# 普通组件开å‘指导
普通组件å‡ç»§æ‰¿äºŽåŸºç±»UIView,ä¸å¯ä»¥æ·»åŠ å组件,常用的普通组件有buttonã€imageã€labelç‰ã€‚
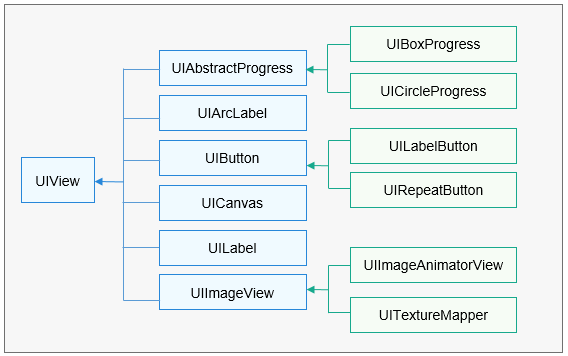
**图1** æ™®é€šç»„ä»¶æ ‘ç»“æž„

UIView为基础类,UIAbstractProgressã€UIArcLabel(旋转å—体)ã€UIButton(按键)ã€UICanvas(画布)ã€UILabel(å—体)ã€UIImageView(图片)从UIView继承。UIBoxProgressã€UICircleProgress从UIAbstractProgress继承,UILabelButtonå’ŒUIRepeatButton从UIButton继承,UIImageAnimatorViewå’ŒUITextureMapper从UIImageView继承。
## UIButton
### 使用场景
UIButton组件,æä¾›å¯ç‚¹å‡»åŠŸèƒ½ï¼ŒåŒæ—¶å¯è®¾ç½®ä¸åŒçŠ¶æ€ä¸‹æ ·å¼ã€‚
### 接å£è¯´æ˜Ž
**表1** button接å£è¯´æ˜Ž
| 方法 | 功能 |
| -------- | -------- |
| void SetImageSrc (const char \*defaultImgSrc, const char \*triggeredImgSrc) | 设置button图片 |
| void SetImagePosition (const int16_t x, const int16_t y) | 设置button图片ä½ç½® |
| int16_t GetImageX () const | 获å–图片Xåæ ‡ |
| int16_t GetImageY () const | 获å–图片Yåæ ‡ |
| const ImageInfo\* GetCurImageSrc() const | 获å–当å‰çŠ¶æ€å›¾ç‰‡ |
| Style& GetStyleForState (ButtonState state) | 设置button当å‰çŠ¶æ€çš„style |
| voidSetStyleForState (const Style &style, ButtonState state) | 设置button指定状æ€çš„style |
| void Disable () | 去使能button |
| void Enable () | 使能button |
### å¼€å‘æ¥éª¤
1. 实现点击事件。
```
class TestBtnOnClickListener : public OHOS::UIView::OnClickListener {
bool OnClick(UIView& view, const ClickEvent& event) override
{
int16_t width = view.GetWidth() + 10;
int16_t height = view.GetHeight() + 10;
view.Resize(width, height);
view.Invalidate();
return true;
}
};
```
2. 创建一个UIButton。
```
UIButton* button = new UIButton();
button->SetPosition(50, 50);
button->SetWidth(100);
button->SetHeight(50);
```
3. 给UIButton注册点击事件回调。
```
button->SetOnClickListener(new TestBtnOnClickListener());
```
4. 检查Button点击效果如下图所示,Buttoné€æ¸å˜å¤§ã€‚
**图2** UIButton点击效果

## UIImageView
### 使用场景
图片组件,æ供图片显示,é€æ˜Žåº¦è®¾ç½®ï¼Œå›¾ç‰‡æ—‹è½¬ã€ç¼©æ”¾åŠŸèƒ½ã€‚支æŒçš„å›¾ç‰‡æ ¼å¼ä¸ºRGB565ã€RGB888ã€RGBA8888ã€PNGã€JPG。
### 接å£è¯´æ˜Ž
**表2** image接å£è¯´æ˜Ž
| 方法 | 功能 |
| -------- | -------- |
| void SetSrc (const char \*src) | 设置二进制图片路径 |
| void SetSrc (const ImageInfo \*src) | 设置图片指针 |
| void SetAutoEnable (bool enable) | 设置组件大å°è·Ÿéšimage大å°å˜åŒ– |
| const void\* GetSrcType () const | 获å–图片类型 |
| bool GetAutoEnable () const | 获å–组件大å°æ˜¯å¦è·Ÿéšimage大å°å˜åŒ– |
| void SetBlurLevel(BlurLevel level) | 设置模糊ç‰çº§ |
| BlurLevel GetBlurLevel() const | 获å–模糊ç‰çº§ |
| void SetTransformAlgorithm(TransformAlgorithm algorithm) | 设置旋转算法 |
| TransformAlgorithm GetTransformAlgorithm() const | 获å–旋转算法 |
### å¼€å‘æ¥éª¤ï¼ˆè‡ªé€‚应)
1. 创建一个UIImageView。
```
UIImageView* imageView = new UIImageView();
imageView->SetPosition(0, 30);
```
2. è®¾ç½®äºŒè¿›åˆ¶æ ¼å¼çš„图片。
```
imageView->SetSrc("..\\config\\images\\A021_001.bin");
```
3. 检查UIImageView控件大å°ä¸Žå›¾ç‰‡ç›¸åŒã€‚
**图3** 自适应模å¼å›¾ç‰‡æ•ˆæžœå›¾

