# switchå¼€å‘指导
switch为开关选择器,切æ¢å¼€å¯æˆ–å…³é—状æ€ã€‚具体用法请å‚考[switch](../reference/apis-arkui/arkui-js/js-components-basic-switch.md)。
## 创建switch组件
在pages/index目录下的hml文件ä¸åˆ›å»ºä¸€ä¸ªswitch组件。
```html
<!-- xxx.hml -->
<div class="container">
<switch checked="true"></switch>
</div>
```
```css
/* xxx.css */
.container {
flex-direction: column;
background-color: #F1F3F5;
}
```

## æ·»åŠ å±žæ€§å’Œæ–¹æ³•
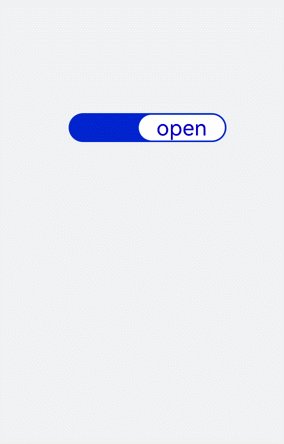
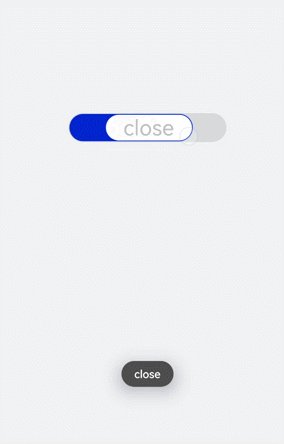
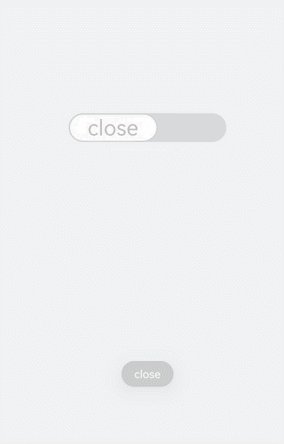
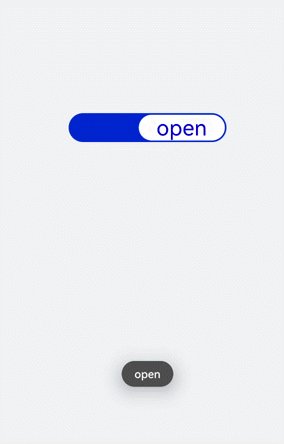
switch组件通过textoffå’Œshowtext属性设置文本选ä¸å’Œæœªé€‰ä¸æ—¶çš„状æ€ã€‚设置checked属性值为true(组件为打开状æ€ï¼‰ã€‚æ·»åŠ change事件,当组件状æ€æ”¹å˜æ—¶è§¦å‘,触å‘åŽæ‰§è¡ŒswitchChange函数获å–组件当å‰çŠ¶æ€ï¼ˆå…³é—/打开)。
```html
<!-- xxx.hml -->
<div class="container">
<switch showtext="true" texton="open" textoff="close" checked="true" @change="switchChange"></switch>
</div>
```
```css
/* xxx.css */
.container {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #F1F3F5;
}
switch {
texton-color: #002aff;
textoff-color: silver;
text-padding: 20px;
font-size: 50px;
}
```
```js
// xxx.js
import promptAction from '@ohos.promptAction';
export default {
switchChange(e){
if(e.checked){
promptAction.showToast({
message: "open"
});
}else{
promptAction.showToast({
message: "close"
});
}
}
}
```

> **说明:**
>
> 当showtext属性值设置为true时,textonå’Œtextoff设置的文本æ‰ä¼šç”Ÿæ•ˆã€‚
## 场景示例
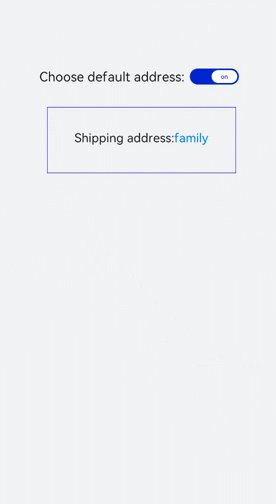
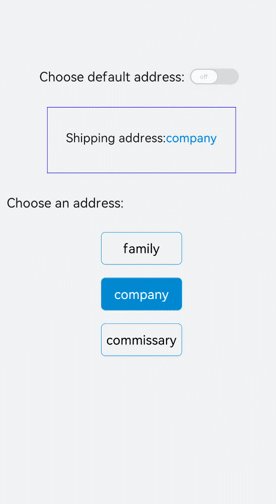
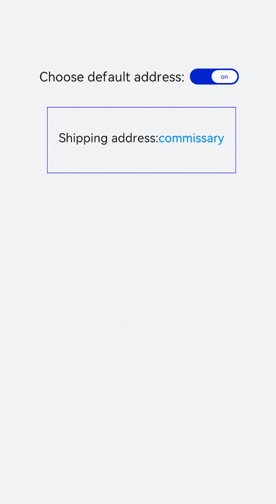
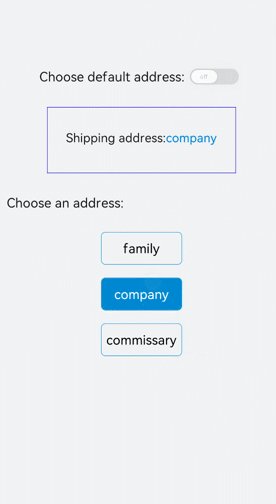
在下é¢ç¤ºä¾‹ä¸è®¾ç½®å¼€å…³ä¸ºæ‰“开状æ€ï¼ˆä½¿ç”¨é»˜è®¤æ”¶è´§åœ°å€ï¼‰ï¼Œå…³é—开关åŽé¡µé¢æ˜¾ç¤ºé€‰æ‹©åœ°å€æŒ‰é’®ï¼Œç‚¹å‡»æŒ‰é’®å³å¯æ”¹å˜æ”¶è´§åœ°å€ã€‚
实现方法:创建switch开关,设置checked属性为true,通过数æ®ç»‘定改å˜æ”¶è´§åœ°å€ã€‚设置display属性(默认为none),当关é—开关改å˜display属性值为flexåŽæ˜¾ç¤ºåœ°å€æ¨¡å—,点击按钮改å˜é¢œè‰²ã€‚
