# ArkUIå系统Changelog
## cl.arkui.1 TextPicker内容默认布局行为å˜æ›´
**访问级别**
公开接å£
**å˜æ›´åŽŸå› **
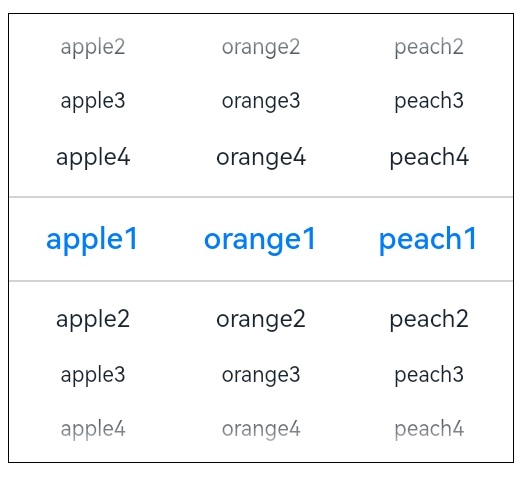
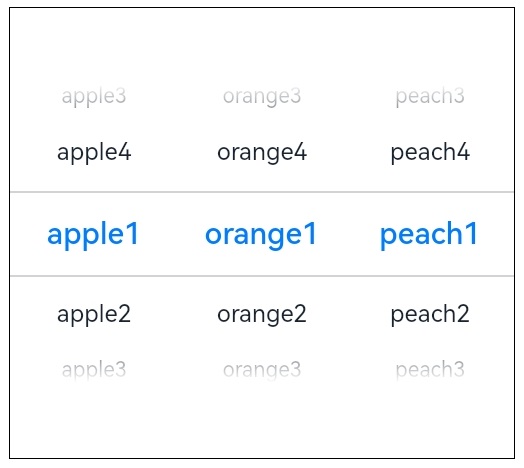
TextPicker布局绘制逻辑与DatePickerã€TimePickerä¸ä¸€è‡´, 当组件高度设置过大时,滑动选项显示数é‡ä¼šè¶…过5个,导致上下边缘æ¸éšæ•ˆæžœå¼‚常。
**å˜æ›´å½±å“**
该å˜æ›´ä¸ºå…¼å®¹æ€§å˜æ›´ã€‚
å˜æ›´å‰ï¼ŒTextPicker的滑动选项总高度与组件高度相åŒï¼Œä¸”滑动事件在整个组件内相应。

å˜æ›´åŽï¼ŒTextPicker组件高度过大时(大于5个滑动选项所需高度),组件的整体高度ä¸å‘生改å˜ï¼Œä½†æ»‘动选项最多åªä¼šæ˜¾ç¤º5个,在组件内上下居ä¸æ˜¾ç¤ºï¼Œå‰©ä½™åŒºåŸŸå°†å¡«å……空白,且手势事件将åªåœ¨æ»‘动选项区域å“应。

**API Level**
8
**å˜æ›´å‘生版本**
从OpenHarmony SDK 5.0.0.17 开始。
**å˜æ›´çš„接å£/组件**
å—å½±å“的组件:TextPicker。
**适é…指导**
默认行为å˜æ›´ï¼Œæ— 需适é…,但应注æ„å˜æ›´åŽçš„行为是å¦å¯¹æ•´ä½“应用逻辑产生问题。
## cl.arkui.2 Dialog在页é¢è·¯ç”±è·³è½¬æ—¶å…³é—行为å˜æ›´
**访问级别**
公开接å£
**å˜æ›´åŽŸå› **
在层级结构上,页é¢å’Œå¼¹çª—是åŒçº§çš„,它们相互独立,页é¢è·¯ç”±è·³è½¬æ—¶ä¸åº”自动关é—弹窗,弹窗的关é—行为应由开å‘è€…æ ¹æ®éœ€è¦è‡ªè¡ŒæŽ§åˆ¶ã€‚
**å˜æ›´å½±å“**
该å˜æ›´ä¸ºéžå…¼å®¹æ€§å˜æ›´ã€‚
å˜æ›´å‰ï¼Œè‹¥é¡µé¢å˜åœ¨å¼¹çª—时进行路由跳转,页é¢å†…容会切æ¢ï¼ŒåŒæ—¶ä¹Ÿä¼šè‡ªåŠ¨å…³é—最åŽä¸€ä¸ªå¼¹çª—。
å˜æ›´åŽï¼Œè‹¥é¡µé¢å˜åœ¨å¼¹çª—时进行路由跳转,åªä¼šè¿›è¡Œé¡µé¢å†…容切æ¢ï¼Œä¸å†è‡ªåŠ¨å…³é—弹窗,å³å¼¹çª—始终处于页é¢ä¹‹ä¸Šä¸ä¼šæ¶ˆå¤±ã€‚
**API Level**
9
**å˜æ›´å‘生版本**
从OpenHarmony SDK 5.0.0.17 开始, API 12åŠåŽç»ç‰ˆæœ¬ç”Ÿæ•ˆã€‚
**å˜æ›´çš„接å£/组件**
å—å½±å“的组件:Router〠Dialog。
**适é…指导**
若开å‘者在页é¢è·¯ç”±è·³è½¬æ—¶è¦å…³é—当å‰é¡µé¢æ‰€æœ‰å¼¹çª—,å¯åœ¨è·¯ç”±è·³è½¬å‰è°ƒç”¨å¼¹çª—çš„close方法进行手动关é—。
示例代ç 如下:
```ts
import router from '@ohos.router';
// 记录当å‰é¡µé¢æ‰€æœ‰å¼¹çª—
