# ArkUIå系统Changelog
## cl.arkui.1 @Componentå’Œ@ComponentV2修饰的自定义组件使用@Observed或者@ObservedV2ä¿®é¥°çš„ç±»å¢žåŠ ç›¸å…³æ ¡éªŒ
**访问级别**
公开接å£
**å˜æ›´åŽŸå› **
该å˜æ›´ä¸ºä¸å…¼å®¹å˜æ›´ã€‚
1.在@Component修饰的自定义组件ä¸é€šè¿‡@Stateã€@Propã€@Linkã€@Provideã€@Consumeã€@StorageLinkã€@StoragePropã€LocalStorageLinkã€@LocalStorageProp修饰并使用@ObservedV2修饰的å˜é‡ç±»åž‹æ—¶ï¼Œè¿›è¡Œæ ¡éªŒå¹¶è¾“出错误信æ¯ã€‚
简化示例如下:
```ts
@ObservedV2
class TmpA{}
@Entry
@Component
struct testTmp {
@State value_string: TmpA = new TmpA()
build() {
Column(){
}
}
}
```
2.在@ComponentV2修饰的自定义组件ä¸é€šè¿‡@Paramã€@Localã€@Eventã€@Provider()ã€@Consumer()修饰并使用@Observedä¿®é¥°çš„ç±»æ—¶ï¼Œè¿›è¡Œæ ¡éªŒå¹¶è¾“å‡ºé”™è¯¯ä¿¡æ¯ã€‚
简化示例如下:
```ts
@Observed
class TmpA{}
@Entry
@ComponentV2
struct testTmp {
@Param value_string: TmpA = new TmpA()
build() {
Column(){
}
}
}
```
3.以上的å˜é‡ç±»åž‹è”åˆä½¿ç”¨æ—¶ï¼Œä¹Ÿä¼šè¿›è¡Œæ ¡éªŒå¹¶è¾“出错误信æ¯ã€‚
示例如下:
```ts
@ObservedV2
class TmpA{}
@Observed
class TmpB{}
@Entry
@Component
struct testTmp {
@State value_string: TmpA | TmpB = new TmpA()
build() {
Column(){
}
}
}
```
**å˜æ›´å½±å“**
å˜æ›´å‰æ— 报错。
å˜æ›´åŽæŠ¥é”™ï¼š
1.The type of the @State property can not be a class decorated with @ObservedV2.
2.The type of the @Param property can not be a class decorated with @Observed.
3.The type of the @State property can not be a class decorated with @ObservedV2.
**起始API Level**
ä¸æ¶‰åŠAPIå˜æ›´
**å˜æ›´å‘生版本**
从OpenHarmony SDK 5.0.0.31开始。
**适é…指导**
如果开å‘者ä¸æŒ‰è§„范使用对应范å¼ï¼Œåˆ™éœ€æŒ‰æ—¥å¿—æ示信æ¯è¿›è¡Œä¿®æ”¹ã€‚
## cl.arkui.2 bindContentCover动效å‚æ•°å˜æ›´
**访问级别**
公开接å£
**å˜æ›´åŽŸå› **
为满足应用述求和UXè§„æ ¼ï¼Œå…¨æ¨¡æ€åŠ¨æ•ˆå‚数改为与åŠæ¨¡æ€ä¸€è‡´ã€‚
