# ArkUIå系统Changelog
## cl.arkui.1 移动窗å£å¸ƒå±€æ¨¡å¼ç€‘布æµè¡Œä¸ºå˜æ›´
**访问级别**
公开接å£
**å˜æ›´åŽŸå› **
优化[移动窗å£å¸ƒå±€æ¨¡å¼](../../../application-dev/reference/apis-arkui/arkui-ts/ts-container-waterflow.md#waterflowlayoutmode12)瀑布æµä½¿ç”¨LazyForEachå¢žåˆ èŠ‚ç‚¹æ—¶å¸ƒå±€æ–¹å¼ã€‚
**å˜æ›´å½±å“**
该å˜æ›´ä¸ºä¸å…¼å®¹å˜æ›´ã€‚
å˜æ›´å‰ï¼šåœ¨æ˜¾ç¤ºèŒƒå›´ä¸Šæ–¹å¢žåŠ èŠ‚ç‚¹ï¼Œæ˜¾ç¤ºèŒƒå›´èŠ‚ç‚¹ä¼šä¸‹ç§»ï¼›åœ¨æ˜¾ç¤ºèŒƒå›´ä¸Šæ–¹åˆ é™¤èŠ‚ç‚¹ï¼Œæ˜¾ç¤ºèŒƒå›´èŠ‚ç‚¹ä¼šä¸Šç§»
å˜æ›´åŽï¼šåœ¨æ˜¾ç¤ºèŒƒå›´ä¸Šæ–¹å¢žåˆ 节点,显示范围ä¸å˜
ä¸‹è¡¨æ˜¾ç¤ºåœ¨æ˜¾ç¤ºèŒƒå›´ä¸Šæ–¹å¢žåŠ ä¸€ä¸ªèŠ‚ç‚¹æ—¶å˜æ›´å‰åŽçš„效果对比:
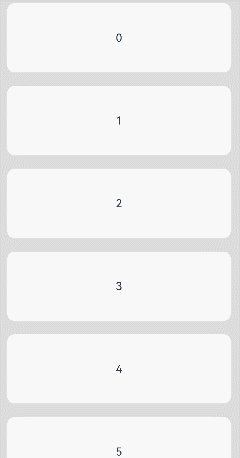
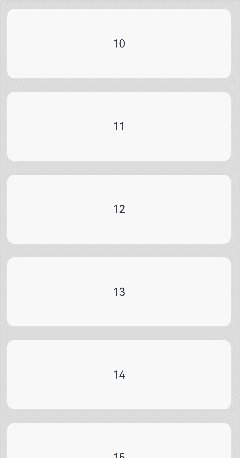
| å¢žåŠ èŠ‚ç‚¹å‰|å˜æ›´å‰ï¼šå›¾7显示到原图8çš„ä½ç½® | å˜æ›´åŽï¼šå›¾8ä½ç½®ä¸å˜ |
| --- |--- | --- |
| | | |
**起始API Level**
API 12
**å˜æ›´å‘生版本**
从OpenHarmony 5.0.0.37 版本开始。
**å˜æ›´çš„接å£/组件**
WaterFlow组件布局模å¼WaterFlowLayoutMode.SLIDING_WINDOW。
**适é…指导**
默认行为å˜æ›´ï¼Œæ— 需适é…,但应注æ„å˜æ›´åŽçš„行为是å¦å¯¹æ•´ä½“应用逻辑产生影å“。
## cl.arkui.2 滚动类组件默认最大抛划é™é€Ÿå˜æ›´
**访问级别**
公开接å£
**å˜æ›´åŽŸå› **
滚动类组件(Listã€Scrollã€Gridã€WaterFlow)快速抛划时,划动è·ç¦»å¤ªè¿‘,需è¦ä¼˜ä¸ºåŒ–快速划动,æå‡ä½“验。
**å˜æ›´å½±å“**
该å˜æ›´ä¸ºä¸å…¼å®¹å˜æ›´ã€‚
å˜æ›´å‰ï¼šæ»šåŠ¨ç±»ç»„件最大抛划é™é€Ÿé»˜è®¤ä¸º4200vp/s
å˜æ›´åŽï¼šæ»šåŠ¨ç±»ç»„件最大抛划é™é€Ÿé»˜è®¤ä¸º12000vp/s
下表å˜æ›´å‰åŽå¿«é€ŸæŠ›åˆ’效果对比:
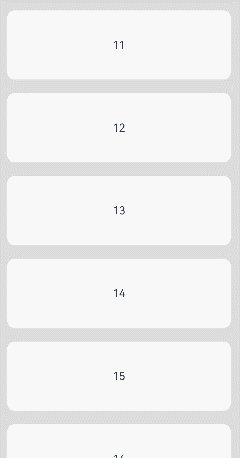
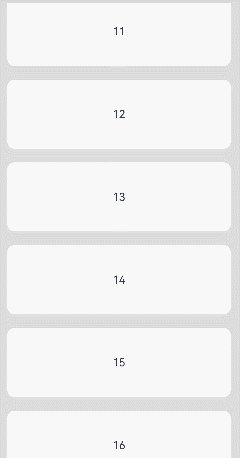
|å˜æ›´å‰ | å˜æ›´åŽ |
| --- |--- |
| | |
**起始API Level**
API 11
**å˜æ›´å‘生版本**
从OpenHarmony 5.0.0.37 版本开始。
**å˜æ›´çš„接å£/组件**
滚动类组件[flingSpeedLimit](../../../application-dev/reference/apis-arkui/arkui-ts/ts-container-scrollable-common.md#flingspeedlimit11)属性。
**适é…指导**
æ— éœ€é€‚é…,如果滚动速度过快导致性能问题,å¯ä»¥ä½¿ç”¨[flingSpeedLimit](../../../application-dev/reference/apis-arkui/arkui-ts/ts-container-scrollable-common.md#flingspeedlimit11)接å£è®¾ç½®æœ€å¤§æŠ›åˆ’é™é€Ÿã€‚
```ts
@Entry
@Component
struct ListItemExample {
private arr: number[] = []
aboutToAppear(): void {
for (let i = 0; i < 50; i++) {
this.arr.push(i)
}
}
build() {
Column() {
List({ space: 20, initialIndex: 0 }) {
ForEach(this.arr, (item: number) => {
ListItem() {
Text('' + item)
.width('100%')
.height(100)
.fontSize(16)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
}
}, (item: string) => item)
}.width('90%')
.flingSpeedLimit(4200) // 设置抛划é™é€Ÿ
}.width('100%').height('100%').backgroundColor(0xDCDCDC).padding({ top: 5 })
}
}
```