length | LocalizedMargin)
设置外边è·å±žæ€§ã€‚
从API version 10开始,该接å£æ”¯æŒcalc计算特性。
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 9开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ------ | ------------------------------------------------------------ | -------- | ------------------------------------------------------------ |
| value | [Margin](ts-types.md#margin) \| [Length](ts-types.md#length) \| [LocalizedMargin](ts-types.md#localizedmargin12)<sup>12+</sup> | 是 | 设置组件的外边è·ã€‚<br/>å‚数为Length类型时,四个方å‘外边è·åŒæ—¶ç”Ÿæ•ˆã€‚<br/>默认值:0 <br/>å•ä½ï¼švp<br/>margin设置百分比时,上下左å³å¤–è¾¹è·å‡ä»¥çˆ¶å®¹å™¨çš„width作为基础值。在[Row](./ts-container-row.md)ã€[Column](./ts-container-column.md)ã€[Flex](./ts-container-flex.md)交å‰è½´ä¸Šå¸ƒå±€æ—¶ï¼Œå组件交å‰è½´çš„大å°ä¸Žmargin的和为整体。<br/>例如Column容器宽100,其ä¸å组件宽50,margin left为10,right为20,å组件水平方å‘å移10。 |
## safeAreaPadding<sup>14+</sup>
safeAreaPadding(value: Padding | LengthMetrics | LocalizedPadding)
设置安全区边è·å±žæ€§ã€‚å…许容器å‘è‡ªèº«æ·»åŠ ç»„ä»¶çº§å®‰å…¨åŒºåŸŸï¼Œä¾›å组件延伸。
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 14开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 14开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ----- | ---------------------------------------- | ---- | ---------------------------------------- |
| paddingValue | [Padding](ts-types.md#padding) \| [LengthMetrics](../js-apis-arkui-graphics.md#lengthmetrics12) \| [LocalizedPadding](ts-types.md#localizedpadding12)| 是 | 设置组件的安全区边è·ã€‚<br/>默认值:0 <br/>å•ä½ï¼švp |
## layoutWeight
layoutWeight(value: number | string)
设置组件的布局æƒé‡ï¼Œä½¿ç”¨è¯¥å±žæ€§çš„组件在父容器([Row](./ts-container-row.md)/[Column](./ts-container-column.md)/[Flex](./ts-container-flex.md))的主轴方å‘按照æƒé‡åˆ†é…尺寸。
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 9开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ----- | -------------------------- | ------- | ---------------------------------------- |
| value | number \| string | 是 | 父容器尺寸确定时,设置了layoutWeight属性的åå…ƒç´ ä¸Žå…„å¼Ÿå…ƒç´ å 主轴尺寸按照æƒé‡è¿›è¡Œåˆ†é…ï¼Œå¿½ç•¥å…ƒç´ æœ¬èº«å°ºå¯¸è®¾ç½®ï¼Œè¡¨ç¤ºè‡ªé€‚åº”å 满剩余空间。<br/>默认值:0<br/>**说明:** <br/>仅在[Row](./ts-container-row.md)/[Column](./ts-container-column.md)/[Flex](./ts-container-flex.md)布局ä¸ç”Ÿæ•ˆã€‚<br/>å¯é€‰å€¼ä¸ºå¤§äºŽç‰äºŽ0çš„æ•°å—,或者å¯ä»¥è½¬æ¢ä¸ºæ•°å—çš„å—符串。<br/>如果容器ä¸æœ‰åå…ƒç´ è®¾ç½®äº†layoutWeight属性,且设置的属性值大于0,则所有åå…ƒç´ ä¸ä¼šå†åŸºäºŽflexShrinkå’ŒflexGrow布局。 |
## constraintSize
constraintSize(value: ConstraintSizeOptions)
设置约æŸå°ºå¯¸ï¼Œç»„件布局时,进行尺寸范围é™åˆ¶ã€‚
从API version 10开始,该接å£æ”¯æŒcalc计算特性。
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 9开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ----- | ---------------------------------------- | ---- | ---------------------------------------- |
| value | [ConstraintSizeOptions](ts-types.md#constraintsizeoptions) | 是 | 设置约æŸå°ºå¯¸ã€‚constraintSize的优先级高于Widthå’ŒHeight。å–值结果å‚考constraintSizeå–值对width/heightå½±å“。<br/>默认值:<br/>{<br/>minWidth: 0,<br/>maxWidth: Infinity,<br/>minHeight: 0,<br/>maxHeight: Infinity<br/>}<br/>å•ä½ï¼švp<br/> |