**å˜æ›´å½±å“**
该å˜æ›´ä¸ºä¸å…¼å®¹å˜æ›´ã€‚
å˜æ›´å‰ï¼Œå…¨æ¨¡æ€åŠ¨æ•ˆå‚数为interpolatingSpring(velocity:n, mass:1, stiffness:100, damping:20),动效时长约为1200ms。
å˜æ›´åŽï¼Œå…¨æ¨¡æ€åŠ¨æ•ˆå‚数为interpolatingSpring(velocity:n, mass:1, stiffness:328, damping:36),动效时长约为800ms。
**起始API Level**
11
**å˜æ›´å‘生版本**
从OpenHarmony SDK 5.0.0.31开始。
**å˜æ›´çš„接å£/组件**
bindContentCover组件
**适é…指导**
默认行为å˜æ›´ï¼Œæ— 需适é…,但应注æ„å˜æ›´åŽçš„默认效果是å¦ç¬¦åˆå¼€å‘者预期,如ä¸ç¬¦åˆåˆ™è‡ªå®šä¹‰ä¿®æ”¹æ•ˆæžœæŽ§åˆ¶å˜é‡ä»¥è¾¾åˆ°é¢„期,å¯é€šè¿‡[transition](../../../application-dev/reference/apis-arkui/arkui-ts/ts-universal-attributes-modal-transition.md#contentcoveroptions)接å£è‡ªå®šä¹‰åŠ¨æ•ˆã€‚
## cl.arkui.3 @ohos.arkui.advanced.SubHeaderåˆ é™¤SymbolRenderingStrategyå’ŒSymbolEffectStrategy。
**访问级别**
公开接å£
**å˜æ›´åŽŸå› **
SymbolGlyphä¸å·²å®šä¹‰SymbolRenderingStrategyå’ŒSymbolEffectStrategy,é¿å…é‡å¤æžšä¸¾å®šä¹‰ã€‚å‡å°‘å¼€å‘者引用工作é‡ã€‚
**å˜æ›´å½±å“**
该å˜æ›´ä¸ºä¸å…¼å®¹å˜æ›´ã€‚
å˜æ›´å‰ï¼Œå¼•ç”¨@ohos.arkui.advanced.SubHeaderä¸SymbolRenderingStrategyå’ŒSymbolEffectStrategy,è¿è¡Œæ—¶æŠ¥é”™ï¼š
1.Eerror message:the requested module '@ohos.arkui.advanced.SubHeader' does not provide an export name 'SymbolRenderingStrategy' and 'SymbolEffectStrategy'.
å˜æ›´åŽï¼Œå¼•ç”¨@ohos.arkui.advanced.SubHeaderä¸SymbolRenderingStrategyå’ŒSymbolEffectStrategy,编译期报错:
1.Module '@ohos.arkui.advanced.SubHeader' has no exported member 'SymbolRenderingStrategy' and 'SymbolEffectStrategy'.
**起始API Level**
12
**å˜æ›´å‘生版本**
从OpenHarmony SDK 5.0.0.31开始。
**适é…指导**
如果开å‘者ä¸æŒ‰è§„范使用对应范å¼ï¼Œåˆ™éœ€æŒ‰ç¼–译æ示信æ¯è¿›è¡Œä¿®æ”¹ã€‚å‚考APIæ–‡æ¡£ï¼Œåˆ é™¤å¼•ç”¨SubHeaderä¸SymbolRenderingStrategyå’ŒSymbolEffectStrategy,自动引用SymbolGlyphä¸SymbolRenderingStrategyå’ŒSymbolEffectStrategy。