### å¼€å‘æ¥éª¤ï¼ˆå¹³é“ºæ¨¡å¼ï¼‰
1. 创建一个UIImageView。
```
UIImageView* imageView = new UIImageView();
imageView->SetPosition(0, 30);
```
2. 设置图片。
```
imageView->SetSrc("..\\config\\images\\A021_001.bin");
```
3. å–消图片自适应,设置图片大å°ï¼Œå¹³é“ºæ˜¾ç¤ºæ•ˆæžœã€‚
```
imageView->SetAutoEnable(false);
imageView->Resize(454, 150);
```
4. 检查UIImageView控件显示为平铺效果。
**图4** 平铺模å¼å›¾ç‰‡æ•ˆæžœå›¾

## UILabel
### 使用场景
æ ‡ç¾ï¼ˆlabel)是在一å—区域上显示文本å—符串的组件,å¯è®¾ç½®åŒºåŸŸèƒŒæ™¯è‰²ã€æ–‡å—çš„æ˜¾ç¤ºæ ·å¼å’Œé•¿æ–‡æœ¬çš„显示效果ç‰ã€‚
### 接å£è¯´æ˜Ž
**表3** label接å£è¯´æ˜Ž
| 方法 | 功能 |
| -------- | -------- |
| void SetText(const char\* text); | è®¾ç½®æ–‡å— |
| const char\* GetText() const; | 获å–text |
| void SetLineBreakMode(const uint8_t lineBreakMode); | 设置label模å¼ï¼Œä¾‹å¦‚截æ–,自动扩展ç‰ã€‚ |
| uint8_t GetLineBreakMode() const | 获å–labelæ¨¡å¼ |
| void SetTextColor(ColorType color) | 设置文本颜色 |
| ColorType GetTextColor() const | 获å–文本颜色 |
| void SetAlign(UITextLanguageAlignment horizontalAlign,<br/>UITextLanguageAlignment verticalAlign = TEXT_ALIGNMENT_TOP); | 设置文本对é½æ–¹å¼ |
| UITextLanguageAlignment GetHorAlign() const | 获å–文本水平对é½æ–¹å¼ |
| UITextLanguageAlignment GetVerAlign() const | 获å–文本竖直对é½æ–¹å¼ |
| void SetDirect(UITextLanguageDirect direct) | è®¾ç½®æ–‡æœ¬æ˜¾ç¤ºæ–¹å‘ |
| UITextLanguageDirect GetDirect() const | 获å–æ–‡æœ¬æ˜¾ç¤ºæ–¹å‘ |
| void SetFontId(uint8_t fontId); | 设置动æ€å—体id |
| uint8_t GetFontId() const | 获å–动æ€å—体id |
| void SetFont(const char \*name, uint8_t size); | 设置å—çš„åå—å’Œå¤§å° |
| void SetAnimatorSpeed(uint16_t animSpeed); | 设置å—体旋转的速度 |
| uint16_t GetTextWidth(); | 获å–å—体的宽 |
| uint16_t GetTextHeight(); | 获å–å—体的高 |
| void SetRollStartPos(int16_t pos) | 设置旋转的ä½ç½® |
| int16_t GetRollStartPos() const | 获å–旋转的ä½ç½® |
| void SetTextRotation(LabelRotateDegree angle) | 设置文本旋转角度枚举值 |
| LabelRotateDegree GetTextRotation() const | 获å–文本旋转角度枚举值 |
| uint16_t GetTextRotateDegree() const | 获å–文本旋转角度数值 |
### å¼€å‘æ¥éª¤ï¼ˆé»˜è®¤æ¨¡å¼ï¼‰
1. 创建label,设置大å°å’Œä½ç½®ä¿¡æ¯ã€‚
```
UILabel* label = new UILabel();
label->SetPosition(x, y);
label->Resize(width, height);
```
2. 设置å—形信æ¯ã€‚
```
label->SetFont("SourceHanSansSC-Regular.otf", 30);
```
3. 设置文本数æ®ã€‚
```
label->SetText("label");
```
4. 检查label大å°å’Œæ˜¾ç¤ºæ•ˆæžœæ£å¸¸ï¼Œå¦‚下图所示。
**图5** 默认模å¼æ˜¾ç¤ºæ•ˆæžœå›¾