**constraintSize(minWidth/maxWidth/minHeight/maxHeight)å–值对width/heightå½±å“**
| 缺çœå€¼ | 结果 |
| ---------------------------------------- | ---------------------------------------- |
| \ | width=MAX(minWidth,MIN(maxWidth,width))<br/>height=MAX(minHeight,MIN(maxHeight,height)) |
| maxWidthã€maxHeight | width=MAX(minWidth,width)<br/>height=MAX(minHeight,height) |
| minWidthã€minHeight | width=MIN(maxWidth,width)<br/>height=MIN(maxHeight,height) |
| widthã€height | è‹¥minWidth<maxWidth,组件自身布局逻辑生效,widthå–值范围为[minWidth,maxWidth]ï¼›å¦åˆ™ï¼Œwidth=MAX(minWidth,maxWidth)。<br/>è‹¥minHeight<maxHeight,组件自身布局逻辑生效,heightå–值范围为[minHeight,maxHeight]ï¼›å¦åˆ™ï¼Œheight=MAX(minHeight,maxHeight)。 |
| width与maxWidthã€height与maxHeight | width=minWidth<br/>height=minHeight |
| width与minWidthã€height与minHeight | 组件自身布局逻辑生效,widthå–值约æŸä¸ºä¸å¤§äºŽmaxWidth。<br/>组件自身布局逻辑生效,heightå–值约æŸä¸ºä¸å¤§äºŽmaxHeight。 |
| minWidth与maxWidthã€minHeight与maxHeight | widthä»¥æ‰€è®¾å€¼ä¸ºåŸºç¡€ï¼Œæ ¹æ®å…¶ä»–布局属性å‘生å¯èƒ½çš„拉伸或者压缩。<br/>heightä»¥æ‰€è®¾å€¼ä¸ºåŸºç¡€ï¼Œæ ¹æ®å…¶ä»–布局属性å‘生å¯èƒ½çš„拉伸或者压缩。|
| width与minWidth与maxWidth | ä½¿ç”¨çˆ¶å®¹å™¨ä¼ é€’çš„å¸ƒå±€é™åˆ¶è¿›è¡Œå¸ƒå±€ã€‚ |
| height与minHeight与maxHeight | ä½¿ç”¨çˆ¶å®¹å™¨ä¼ é€’çš„å¸ƒå±€é™åˆ¶è¿›è¡Œå¸ƒå±€ã€‚ |
## SizeOptions对象说明
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 9开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ----- | ---------------------------------------- | ---- | ---------------------------------------- |
| width | [Length](ts-types.md#length) | å¦ | 设置组件宽度。 |
| height | [Length](ts-types.md#length) | å¦ | 设置组件高度。 |
## ConstraintSizeOptions对象说明
**å¡ç‰‡èƒ½åŠ›ï¼š** 从API version 9开始,该接å£æ”¯æŒåœ¨ArkTSå¡ç‰‡ä¸ä½¿ç”¨ã€‚
**原å化æœåŠ¡API:** 从API version 11开始,该接å£æ”¯æŒåœ¨åŽŸå化æœåŠ¡ä¸ä½¿ç”¨ã€‚
| å‚æ•°å | 类型 | å¿…å¡« | 说明 |
| ----- | ---------------------------------------- | ---- | ---------------------------------------- |
| minWidth | [Length](ts-types.md#length) | å¦ | 设置组件最å°å®½åº¦ã€‚ |
| maxWidth | [Length](ts-types.md#length) | å¦ | 设置组件最大宽度。 |
| minHeight | [Length](ts-types.md#length) | å¦ | 设置组件最å°é«˜åº¦ã€‚ |
| maxHeight | [Length](ts-types.md#length) | å¦ | 设置组件最大高度。 |
> **说明:**
>
> 在[Row](./ts-container-row.md)ã€[Column](./ts-container-column.md)ã€[RelativeContainer](./ts-container-relativecontainer.md)组件ä¸ï¼Œwidthã€height设置auto表示自适应å组件。在[TextInput](./ts-basic-components-textinput.md)组件ä¸ï¼Œwidth设置auto表示自适应文本宽度。
## 示例
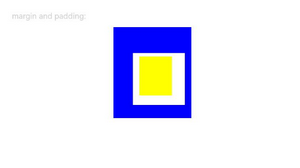
### 示例1(设置组件的宽高和边è·ï¼‰
设置组件的宽度和高度,以åŠå†…è¾¹è·å’Œå¤–è¾¹è·ã€‚
```ts
// xxx.ets
@Entry
@Component
struct SizeExample {
build() {
Column({ space: 10 }) {
Text('margin and padding:').fontSize(12).fontColor(0xCCCCCC).width('90%')
Row() {
// 宽度80 ,高度80 ,外边è·20(è“色区域),上下左å³çš„内边è·åˆ†åˆ«ä¸º5ã€15ã€10ã€20(白色区域)
