# 布局容器类组件开å‘指导
布局类容器组件由视图基础类组æˆï¼Œé€šè¿‡ç›´æŽ¥è®¾ç½®è§†å›¾ä½ç½®ï¼Œå¯ä»¥è¾¾åˆ°åµŒå¥—å’Œé‡å 布局的目的;通过设置布局类型和边è·è¾¾åˆ°è§„æ ¼åŒ–å¸ƒå±€å组件的目的;通过调用相关接å£å¯å®žçŽ°æ ¹æ®çˆ¶ç»„件åŠå…„弟节点布局视图的目的。
## UISwipeView
### 使用场景
UISwipeView继承UIViewGroup,除æ供容器类组件Addã€Removeã€Insertç‰æ–¹æ³•å¤–还æ供按页é¢æ»‘动功能,滑动结æŸåŽå½“å‰é¡µé¢å±…ä¸å¯¹é½æ˜¾ç¤ºã€‚该组件分为水平方å‘和垂直方å‘,通过Addæ–¹æ³•æ·»åŠ çš„åç»„ä»¶ä¼šæ ¹æ®Add的顺åºå’ŒUISwipeViewæ–¹å‘自动水平对é½æˆ–者垂直对é½ã€‚
### 接å£è¯´æ˜Ž
**表1** SwipeView接å£è¯´æ˜Ž
| 方法 | 功能 |
| -------- | -------- |
| void SetCurrentPage(uint16_t index); | 设置当å‰é¡µ |
| uint16_t GetCurrentPage() | 获å–当å‰é¡µ |
| UIView\* GetCurrentView() const | 获å–当å‰é¡µç»„件 |
| void SetOnSwipeListener(OnSwipeListener& onSwipeListener) | 设置滑动回调类 |
| void SetAnimatorTime(uint16_t time); | 设置动画事件 |
| void SetLoopState(bool loop) | 设置是å¦å¾ªçŽ¯ |
| UIView\* GetViewByIndex(uint16_t index); | 通过index获å–view |
### å¼€å‘æ¥éª¤ï¼ˆæ°´å¹³æ»‘动,ä¸å¯å¾ªçŽ¯ï¼‰
1. 创建一个水平滑动的UISwipeView。
```
UISwipeView* swipe = new UISwipeView(UISwipeView::HORIZONTAL);
```
2. å‘UISwipeViewä¸æ·»åŠ å组件。
```
UILabelButton* button1 = new UILabelButton();
button1->SetPosition(0, 0, g_ButtonW, g_ButtonH);
button1->SetText("button1");
swipe->Add(button1);
UILabelButton* button2 = new UILabelButton();
button2->SetPosition(0, 0, g_ButtonW, g_ButtonH);
button2->SetText("button2");
swipe->Add(button2);
UILabelButton* button3 = new UILabelButton();
button3->SetPosition(0, 0, g_ButtonW, g_ButtonH);
button3->SetText("button3");
swipe->Add(button3);
```
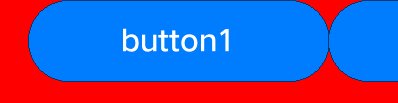
3. 检查实现效果,水平滑动,ä¸å¯å¾ªçŽ¯ã€‚
**图1** UISwipeView水平滑动效果图

### å¼€å‘æ¥éª¤ï¼ˆæ°´å¹³æ»‘动,å¯å¾ªçŽ¯ï¼‰
1. 创建一个水平滑动的UISwipeViewå¹¶æ·»åŠ å组件。
```
UISwipeView* swipe = new UISwipeView(UISwipeView::HORIZONTAL);
UILabelButton* button1 = new UILabelButton();
button1->SetPosition(0, 0, g_ButtonW, g_ButtonH);
button1->SetText("button1");
swipe->Add(button1);
UILabelButton* button2 = new UILabelButton();
button2->SetPosition(0, 0, g_ButtonW, g_ButtonH);
button2->SetText("button2");
swipe->Add(button2);
UILabelButton* button3 = new UILabelButton();
button3->SetPosition(0, 0, g_ButtonW, g_ButtonH);
button3->SetText("button3");
swipe->Add(button3);
```
2. 设置UISwipeView循环滑动。
```
swipe->SetLoopState(true);
```
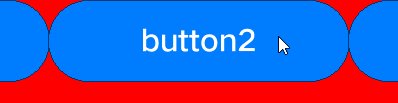
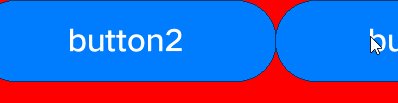
3. 检查实现效果,水平循环滑动。
**图2** UISwipeView水平滑动循环效果图

## GridLayout
### 使用场景
æ供基础布局能力,å¯è®¾ç½®ç½‘æ ¼è¡Œæ•°å’Œåˆ—æ•°ï¼Œé€šè¿‡Addæ–¹æ³•æ·»åŠ çš„å组件在调用LayoutChildren()方法åŽè‡ªåŠ¨è¿›è¡ŒæŽ’列布局。
### 接å£è¯´æ˜Ž
**表2** GridLayout接å£è¯´æ˜Ž
| 方法 | 功能 |
| -------- | -------- |
| void SetRows(const uint16_t& rows) | 设置行数 |
| void SetCols(const uint16_t& cols) | 设置列数 |
| void LayoutChildren(bool needInvalidate = false) | 布局å组件 |
### å¼€å‘æ¥éª¤
1. æž„é€ GridLayout并设置ä½ç½®ã€å¤§å°ä¿¡æ¯ã€‚
```
GridLayout* layout_ = new GridLayout();
layout_->SetPosition(0, g_y, HROIZONTAL_RESOLUTION, 200);
layout_->SetLayoutDirection(LAYOUT_HOR);
layout_->SetRows(2);
layout_->SetCols(2);
```
2. æž„é€ å组件button。
```
UILabelButton* bt1 = new UILabelButton();
bt1->SetPosition(0,0,100,50);
bt1->SetText("bt1");
UILabelButton* bt2 = new UILabelButton();
bt2->SetPosition(0, 0, 100, 50);
bt2->SetText("bt2");
UILabelButton* bt3 = new UILabelButton();
bt3->SetPosition(0, 0, 100, 50);
bt3->SetText("bt3");
UILabelButton* bt4 = new UILabelButton();
bt4->SetPosition(0, 0, 100, 50);
bt4->SetText("bt4");
```
3. æ·»åŠ å组件并调用LayoutChildren()。
```
layout_->Add(bt1);
layout_->Add(bt2);
layout_->Add(bt3);
layout_->Add(bt4);
layout_->LayoutChildren();
```
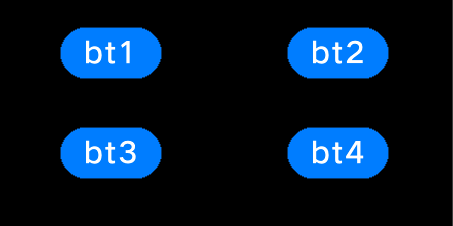
4. 检查button组件布局效果如下图所示。
**图3** 设置2\*2ç½‘æ ¼å¹¶æ·»åŠ 4个button组件进行布局