适é…示例:
```ts
import { promptAction, OperationType, SubHeader } from '@kit.ArkUI'
@Entry
@Component
struct SubHeaderExample {
build() {
Column() {
SubHeader({
icon: $r('sys.symbol.ohos_wifi'),
iconSymbolOptions: {
effectStrategy: SymbolEffectStrategy.HIERARCHICAL,
renderingStrategy: SymbolRenderingStrategy.MULTIPLE_COLOR,
fontColor: [Color.Blue, Color.Grey, Color.Green],
},
secondaryTitle: 'æ ‡é¢˜',
operationType: OperationType.BUTTON,
operationItem: [{ value: 'æ“作',
action: () => {
promptAction.showToast({ message: 'demo' })
}
}]
})
}
}
}
```
## cl.arkui.4 bindSheet支æŒåµŒå¥—滚动
**访问级别**
公开接å£
**å˜æ›´åŽŸå› **
为满足应用诉求,åŠæ¨¡æ€é¢æ¿åµŒå¥—滚动组件,且在滚动组件上设置嵌套模å¼æ—¶ï¼Œéœ€è¦å®žçŽ°è”动效果。
**å˜æ›´å½±å“**
该å˜æ›´ä¸ºä¸å…¼å®¹å˜æ›´ã€‚
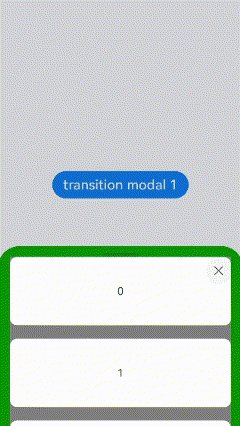
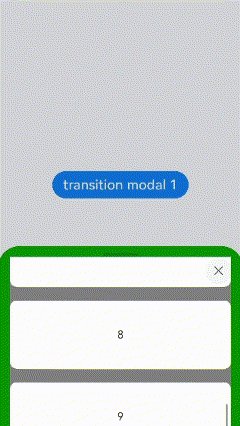
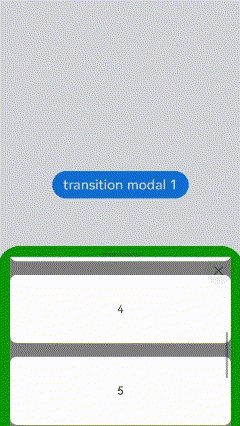
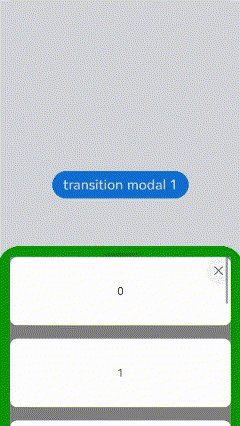
å•æŒ¡ä½æ¨¡å¼ä¸‹åŠæ¨¡æ€ä»…å¯è®¾ç½®ä¸€æ¡£é«˜åº¦ã€‚多挡ä½æ¨¡å¼ä¸‹åŠæ¨¡æ€å¯ä»¥è®¾ç½®ä¸‰æ¡£é«˜åº¦ï¼Œå†…容ä½äºŽåŠæ¨¡æ€é¢æ¿é¡¶éƒ¨æ—¶ï¼Œé€šè¿‡ä¸Šä¸‹æ»‘动å¯ä»¥è‡ªç”±åˆ‡æ¢æŒ¡ä½ã€‚
API version 12之å‰ï¼ŒåŠæ¨¡æ€é¢æ¿åµŒå¥—滚动组件,且在滚动组件上设置嵌套模å¼æ—¶ï¼Œæ— 法实现è”动。内容ä½äºŽé¡¶éƒ¨ï¼Œå¤šæ¡£ä½æ—¶ä¸Šä¸‹æ»‘åŠ¨æ— æ³•åˆ‡æ¢æŒ¡ä½ï¼Œå•æŒ¡ä½æ—¶ä¸‹æ»‘æ— æ³•å…³é—åŠæ¨¡æ€ã€‚
API version 12åŠä»¥åŽï¼ŒåŠæ¨¡æ€é¢æ¿åµŒå¥—滚动组件,且在滚动组件上设置嵌套模å¼æ—¶ï¼Œå¯ä»¥å®žçŽ°è”动。内容ä½äºŽé¡¶éƒ¨ï¼Œå¤šæ¡£ä½æ—¶ä¸Šä¸‹æ»‘动å¯ä»¥åˆ‡æ¢æŒ¡ä½ï¼›å•æŒ¡ä½æ—¶ä¸‹æ»‘å¯ä»¥å…³é—åŠæ¨¡æ€ã€‚
在滚动组件上设置嵌套的情况下:
| 多挡ä½å˜æ›´å‰ | 多挡ä½å˜æ›´åŽ |
|---------|---------|
| æ— æ³•é€šè¿‡ä¸Šä¸‹æ»‘åŠ¨åˆ‡æ¢æŒ¡ä½ï¼Œåœ¨æœ€ä½Žæ¡£ä¸‹æ»‘æ— æ³•å…³é—åŠæ¨¡æ€<br> |å¯ä»¥é€šè¿‡ä¸Šä¸‹æ»‘动切æ¢æŒ¡ä½ï¼Œåœ¨æœ€ä½Žæ¡£ä¸‹æ»‘å¯ä»¥å…³é—åŠæ¨¡æ€<br>|