Row() {
Row().size({ width: '100%', height: '100%' }).backgroundColor(Color.Yellow)
}
.width(80)
.height(80)
.padding({ top: 5, left: 10, bottom: 15, right: 20 })
.margin(20)
.backgroundColor(Color.White)
}.backgroundColor(Color.Blue)
Text('constraintSize').fontSize(12).fontColor(0xCCCCCC).width('90%')
Text('this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text')
.width('90%')
.constraintSize({ maxWidth: 200 })
Text('layoutWeight').fontSize(12).fontColor(0xCCCCCC).width('90%')
// 父容器尺寸确定时,设置了layoutWeightçš„åå…ƒç´ åœ¨ä¸»è½´å¸ƒå±€å°ºå¯¸æŒ‰ç…§æƒé‡è¿›è¡Œåˆ†é…,忽略本身尺寸设置。
Row() {
// æƒé‡1,å 主轴剩余空间1/3
Text('layoutWeight(1)')
.size({ width: '30%', height: 110 }).backgroundColor(0xFFEFD5).textAlign(TextAlign.Center)
.layoutWeight(1)
// æƒé‡2,å 主轴剩余空间2/3
Text('layoutWeight(2)')
.size({ width: '30%', height: 110 }).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center)
.layoutWeight(2)
// 未设置layoutWeight属性,组件按照自身尺寸渲染
Text('no layoutWeight')
.size({ width: '30%', height: 110 }).backgroundColor(0xD2B48C).textAlign(TextAlign.Center)
}.size({ width: '90%', height: 140 }).backgroundColor(0xAFEEEE)
// calc计算特性
Text('calc:').fontSize(12).fontColor(0xCCCCCC).width('90%')
Text('calc test')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.backgroundColor(0xFFFAF0)
.textAlign(TextAlign.Center)
.margin('calc(25vp*2)')
// width和height设置百分比时,以父容器的width和height作为基础值。
.size({ width: 'calc(90%)', height: 'calc(50vp + 10%)' })
}.width('100%').margin({ top: 5 })
}
}
```

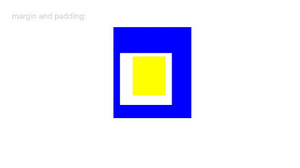
### 示例2(LocalizedPadding和LocalizedMargin类型的使用)
padding和margin属性使用LocalizedPadding类型和LocalizedMargin类型。
```ts
// xxx.ets
import { LengthMetrics } from '@kit.ArkUI'
@Entry
@Component
struct SizeExample {
build() {
Column({ space: 10 }) {
Text('margin and padding:').fontSize(12).fontColor(0xCCCCCC).width('90%')
Row() {
// 宽度80 ,高度80 ,上下开始结æŸçš„外边è·40ã€20ã€30ã€10(è“色区域),上下开始结æŸçš„内边è·åˆ†åˆ«ä¸º5ã€15ã€10ã€20(白色区域)
Row() {
Row().size({ width: '100%', height: '100%' }).backgroundColor(Color.Yellow)
}
.width(80)
.height(80)
.padding({
top: LengthMetrics.vp(5),
bottom: LengthMetrics.vp(15),
start: LengthMetrics.vp(10),
end: LengthMetrics.vp(20)
})
.margin({
top: LengthMetrics.vp(40),
bottom: LengthMetrics.vp(20),
start: LengthMetrics.vp(30),
end: LengthMetrics.vp(10)
})
.backgroundColor(Color.White)
}.backgroundColor(Color.Blue)
}.width('100%').margin({ top: 5 })
}
}
```
从左至å³æ˜¾ç¤ºè¯è¨€ç¤ºä¾‹å›¾

从å³è‡³å·¦æ˜¾ç¤ºè¯è¨€ç¤ºä¾‹å›¾

### 示例3(设置安全区)
对容器设置组件级安全区。
```ts
// xxx.ets
import { LengthMetrics } from '@kit.ArkUI';
@Entry
@Component
struct SafeAreaPaddingExample {
build() {
Column() {
Column() {
Column()
.width("100%")
.height("100%")
.backgroundColor(Color.Pink)
}
.width(200)
.height(200)
.backgroundColor(Color.Yellow)
.borderWidth(10)
.padding(10)
.safeAreaPadding(LengthMetrics.vp(40))
}
.height('100%')
.width('100%')
}
}
```