```html
<!-- xxx.hml -->
<div class="container">
<div class="change">
<text>Choose default address:</text>
<switch showtext="true" texton="on" textoff="off" checked="true" @change="switchChange"></switch>
</div>
<div class="content">
<text class="address"><span>Shipping address:</span><span class="textSpan">{{address}}</span></text>
</div>
<div class="myAddress" style="display: {{addressDisplay}};">
<text style="font-size: 30px;margin-bottom: 50px;">Choose an address:</text>
<text class="addressText" style="background-color: {{item == address?'#0fabe7':''}};color: {{item == address?'white':'black'}};"
for="item in addressList"@click="changeAddress({{$idx}}})">{{item}}</text>
</div>
</div>
```
```css
/* xxx.css */
.container {
width: 100%;
height: 100%;
background-color: #F1F3F5;
flex-direction: column;
padding: 50px;
}
.change{
margin-top: 20%;
width: 100%;
justify-content: center;
}
switch{
texton-color: #002aff;
textoff-color: silver;
text-padding: 20px;
}
.content{
width: 70%;
text-align: center;
flex-direction: column;
border: 1px solid #002aff;
margin-left: 15%;
text-align: center;
}
.address{
width: 100%;
height: 100px;
line-height: 100px;
text-align: center;
font-size: 28px;
margin-bottom: 50px;
}
.textSpan{
color: #0aa9f1;
}
.myAddress{
flex-direction: column;
margin-top: 50px;
}
.addressText{
margin-left: 35%;
width: 30%;
height: 75px;
text-align: center;
color: white;
margin-bottom: 30px;
border-radius: 10px;
border: 1px solid #0fabe7;
}
```
```js
// xxx.js
export default {
data:{
address: '',
addressDisplay: 'none',
addressList: ['family','company','commissary'],
},
onInit(){
// åˆå§‹åŒ–默认地å€ä¸ºåœ°å€åˆ—表ä¸çš„第一个
this.address = this.addressList[0];
},
switchChange(e){
if(e.checked){
this.addressDisplay = "none";
}else{
this.addressDisplay = "flex";
}
},
changeAddress(i){
this.address= this.addressList[i];
}
}
```