| å•æŒ¡ä½å˜æ›´å‰ | å•æŒ¡ä½å˜æ›´åŽ |
|---------|---------|
| æ— æ³•é€šè¿‡ä¸‹æ»‘å…³é—åŠæ¨¡æ€<br> |å¯ä»¥é€šè¿‡ä¸‹æ»‘å…³é—åŠæ¨¡æ€<br> |
**起始API Level**
11
**å˜æ›´å‘生版本**
从OpenHarmony SDK 5.0.0.31开始。
**å˜æ›´çš„接å£/组件**
bindSheet组件
**适é…指导**
需è¦å¼€å‘者主动适é…。例如,在åŠæ¨¡æ€é¢æ¿ä¸åµŒå¥—List组件场景,@Builder内容å¯ä»¥å‚考如下示例。
```ts
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
@Builder
myBuilder() {
Column() {
List({ space: 20, initialIndex: 0 }) {
ForEach(this.arr, (item: number) => {
ListItem() {
Text('' + item)
.width('100%')
.height(100)
.fontSize(16)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
}
}, (item: string) => item)
}
.listDirection(Axis.Vertical) // 排列方å‘
.edgeEffect(EdgeEffect.None)
.nestedScroll({
scrollForward: NestedScrollMode.PARENT_FIRST,
scrollBackward: NestedScrollMode.SELF_FIRST
}) // 嵌套模å¼
.backgroundColor(Color.Gray)
.width('90%')
.height('100%')
}
}
```
## cl.arkui.5 RichEditor长按交互调整
**访问级别**
公开接å£
**å˜æ›´åŽŸå› **
为满足应用述求和UXè§„æ ¼ï¼ŒRichEditor组件长按交互效果需è¦è¿›è¡Œè°ƒæ•´ã€‚
**å˜æ›´å½±å“**
该å˜æ›´ä¸ºä¸å…¼å®¹æ€§å˜æ›´ã€‚
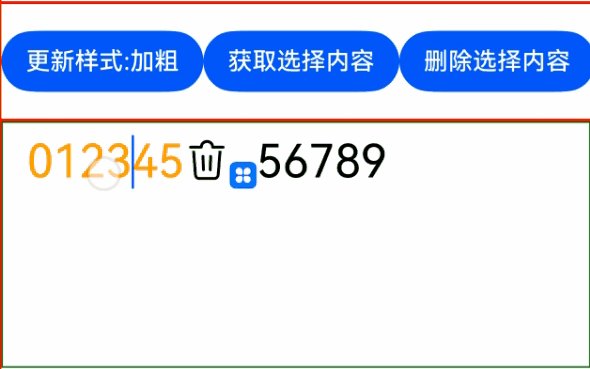
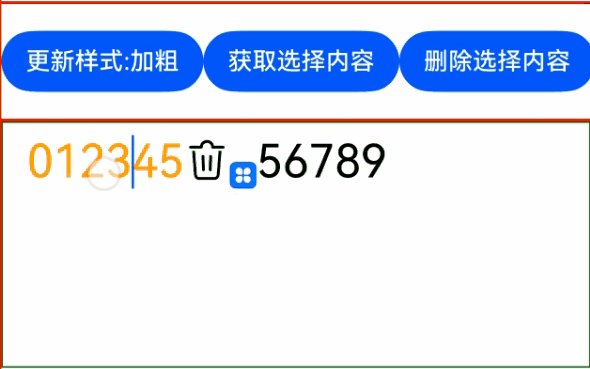
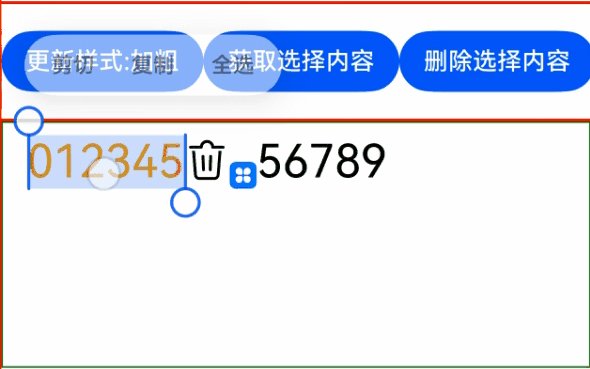
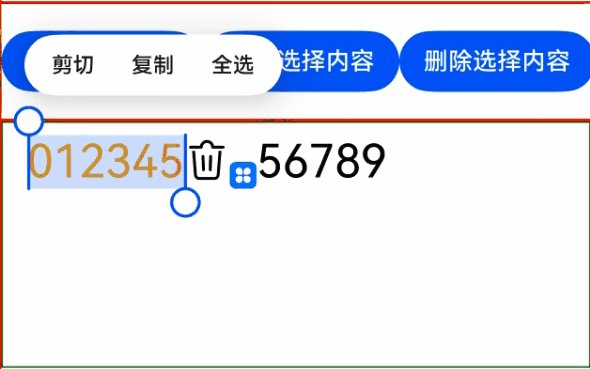
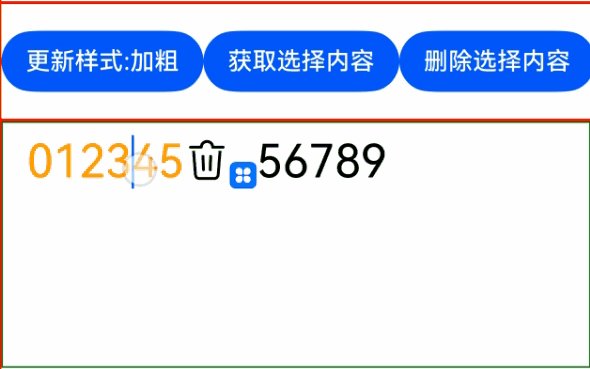
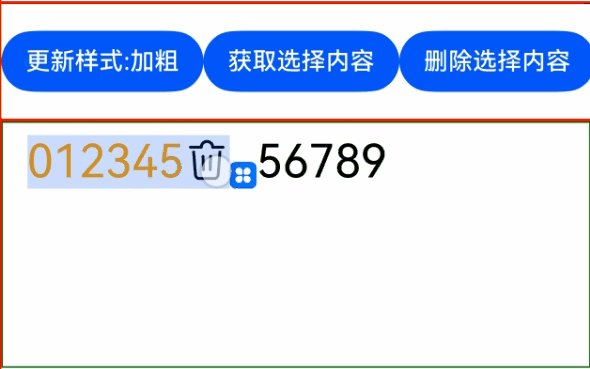
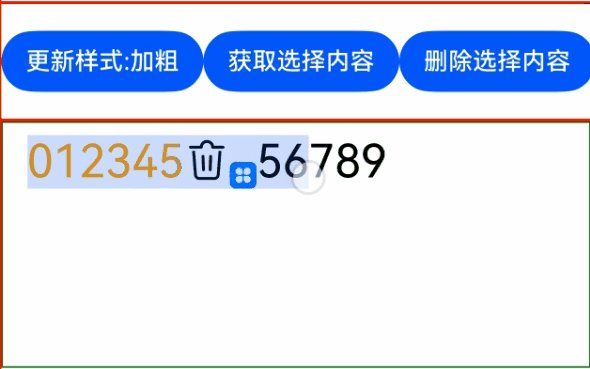
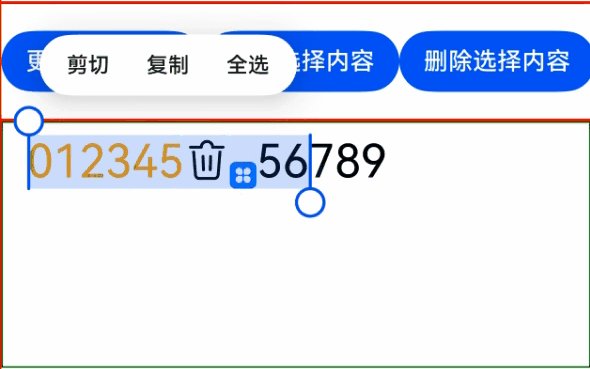
å˜æ›´å‰ï¼Œé•¿æŒ‰æ–‡æœ¬å†…容,直接触å‘选è¯ï¼Œå±•ç¤ºé€‰ä¸èƒŒæ¿ã€æ‰‹æŸ„以åŠæ–‡æœ¬é€‰æ‹©èœå•ã€‚
