# ä¼ ç»Ÿæ›²çº¿
ä¼ ç»Ÿæ›²çº¿åŸºäºŽæ•°å¦å…¬å¼ï¼Œåˆ›é€ 形状符åˆå¼€å‘者预期的动画曲线。以三阶è´å¡žå°”曲线为代表,通过调整曲线控制点,å¯ä»¥æ”¹å˜æ›²çº¿å½¢çŠ¶ï¼Œä»Žè€Œå¸¦æ¥ç¼“å…¥ã€ç¼“出ç‰åŠ¨ç”»æ•ˆæžœã€‚对于åŒä¸€æ¡ä¼ 统曲线,由于ä¸å…·å¤‡ç‰©ç†å«ä¹‰ï¼Œå…¶å½¢çŠ¶ä¸ä¼šå› 为用户行为å‘生任何改å˜ï¼Œç¼ºå°‘物ç†åŠ¨ç”»çš„自然感和生动感。建议优先采用物ç†æ›²çº¿åˆ›å»ºåŠ¨ç”»ï¼Œå°†ä¼ 统曲线作为辅助用于æžå°‘æ•°å¿…è¦åœºæ™¯ä¸ã€‚
ArkUIæ供了è´å¡žå°”曲线ã€é˜¶æ¢¯æ›²çº¿ç‰ä¼ 统曲线接å£ï¼Œå¼€å‘者å¯å‚ç…§[æ’值计算](../reference/apis-arkui/js-apis-curve.md)进行查阅。
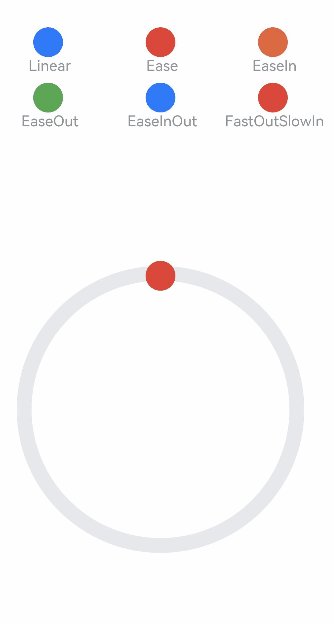
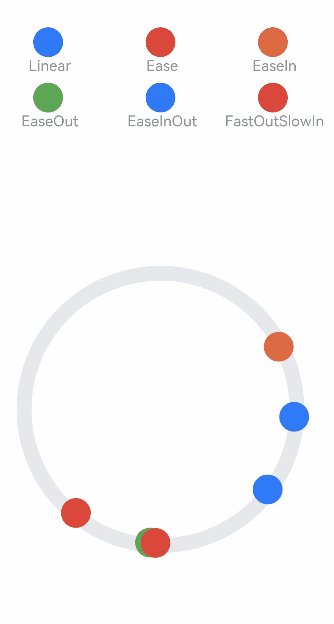
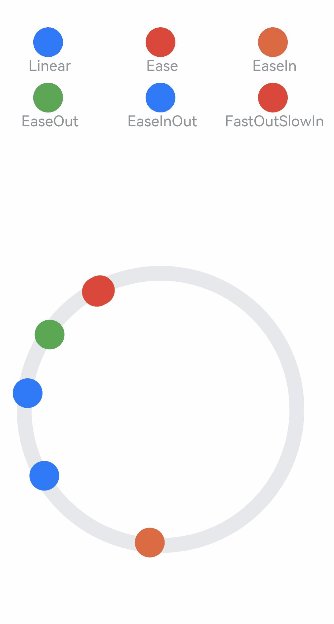
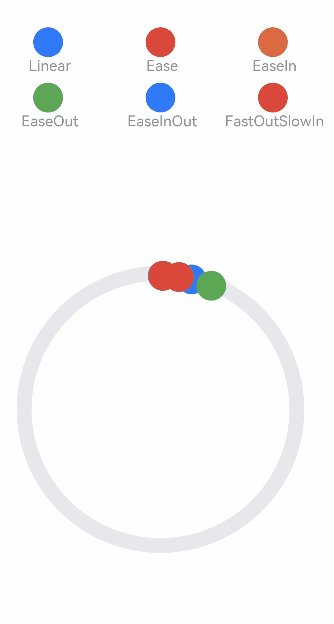
ä¼ ç»Ÿæ›²çº¿çš„ç¤ºä¾‹å’Œæ•ˆæžœå¦‚ä¸‹ï¼š
```ts
class MyCurve {
public title: string;
public curve: Curve;
public color: Color | string;
constructor(title: string, curve: Curve, color: Color | string = '') {
this.title = title;
this.curve = curve;
this.color = color;
}
}
const myCurves: MyCurve[] = [
new MyCurve(' Linear', Curve.Linear, '#317AF7'),
new MyCurve(' Ease', Curve.Ease, '#D94838'),
new MyCurve(' EaseIn', Curve.EaseIn, '#DB6B42'),
new MyCurve(' EaseOut', Curve.EaseOut, '#5BA854'),
new MyCurve(' EaseInOut', Curve.EaseInOut, '#317AF7'),
new MyCurve(' FastOutSlowIn', Curve.FastOutSlowIn, '#D94838')
]
@Entry
@Component
export struct CurveDemo {
@State dRotate: number = 0; // 旋转角度
build() {
Column() {
// 曲线图例
Grid() {
ForEach(myCurves, (item: MyCurve) => {
GridItem() {
Column() {
Row()
.width(30)
.height(30)
.borderRadius(15)
.backgroundColor(item.color)
Text(item.title)
.fontSize(15)
.fontColor(0x909399)
}
.width('100%')
}
})
}
.columnsTemplate('1fr 1fr 1fr')
.rowsTemplate('1fr 1fr 1fr 1fr 1fr')
.padding(10)
.width('100%')
.height(300).margin({top:50})
Stack() {
// 摆动管é“
Row()
.width(290)
.height(290)
.border({
width: 15,
color: 0xE6E8EB,
radius: 145
})
ForEach(myCurves, (item: MyCurve) => {
// å°çƒ
Column() {
Row()
.width(30)
.height(30)
.borderRadius(15)
.backgroundColor(item.color)
}
.width(20)
.height(300)
.rotate({ angle: this.dRotate })
.animation({ duration: 2000, iterations: -1, curve: item.curve, delay: 100 })
})
}
.width('100%')
.height(200)
.onClick(() => {
this.dRotate ? null : this.dRotate = 360;
})
}
.width('100%')
}
}
```