# 触å±äº‹ä»¶
触å±äº‹ä»¶æŒ‡å½“手指/手写笔在组件上按下ã€æ»‘动ã€æŠ¬èµ·æ—¶è§¦å‘的回调事件。包括[点击事件](#点击事件)ã€[拖拽事件](arkts-common-events-drag-event.md)å’Œ[触摸事件](#触摸事件)。
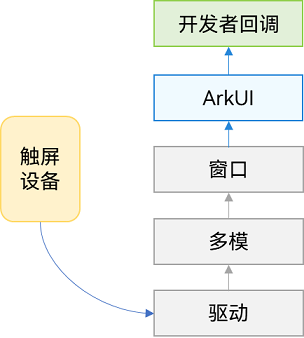
**图1** 触摸事件原ç†

## 点击事件
点击事件是指通过手指或手写笔åšå‡ºä¸€æ¬¡å®Œæ•´çš„按下和抬起动作。当å‘生点击事件时,会触å‘以下回调函数:
```ts
onClick(event: (event?: ClickEvent) => void)
```
eventå‚æ•°æ供点击事件相对于窗å£æˆ–组件的åæ ‡ä½ç½®ï¼Œä»¥åŠå‘生点击的事件æºã€‚
例如通过按钮的点击事件控制图片的显示和éšè—。
```ts
@Entry
@Component
struct IfElseTransition {
@State flag: boolean = true;
@State btnMsg: string = 'show';
build() {
Column() {
Button(this.btnMsg).width(80).height(30).margin(30)
.onClick(() => {
if (this.flag) {
this.btnMsg = 'hide';
} else {
this.btnMsg = 'show';
}
// 点击Button控制Image的显示和消失
this.flag = !this.flag;
})
if (this.flag) {
Image($r('app.media.icon')).width(200).height(200)
}
}.height('100%').width('100%')
}
}
```
**图2** 通过按钮的点击事件控制图片的显示和éšè—

## 触摸事件
当手指或手写笔在组件上触碰时,会触å‘ä¸åŒåŠ¨ä½œæ‰€å¯¹åº”的事件å“应,包括按下(Down)ã€æ»‘动(Move)ã€æŠ¬èµ·ï¼ˆUp)事件:
```ts
onTouch(event: (event?: TouchEvent) => void)
```
- event.type为TouchType.Down:表示手指按下。
- event.type为TouchType.Up:表示手指抬起。
- event.type为TouchType.Move:表示手指按ä½ç§»åŠ¨ã€‚
- event.type为TouchType.Cancel:表示打æ–å–消当å‰æ‰‹æŒ‡æ“作。
触摸事件å¯ä»¥åŒæ—¶å¤šæŒ‡è§¦å‘,通过eventå‚æ•°å¯èŽ·å–触å‘的手指ä½ç½®ã€æ‰‹æŒ‡å”¯ä¸€æ ‡å¿—ã€å½“å‰å‘生å˜åŒ–的手指和输入的设备æºç‰ä¿¡æ¯ã€‚
```ts
// xxx.ets
@Entry
@Component
struct TouchExample {
@State text: string = '';
@State eventType: string = '';
build() {
Column() {
Button('Touch').height(40).width(100)
.onTouch((event?: TouchEvent) => {
if(event){
if (event.type === TouchType.Down) {
this.eventType = 'Down';
}
if (event.type === TouchType.Up) {
this.eventType = 'Up';
}
if (event.type === TouchType.Move) {
this.eventType = 'Move';
}
this.text = 'TouchType:' + this.eventType + '\nDistance between touch point and touch element:\nx: '
+ event.touches[0].x + '\n' + 'y: ' + event.touches[0].y + '\nComponent globalPos:('
+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\nwidth:'
+ event.target.area.width + '\nheight:' + event.target.area.height
}
})
Button('Touch').height(50).width(200).margin(20)
.onTouch((event?: TouchEvent) => {
if(event){
if (event.type === TouchType.Down) {
this.eventType = 'Down';
}
if (event.type === TouchType.Up) {
this.eventType = 'Up';
}
if (event.type === TouchType.Move) {
this.eventType = 'Move';
}
this.text = 'TouchType:' + this.eventType + '\nDistance between touch point and touch element:\nx: '
+ event.touches[0].x + '\n' + 'y: ' + event.touches[0].y + '\nComponent globalPos:('
+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\nwidth:'
+ event.target.area.width + '\nheight:' + event.target.area.height
}
})
Text(this.text)
}.width('100%').padding(30)
}
}
```

## 相关实例
针对触å±äº‹ä»¶å¼€å‘,有以下相关实例å¯ä¾›å‚考:
- [ArkTS组件集(ArkTS)(Full SDK)(API10)](https://gitee.com/openharmony/applications_app_samples/tree/master/code/UI/ArkTsComponentCollection/ComponentCollection)
<!--RP1--><!--RP1End-->