å˜æ›´åŽï¼Œé•¿æŒ‰æ–‡æœ¬å†…容ä¸æ¾æ‰‹ï¼Œè§¦å‘选è¯å¹¶å±•ç¤ºé€‰ä¸èƒŒæ¿ï¼Œç»§ç»æ‹–动å˜æ›´é€‰ä¸åŒºåŸŸï¼Œæ¾æ‰‹åŽå±•ç¤ºæ‰‹æŸ„åŠæ–‡æœ¬é€‰æ‹©èœå•ã€‚如果ä¸ç»§ç»æ‹–动,则æ¾æ‰‹æ—¶ç›´æŽ¥å±•ç¤ºæ‰‹æŸ„和文本选择èœå•ã€‚
| å˜æ›´å‰ | å˜æ›´åŽ |
| -------------------------------------- | ------------------------------------ |
|  |  |
**起始API Level**
ä¸æ¶‰åŠAPIå˜æ›´
**å˜æ›´å‘生版本**
从OpenHarmony SDK 5.0.0.31开始。
**å˜æ›´çš„接å£/组件**
RichEditor组件
**适é…指导**
默认行为å˜æ›´ï¼Œæ— 需适é…,但应注æ„å˜æ›´åŽçš„默认效果是å¦ç¬¦åˆå¼€å‘者预期,如ä¸ç¬¦åˆåˆ™è‡ªå®šä¹‰ä¿®æ”¹äº‹ä»¶æ•ˆæžœä»¥è¾¾åˆ°é¢„期。
## cl.arkui.6 TextTimerçš„onTimer回调频率与å‚æ•°å•ä½è°ƒæ•´
**访问级别**
公开接å£
**å˜æ›´åŽŸå› **
调整onTimer回调频率与å‚æ•°çš„å•ä½ï¼Œä½¿å…¶ç¬¦åˆæ–‡æ¡£æ述。
**å˜æ›´å½±å“**
该å˜æ›´ä¸ºä¸å…¼å®¹æ€§å˜æ›´ã€‚
TextTimerçš„formatå±žæ€§ç”¨äºŽè‡ªå®šä¹‰æ—¶é—´æ ¼å¼ã€‚å…¶ä¸ï¼Œæ¯«ç§’å¯ä½¿ç”¨Sã€SSå’ŒSSS关键å—表示,分别代表100msã€10mså’Œ1ms。
å˜æ›´å‰ï¼Œå½“TextTimerçš„format属性包å«æ¯«ç§’时,TextTimer的文本å‘生å˜åŒ–ï¼Œä¾¿ä¼šå‡ æ¯«ç§’è§¦å‘一次onTimer事件,且回调å‚æ•°utcå’ŒelapsedTimeçš„å•ä½ä¸ºæ¯«ç§’。
å˜æ›´åŽï¼ŒTextTimer的文本å‘生å˜åŒ–时,onTimer事件的触å‘时间与回调å‚æ•°utcå’ŒelapsedTimeçš„å•ä½éšformatå±žæ€§çš„è‡ªå®šä¹‰æ—¶é—´æ ¼å¼å˜åŒ–。format为mm:ss.S时,100ms回调一次onTimer事件,回调å‚æ•°çš„å•ä½ä¸º100ms。format为mm:ss.SS时,10ms回调一次onTimer事件,回调å‚æ•°çš„å•ä½ä¸º10ms。format为mm:ss.SSS时,与å˜æ›´å‰ä¿æŒä¸€è‡´ã€‚
**起始API Level**
11
**å˜æ›´å‘生版本**
从OpenHarmony SDK 5.0.0.31开始。
**å˜æ›´çš„接å£/组件**
textTimer组件的onTimer接å£
**适é…指导**
需è¦å¼€å‘者主动适é…,调整回调å‚æ•°çš„æ•°é‡çº§ã€‚
```ts
@Entry
@Component
struct TextTimerExample {
textTimerController: TextTimerController = new TextTimerController();
build() {
Column(){
TextTimer({isCountDown: true, count: 30000, controller: this.textTimerController})
.format('mm:ss.SS')
.fontSize(50)
.onTimer((utc: number, elapsedTime: number) => {
