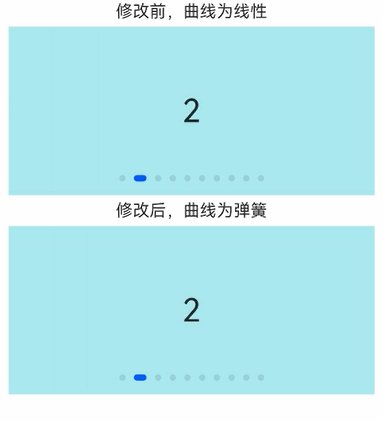
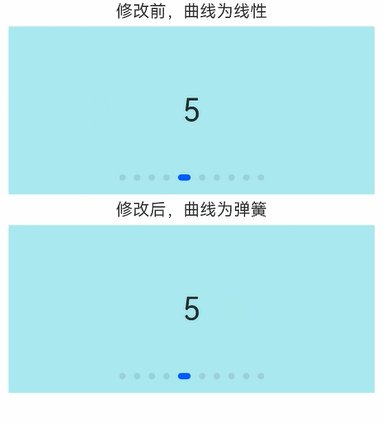
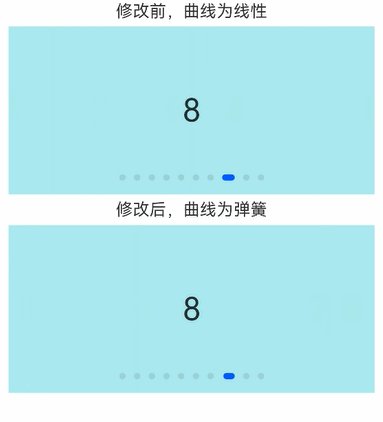
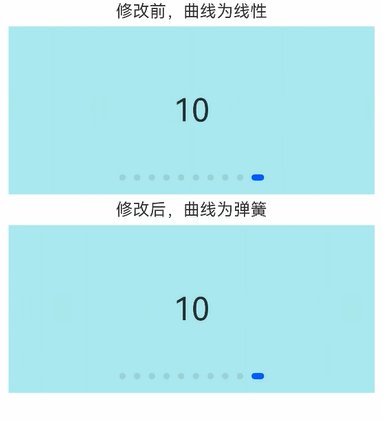
# ArkUIå系统å˜æ›´è¯´æ˜Ž ## cl.arkui.1 Swiper组件的默认曲线å‚æ•°å˜æ›´ **访问级别** 其他 **å˜æ›´åŽŸå› ** è§„æ ¼ä¼˜åŒ–ã€‚ **å˜æ›´å½±å“** 当Swiper组件ä¸è®¾ç½®curveå‚数时,默认曲线从Linearå˜æ›´ä¸ºinterpolatingSpring(-1,1,328,34)。 **API Level** 8 **å˜æ›´å‘生版本** 从OpenHarmony SDK 5.0.0.16 开始。 **å˜æ›´çš„接å£/组件** å—å½±å“的组件:Swiper å˜æ›´å‰ï¼šSwiper默认曲线为Linear å˜æ›´åŽï¼šSwiper默认曲线为interpolatingSpring(-1,1,328,34)。  **适é…指导** 默认行为å˜æ›´ï¼Œæ— 需适é…,但应注æ„å˜æ›´åŽçš„默认效果是å¦ç¬¦åˆå¼€å‘者预期, 如ä¸ç¬¦åˆåˆ™åº”自定义修改效果控制å˜é‡ä»¥è¾¾åˆ°é¢„期 ## cl.arkui.2 组件大å°ä¸è®¾ç½®ä¸”margin超过组件大å°æ—¶çš„属性å˜æ›´ **访问级别** å…¬å¼€æŽ¥å£ **å˜æ›´åŽŸå› ** 组件宽高ä¸è®¾ç½®ä¸”margin超过组件大å°æ—¶ï¼Œä¼šå°†ç»„件大å°åŽ‹ç¼©æˆ0。 **å˜æ›´å½±å“** 该å˜æ›´ä¸ºéžå…¼å®¹æ€§å˜æ›´ã€‚ API12å˜æ›´å‰ï¼Œç»„件宽高ä¸è®¾ç½®ï¼Œè®¾ç½®margin超过组件大å°æ—¶ï¼ŒåŽ‹ç¼©ä¸ç”Ÿæ•ˆï¼Œç»„件ä¿æŒåŽŸå…ˆå¤§å°ã€‚ API12å˜æ›´åŽï¼Œç»„件宽高ä¸è®¾ç½®ï¼Œè®¾ç½®margin超过组件大å°æ—¶ï¼ŒåŽ‹ç¼©ç”Ÿæ•ˆï¼Œç»„件宽高压缩为0。 **起始 API Level** 9 **å˜æ›´å‘生版本** 从OpenHarmony SDK 5.0.0.16 开始。 **å˜æ›´çš„接å£/组件** å—å½±å“的组件和接å£ï¼šè®¾ç½®è¿‡å¤§margin属性的组件。 **适é…指导** 适当å‡å°margin使组件能显示,或给组件设置宽高使组件大å°ä¸å—marginå½±å“。