### å¼€å‘æ¥éª¤ï¼ˆèƒŒæ™¯è‰²å’Œé€æ˜Žåº¦ï¼‰
1. 创建label,设置大å°å’Œä½ç½®ä¿¡æ¯ã€‚
```
UILabel* label = new UILabel();
label->SetPosition(x, y);
label->Resize(width, height);
```
2. 设置å—形信æ¯ã€‚
```
label->SetFont("SourceHanSansSC-Regular.otf", 30);
```
3. 设置背景颜色åŠé€æ˜Žåº¦æ•ˆæžœã€‚
```
label->SetStyle(STYLE_BACKGROUND_COLOR, Color::Gray().full);
label->SetStyle(STYLE_BACKGROUND_OPA, 127);
label->SetText("Label");
```
4. 检查label背景色为Gray,如下图所示。
**图6** 设置背景色显示效果图

### å¼€å‘æ¥éª¤ï¼ˆå—符间è·ï¼‰
1. 创建label,设置大å°å’Œä½ç½®ä¿¡æ¯ã€‚
```
UILabel* label = new UILabel();
label->SetPosition(x, y);
label->Resize(width, height);
```
2. 设置å—形信æ¯ã€‚
```
label->SetFont("SourceHanSansSC-Regular.otf", 30);
```
3. 设置å—体颜色和å—é—´è·æ•ˆæžœã€‚
```
label->SetStyle(STYLE_BACKGROUND_COLOR, Color::Gray().full);
label->SetStyle(STYLE_LETTER_SPACE, 5);
label->SetText("Label");
```
4. 检查labelå—符间è·ä¸º5,如下图所示。
**图7** 设置文å—颜色ã€å—é—´è·æ˜¾ç¤ºæ•ˆæžœå›¾

### å¼€å‘æ¥éª¤ï¼ˆå¤§å°è‡ªé€‚应)
当文本过长时,å¯æ ¹æ®æ–‡æœ¬ä¿¡æ¯è‡ªåŠ¨è°ƒæ•´label组件大å°ï¼Œä¹Ÿå¯ä»¥è®¾ç½®æ–‡æœ¬æˆªæ–或者文本滚动效果。
1. 创建label,设置大å°å’Œä½ç½®ä¿¡æ¯ã€‚
```
UILabel* label = new UILabel();
label->SetPosition(x, y);
label->Resize(width, height);
```
2. 设置å—形信æ¯ã€‚
```
label->SetFont("SourceHanSansSC-Regular.otf", 30);
```
3. 设置å—体颜色为Gray,组件大å°è‡ªé€‚应文本内容。
```
label->SetStyle(STYLE_BACKGROUND_COLOR, Color::Gray().full);
label->SetLineBreakMode(UILabel::LINE_BREAK_ADAPT);
label->SetText("123\n567890");
```
4. 检查label大å°è‡ªé€‚应文本内容,如下图所示。
**图8** 自适应模å¼æ˜¾ç¤ºæ•ˆæžœå›¾

### å¼€å‘æ¥éª¤ï¼ˆçœç•¥å·æ¨¡å¼ï¼‰
çœç•¥å·æ¨¡å¼æŒ‡æ–‡æœ¬å†…容显示ä¸ä¸‹æ—¶ï¼Œåœ¨æœ«å°¾æ˜¾ç¤ºçœç•¥å·ã€‚
1. 创建label,设置大å°å’Œä½ç½®ä¿¡æ¯ã€‚
```
UILabel* label = new UILabel();
label->SetPosition(x, y);
label->Resize(width, height);
```
2. 设置å—形信æ¯ã€‚
```
label->SetFont("SourceHanSansSC-Regular.otf", 30);
```
3. 设置æ¢è¡Œæ¨¡å¼ä¸ºDOT模å¼
```
label->SetStyle(STYLE_BACKGROUND_COLOR, Color::Gray().full);
label->SetLineBreakMode(UILabel::LINE_BREAK_ELLIPSIS);
label->SetText("123567890");
```
4. 检查label DOT模å¼æ•ˆæžœï¼Œå¦‚下图所示,末尾显示çœç•¥å·ã€‚
**图9** DOT模å¼æ˜¾ç¤ºæ•ˆæžœå›¾

### å¼€å‘æ¥éª¤ï¼ˆæ»šåŠ¨æ¨¡å¼ï¼‰
文本滚动显示。
1. 创建label,设置大å°å’Œä½ç½®ä¿¡æ¯ã€‚
```
UILabel* label = new UILabel();
label->SetPosition(x, y);
label->Resize(width, height);
```
2. 设置å—形信æ¯ã€‚
```
label->SetFont("SourceHanSansSC-Regular.otf", 30);
```
3. 设置æ¢è¡Œæ¨¡å¼ä¸ºæ»šåŠ¨æ¨¡å¼
```
label->SetStyle(STYLE_BACKGROUND_COLOR, Color::Gray().full);
label->SetStyle(STYLE_BACKGROUND_OPA, 127);
label->SetLineBreakMode(UILabel::LINE_BREAK_MARQUEE);
label->SetText("123567890");
```
4. 检查label滚动模å¼æ•ˆæžœï¼Œå¦‚下图所示。
**图10** 滚动模å¼æ˜¾ç¤ºæ•ˆæžœå›¾