// 如果开å‘者需改回å˜æ›´å‰çš„效果,å¯ä»¥å°†utcã€elapsedTime乘10
console.info('textTimer countDown utc is:' + utc * 10 + ',elapsedTime is:' + elapsedTime * 10)
})
TextTimer({isCountDown: true, count: 30000, controller: this.textTimerController})
.format('mm:ss.S')
.fontSize(50)
.onTimer((utc: number, elapsedTime: number) => {
// 如果开å‘者需改回å˜æ›´å‰çš„效果,å¯ä»¥å°†utcã€elapsedTime乘100
console.info('textTimer countDown utc is:' + utc * 100 + ',elapsedTime is:' + elapsedTime * 100)
})
}
}
}
```
## cl.arkui.7 滚动类组件(Listã€Gridã€WaterFlowã€Scroll)Friction接å£é»˜è®¤å€¼å˜æ›´
**访问级别**
公开接å£
**å˜æ›´åŽŸå› **
为了优化功耗,将滚动类组件(Listã€Gridã€WaterFlowã€Scroll)friction接å£é»˜è®¤å€¼æ”¹ä¸º0.75。
**å˜æ›´å½±å“**
该å˜æ›´ä¸ºä¸å…¼å®¹å˜æ›´ã€‚
å˜æ›´å‰ï¼Œæ»šåŠ¨ç±»ç»„件(Listã€Gridã€WaterFlowã€Scroll)的friction接å£é»˜è®¤å€¼ä¸º0.7。
å˜æ›´åŽï¼Œæ»šåŠ¨ç±»ç»„件(Listã€Gridã€WaterFlowã€Scroll)的friction接å£é»˜è®¤å€¼ä¸º0.75。相较å˜æ›´ä¹‹å‰ï¼Œç”¨åŒæ ·åŠ›åº¦æŠ›æ»‘,抛滑时间更çŸã€æŠ›æ»‘è·ç¦»æ›´è¿‘。
**起始API Level**
10
**å˜æ›´å‘生版本**
从OpenHarmony SDK 5.0.0.31开始。
**å˜æ›´çš„接å£/组件**
滚动类组件(Listã€Gridã€WaterFlowã€Scroll)的friction接å£ã€‚
**适é…指导**
å¼€å‘者如果需è¦ä½¿ç”¨å˜æ›´ä¹‹å‰çš„抛滑效果,å¯ä»¥å°†friction接å£çš„å‚数设置为0.7。
```ts
@Entry
@Component
struct FrictionExample {
build() {
List() {
ForEach([1, 2, 3, 4, 5], (item: number) => {
ListItem() {
Text('' + item)
.width('100%').height(200).fontSize(16)
.textAlign(TextAlign.Center).borderRadius(10).backgroundColor(0xFFFFFF)
}
}, (item: string) => item)
}
.height(500)
.friction(0.7)
}
}
```
## cl.arkui.8 ListItemå¡ç‰‡æ ·å¼è¡Œä¸ºå˜æ›´
**访问级别**
公开接å£
**å˜æ›´åŽŸå› **
原本ListItem在LazyForEach下使用时,ListItem设置å¡ç‰‡æ ·å¼ä¸ç”Ÿæ•ˆï¼Œéœ€è¦æ•´è¯¥ä¸ºèƒ½å¤Ÿç”Ÿæ•ˆã€‚
