# SubHeader
åæ ‡é¢˜ï¼Œç”¨äºŽåˆ—è¡¨é¡¹é¡¶éƒ¨ï¼Œå°†è¯¥ç»„åˆ—è¡¨åˆ’åˆ†ä¸ºä¸€ä¸ªåŒºå—,åæ ‡é¢˜å称用æ¥æ¦‚括该区å—内容;也å¯ä»¥ç”¨äºŽå†…容项顶部,åæ ‡é¢˜å称用æ¥æ¦‚括该区å—内容。
>  **说明:**
> 该组件从API Version 10开始支æŒã€‚åŽç»ç‰ˆæœ¬å¦‚æœ‰æ–°å¢žå†…å®¹ï¼Œåˆ™é‡‡ç”¨ä¸Šè§’æ ‡å•ç‹¬æ ‡è®°è¯¥å†…容的起始版本。
## 导入模å—
```ts
import { SubHeader } from '@ohos.arkui.advanced.SubHeader'
```
## å组件
æ—
## 接å£
SubHeader({primaryTitle?: ResourceStr, secondaryTitle?: ResourceStr, icon?: ResourceStr, select?: SelectOptions, operationType?: OperationType, operationItem?: Array<OperationOption>})
**装饰器类型:**\@Component
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**å‚数:**
| å‚æ•°å | å‚数类型 | å¿…å¡« | 装饰器类型 | å‚æ•°æè¿° |
| -------- | -------- | -------- | -------- | -------- |
| primaryTitle | [ResourceStr](https://docs.openharmony.cn/pages/v4.0/zh-cn/application-dev/reference/arkui-ts/ts-types.md/#resourcestr) | å¦ | \@Prop | æ ‡é¢˜å†…å®¹ã€‚ |
| secondaryTitle | [ResourceStr](https://docs.openharmony.cn/pages/v4.0/zh-cn/application-dev/reference/arkui-ts/ts-types.md/#resourcestr) | å¦ | \@Prop | å‰¯æ ‡é¢˜å†…å®¹ã€‚ |
| icon | [ResourceStr](https://docs.openharmony.cn/pages/v4.0/zh-cn/application-dev/reference/arkui-ts/ts-types.md/#resourcestr) | å¦ | \@Prop | å›¾æ ‡è®¾ç½®é¡¹ã€‚ |
| select | SelectOptions | å¦ | - | select内容以åŠäº‹ä»¶ã€‚ |
| operationType | OperationType | å¦ | \@Prop | æ“作区(å³ä¾§)å…ƒç´ æ ·å¼ã€‚<br/>默认值:OperationType.BUTTON |
| operationItem | Array<OperationOption> | å¦ | - | æ“作区(å³ä¾§ï¼‰çš„设置项。 |
## OperationType枚举说明
| å称 | æè¿° |
| -------- | -------- |
| TEXT_ARROW | 文本按钮(带å³ç®å¤´ï¼‰ã€‚ |
| BUTTON | 文本按钮(ä¸å¸¦å³ç®å¤´ï¼‰ã€‚ |
| ICON_GROUP | å›¾æ ‡æŒ‰é’®ï¼ˆæœ€å¤šæ”¯æŒé…ç½®ä¸‰å¼ å›¾æ ‡ï¼‰ã€‚ |
| LOADING | åŠ è½½åŠ¨ç”»ã€‚ |
## SelectOptions
| å称 | 值 | 是å¦å¿…å¡« | æè¿° |
| -------- | -------- | -------- | -------- |
| options | Array<[SelectOption](https://docs.openharmony.cn/pages/v3.1/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-select.md/)> | 是 | 下拉选项内容。 |
| selected | number | å¦ | 设置下拉èœå•åˆå§‹é€‰é¡¹çš„索引。<br/>第一项的索引为0。<br/>当ä¸è®¾ç½®selected属性时,<br/>默认选择值为-1,èœå•é¡¹ä¸é€‰ä¸ã€‚ |
| value | [ResourceStr](https://docs.openharmony.cn/pages/v4.0/zh-cn/application-dev/reference/arkui-ts/ts-types.md/#resourcestr) | å¦ | 设置下拉按钮本身的文本内容。 |
| onSelect | callback: (index: number, value?: string) => void | å¦ | 下拉èœå•é€‰ä¸æŸä¸€é¡¹çš„回调。<br/>- index:选ä¸é¡¹çš„索引。<br/>- value:选ä¸é¡¹çš„值。 |
## OperationOption
| å称 | 值 | 是å¦å¿…å¡« | æè¿° |
| -------- | -------- | -------- | -------- |
| value | [ResourceStr](https://docs.openharmony.cn/pages/v4.0/zh-cn/application-dev/reference/arkui-ts/ts-types.md/#resourcestr) | 是 | 文本内容。 |
| action | ()=>void | å¦ | 事件。 |
## 示例
```ts
import promptAction from '@ohos.promptAction'
import { OperationType, SubHeader } from '@ohos.arkui.advanced.SubHeader'
@Entry
@Component
struct SubHeaderExample {
build() {
Column() {
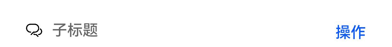
SubHeader({
icon: $r('app.media.ic_public_community_messages'),
primaryTitle: 'åæ ‡é¢˜',
operationType: OperationType.BUTTON,
operationItem: [{ value: 'æ“作',
action: () => {
promptAction.showToast({ message: 'demo' })
}
}]
})
}
}
}
```

```ts
import promptAction from '@ohos.promptAction'
import { OperationType, SubHeader } from '@ohos.arkui.advanced.SubHeader'
@Entry
@Component
struct SubHeaderExample {
build() {
Column() {
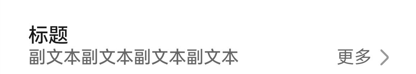
SubHeader({
primaryTitle: 'æ ‡é¢˜',
secondaryTitle: '副文本副文本副文本副文本',
operationType: OperationType.TEXT_ARROW,
operationItem: [{ value: '更多',
action: () => {
promptAction.showToast({ message: 'demo' })
}
}]
})
}
}
}
```

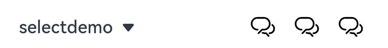
```ts
import promptAction from '@ohos.promptAction'
import { OperationType, SubHeader } from '@ohos.arkui.advanced.SubHeader'
@Entry
@Component
struct SubHeaderExample {
build() {
Column() {
SubHeader({
select: {
options: [{ value: 'aaa' }, { value: 'bbb' }, { value: 'ccc' }],
value: 'selectdemo',
selected: 2,
onSelect: (index: number, value?: string) => {
promptAction.showToast({ message: 'demo' })
}
},
operationType: OperationType.ICON_GROUP,
operationItem: [{
value: $r('app.media.ic_public_community_messages'),
action: () => {
promptAction.showToast({ message: 'demo' })
}
}, {
value: $r('app.media.ic_public_community_messages'),
action: () => {
promptAction.showToast({ message: 'demo' })
}
}, {
value: $r('app.media.ic_public_community_messages'),
action: () => {
promptAction.showToast({ message: 'demo' })
}
}
})
}
}
}
```