# EditableTitleBar
ç¼–è¾‘åž‹æ ‡é¢˜æ ,适用于多选界é¢æˆ–者内容的编辑界é¢ï¼Œä¸€èˆ¬é‡‡å–å·¦å‰å³å‹¾çš„å½¢å¼ã€‚
>  **说明:**
> 该组件从API Version 10开始支æŒã€‚åŽç»ç‰ˆæœ¬å¦‚æœ‰æ–°å¢žå†…å®¹ï¼Œåˆ™é‡‡ç”¨ä¸Šè§’æ ‡å•ç‹¬æ ‡è®°è¯¥å†…容的起始版本。
## 导入模å—
```
import { EditableTitleBar } from "@ohos.arkui.advanced.EditableTitleBar"
```
## å组件
æ—
## 接å£
EditableTitleBar({leftIconType: EditableLeftIconType, title: ResourceStr, menuItems?: Array<EditableTitleBarMenuItem>, onSave?: () => void, onCancel?: () =>void})
**装饰器类型:**\@Component
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | å‚数类型 | 必选 | å‚æ•°æè¿° |
| -------- | -------- | -------- | -------- |
| leftIconStyle | [ERROR:Invalid link:zh-cn_topic_0000001665632009.xml#xref19441410133613,link:zh-cn_topic_0000001658583341.xml#section1340683083317](zh-cn_topic_0000001658583341.xml#section1340683083317) | 是 | 左侧按钮类型 |
| title | [ResourceStr](https://docs.openharmony.cn/pages/v4.0/zh-cn/application-dev/reference/arkui-ts/ts-types.md/#resourcestr) | 是 | æ ‡é¢˜ |
| menuItems | Array<[ERROR:Invalid link:zh-cn_topic_0000001665632009.xml#xref81499144365,link:zh-cn_topic_0000001658583341.xml#section1287821819325](zh-cn_topic_0000001658583341.xml#section1287821819325)> | å¦ | å³ä¾§èœå•é¡¹ç›®åˆ—表 |
| onSave | () => void | å¦ | ä¿å˜æ—¶çš„动作é—包 |
| onCancel | () => void | å¦ | 当左侧按钮类型为 Left,触å‘å–消时的动作é—包 |
### EditableLeftIconType
| å称 | æè¿° |
| -------- | -------- |
| Back | 返回按钮 |
| Cancel | å–消按钮 |
### EditableTitleBarMenuItem
| å称 | 值 | 是å¦å¿…å¡« | æè¿° |
| -------- | -------- | -------- | -------- |
| value | [ResourceStr](https://docs.openharmony.cn/pages/v4.0/zh-cn/application-dev/reference/arkui-ts/ts-types.md/#resourcestr) | 是 | å›¾æ ‡èµ„æº |
| isEnabled | boolean | 是 | 是å¦å¯ç”¨ï¼Œé»˜è®¤å¯ç”¨ |
| action | () => void | å¦ | 触å‘时的动作é—包 |
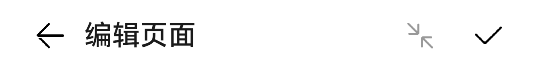
## 示例 1
```
import { EditableLeftIconType } from "@ohos.arkui.advanced.EditableTitleBar"
import { EditableTitleBar } from "@ohos.arkui.advanced.EditableTitleBar"
import Prompt from '@system.prompt'
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
EditableTitleBar({
leftIconStyle: EditableLeftIconType.Cancel,
title: "编辑页é¢",
menuItems: [],
onCancel: () => {
Prompt.showToast({ message: "on cancel" })
},
onSave: () => {
Prompt.showToast({ message: "on save" })
}
})
}.width('100%')
}.height('100%')
}
}
```

## 示例 2
```
import { EditableLeftIconType } from "@ohos.arkui.advanced.EditableTitleBar"
import { EditableTitleBar } from "@ohos.arkui.advanced.EditableTitleBar"
import Prompt from '@system.prompt'
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
EditableTitleBar({
leftIconStyle: EditableLeftIconType.Back,
title: "编辑页é¢",
menuItems: [
{ value: $r('app.media.ic_public_reduce'),
isEnabled: false,
action: () => {
Prompt.showToast({ message: "show toast index 2" })
}
}
],
onCancel: () => {
Prompt.showToast({ message: "on cancel" })
},
onSave: () => {
Prompt.showToast({ message: "on save" })
}
})
}.width('100%')
}.height('100%')
}
}
```