**å˜æ›´å½±å“**
该å˜æ›´ä¸ºä¸å…¼å®¹å˜æ›´ã€‚
å˜æ›´å‰ï¼šListItem在LazyForEach下使用时,å¡ç‰‡æ ·å¼è®¾ç½®ä¸ç”Ÿæ•ˆã€‚<br>å˜æ›´åŽï¼šListItem在LazyForEach下使用时,å¡ç‰‡æ ·å¼è®¾ç½®å¯ä»¥ç”Ÿæ•ˆã€‚
```ts
// Basic implementation of IDataSource to handle data listener
abstract class BasicDataSource<T> implements IDataSource {
private listeners: DataChangeListener[] = []
public totalCount(): number {
return 0
}
abstract getData(index: number): T;
registerDataChangeListener(listener: DataChangeListener): void {
if (this.listeners.indexOf(listener) < 0) {
this.listeners.push(listener)
}
}
unregisterDataChangeListener(listener: DataChangeListener): void {
const pos = this.listeners.indexOf(listener);
if (pos >= 0) {
this.listeners.splice(pos, 1)
}
}
notifyDataReload(): void {
this.listeners.forEach(listener => {
listener.onDataReloaded()
})
}
notifyDataAdd(index: number): void {
this.listeners.forEach(listener => {
listener.onDataAdd(index)
})
}
notifyDataChange(index: number): void {
this.listeners.forEach(listener => {
listener.onDataChange(index)
})
}
notifyDataDelete(index: number): void {
this.listeners.forEach(listener => {
listener.onDataDelete(index)
})
}
notifyDataMove(from: number, to: number): void {
this.listeners.forEach(listener => {
listener.onDataMove(from, to)
})
}
}
class MyDataSource<T> extends BasicDataSource<T> {
public dataArray: T[] = [];
public totalCount(): number {
return this.dataArray.length
}
public getData(index: number): T {
return this.dataArray[index]
}
public addData(index: number, data: T): void {
this.dataArray.splice(index, 0, data)
this.notifyDataAdd(index)
}
public popFirstData(): void {