const dialogs: Map<string, CustomDialogController> = new Map();
@CustomDialog
struct CustomDialogExample {
controllerTwo?: CustomDialogController
build() {
Column() {
Button('点击进行路由跳转')
.onClick(() => {
// å…³é—当å‰é¡µé¢æ‰€æœ‰å¼¹çª—
dialogs.forEach((controller, name) => {
controller.close();
})
// 路由跳转
router.pushUrl({url: 'pages/Index'})
})
}
}
}
@Entry
@Component
struct CustomDialogUser {
dialogController: CustomDialogController | null = new CustomDialogController({
builder: CustomDialogExample(),
})
build() {
Column() {
Button('点击打开弹窗')
.onClick(() => {
if (this.dialogController != null) {
// 打开弹窗
this.dialogController.open()
// 记录当å‰å¼¹çª—
dialogs.set('first', this.dialogController)
}
})
}
}
}
```
## cl.arkui.3 Image组件按照syncLoadæ¥åŒæ¥/异æ¥åŠ è½½PixelMapæ ¼å¼å›¾ç‰‡
**访问级别**
公开接å£
**å˜æ›´åŽŸå› **
应用侧的æŸäº›å®žçŽ°åœºæ™¯éœ€è¦Image组件支æŒå¼‚æ¥åŠ è½½pixelMap。
**å˜æ›´å½±å“**
该å˜æ›´ä¸ºéžå…¼å®¹æ€§å˜æ›´ã€‚
syncLoad为Image组件的属性,用于设置是å¦åŒæ¥åŠ 载图片。
API version 12之å‰ï¼Œæ— 论开å‘者设置syncLoad为false或者true。Imageç»„ä»¶åŠ è½½PixelMap始终为åŒæ¥åŠ è½½ï¼Œåœ¨ä¸»çº¿ç¨‹åŠ è½½ã€‚
API version 12之åŽï¼ŒImage组件按照syncLoadæ¥åŒæ¥/异æ¥åŠ è½½PixelMapæ ¼å¼å›¾ç‰‡ï¼Œè‹¥æ²¡æœ‰è®¾ç½®åˆ™æŒ‰ç…§syncLoad属性的默认值false进行异æ¥åŠ 载。其ä¸å¼‚æ¥åŠ 载将在 **异æ¥çº¿ç¨‹** åŠ è½½PixelMapæ ¼å¼å›¾ç‰‡ï¼ŒåŠ 载时会有“一闪â€çš„现象。
**API Level**
12
**å˜æ›´å‘生版本**
从OpenHarmony SDK 5.0.0.17 版本开始。
**示例:**
æ—
**å˜æ›´çš„接å£/组件**
Image组件
**适é…指导**
若应用侧需è¦Image组件åŒæ¥åŠ è½½pixelmap,则需è¦è®¾ç½®syncLoad为true。