this.dataArray.shift()
this.notifyDataDelete(0)
}
public pushData(data: T): void {
this.dataArray.push(data)
this.notifyDataAdd(this.dataArray.length - 1)
}
public popData(): void {
this.dataArray.pop()
this.notifyDataDelete(this.dataArray.length)
}
}
@Entry
@Component
struct Index {
arr:MyDataSource<number> = new MyDataSource<number>();
aboutToAppear(): void {
for (let i = 0; i < 10; i++) {
this.arr.pushData(i)
}
}
build() {
List() {
ListItemGroup({ style: ListItemGroupStyle.CARD }) {
LazyForEach(this.arr, (item: number) => {
ListItem({ style: ListItemStyle.CARD }) {
Text("item" + item.toString())
}
})
}
}.backgroundColor("#DCDCDC")
.height("100%")
}
}
```
| å˜æ›´å‰æ•ˆæžœ | å˜æ›´åŽæ•ˆæžœ |
| ---- | ---- |
|  |  |
**起始API Level**
10
**å˜æ›´å‘生版本**
从OpenHarmony SDK 5.0.0.31 版本开始。
**å˜æ›´çš„接å£/组件**
涉åŠçš„组件:ListItem组件ListItemStyle接å£ã€‚
**适é…指导**
如果ListItem在LazyForEach下使用,设置了å¡ç‰‡æ ·å¼æ²¡æœ‰ç”Ÿæ•ˆï¼Œå˜æ›´åŽç”Ÿæ•ˆå¡ç‰‡æ ·å¼å¯¼è‡´æ˜¾ç¤ºç•Œé¢å˜åŒ–,å¯ä»¥åˆ 除å¡ç‰‡æ ·å¼çš„设置。
如下代ç å˜æ›´å‰è®¾ç½®å¡ç‰‡æ ·å¼ä¸ç”Ÿæ•ˆï¼Œå˜æ›´åŽç”Ÿæ•ˆå¡ç‰‡æ ·å¼å¯¼è‡´æ˜¾ç¤ºç•Œé¢å˜åŒ–。
```ts
build() {
List() {
ListItemGroup({ style: ListItemGroupStyle.CARD }) {
LazyForEach(this.arr, (item: number) => {
ListItem({ style: ListItemStyle.CARD }) {
Text("item" + item.toString())
.height(64)
}
})
}
}.backgroundColor("#DCDCDC")
.height("100%")
}
```
åˆ é™¤ListItemå¡ç‰‡æ ·å¼å¯ä»¥æ¢å¤å˜æ›´å‰æ•ˆæžœã€‚
```ts
build() {
List() {
ListItemGroup({ style: ListItemGroupStyle.CARD }) {
LazyForEach(this.arr, (item: number) => {
ListItem() {
Text("item" + item.toString())
.height(64)
}
})
}
}.backgroundColor("#DCDCDC")
.height("100%")
}
```